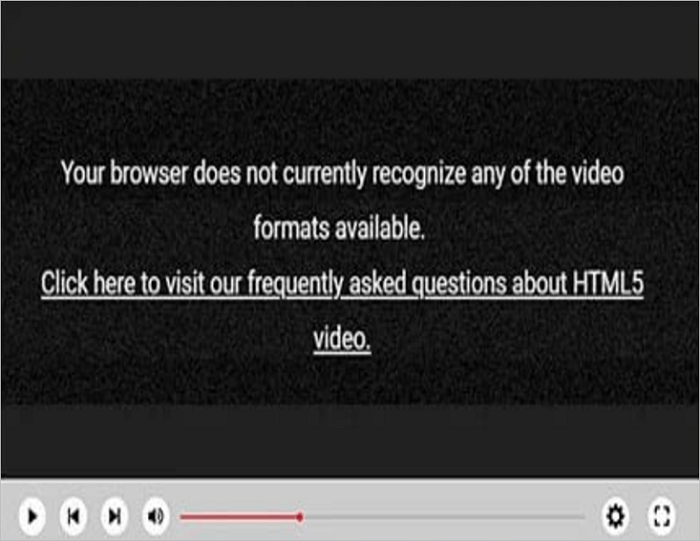
If you come across an HTML5 page with the following error message “file not found,” then it means your browser doesn't have the proper video codec installed. For example, if you are using Google Chrome and you come across an HTML5 MP4 video, then you may get an error message because you don't have an MP4 codec.How to play an HTML5 video on Chrome
Open the HTML5 video that you want to play in Chrome.
The video should start playing automatically.
If the video does not start playing automatically, you can click on the play button.
You can use the controls on the video player to pause, play, rewind, and fast-forward the video.
Fix 1: Fix HTML5 Video Not Found by Updating Your Browser.
Fix 2: Clean your Browser Cookies & Caches to Fix HTML5 Not Found.
Fix 3: Reinstall HTML5 Supporting Codecs to Fix HTML5 Not Found.
Fix 4: Turn off Hardware Acceleration to Fix HTML Error Loading.
Fix 5: Start Browser in Safe Mode to Open HTML5 Video.
What is error loading player HTML5 player not found : What does HTML5 video not found mean For playing the videos on web browsers, there is a new type of video element designed that is HTML5. If you see the message “HTML5 video not found” while playing a video on a web page, it means your browser doesn't support the HTML5 format codecs or missed some video codecs.
Which browser supports HTML5
HTML5 is supported by all the major browsers, including Chrome, Firefox, Safari, Opera, as well as iOS for Chrome and Safari and Android browsers. It can even work with the older and less popular browsers like Internet Explorer.
How to convert to HTML5 video : All it takes is 3 easy steps to convert any of your video to HTML5:
Drag-n-drop video file to Easy HTML5 Video;
Set poster image, select codecs, tune settings;
Press "Start".
An 'HTML5: Video file not found' error indicates either the browser you are using doesn't support HTML5 or the webpage doesn't have the proper video codec. You may contact the website's developer to install HTML5 supporting codecs for all three WebM, MP4, and OGG formats. How to open using the "Open with" option
Right-click on the HTML file you wish to see and select "Open with" from the menu.
Choose Chrome from the list, then view your file in the app.
If you have Chrome as your default browser, you can just double-click the HTML file and it opens in Chrome.
How do I find HTML5
You enable HTML5 by declaring the doctype at the top of your HTML document, in the very first line: <! DOCTYPE html>But there's no way to play it. So let's go back and add some controls. Just type controls equals controls then if you save it and refresh your webpage you should be able to click play. Now.Install the HTML5 Gateway
Create a new group called tomcat:
Create a new tomcat user with a home directory of /opt/tomcat and a group of tomcat:
Extract the contents of the Tomcat archive that you downloaded to /opt and rename apache-tomcat-<version> to tomcat.
Set up ownership:
Set up the Tomcat service script:
Using the object Element
The <object> element is used to embed different kinds of media files into an HTML document. Initially, this element was used to insert ActiveX controls, but according to the specification, an object can be any media object such as video, audio, PDF files, Flash animations or even images.
How do I switch to HTML5 : Instead of using a long and complex string that specifies the document type definition (DTD), you can simply use <! DOCTYPE html> at the beginning of your document. This tells the browser that your document is written in HTML5 and that it should follow the HTML5 rules and standards.
Is HTML5 enabled in Chrome : HTML5 is now compatible with all popular browsers (Chrome, Firefox, Safari, IE9, and Opera) and with the introduction of DOCTYPE, it is even possible to have a few HTML features in older versions of Internet Explorer too.
How to install HTML5 in Chrome
You can't install HTML5, as it's part of the browser by default. This tutorial will show you how to convert a video file to HTML5 compatible MP4 format. MP4 format is supported by Chrome, Safari, Firefox, Opera, Microsoft Edge, iPhone, iPad, Android and Flash. In this tutorial, we use the freeware Handbrake http://handbrake.fr/ to convert the video to HTML5 compatible MP4 videos.Installation
Install Visual Studio Code 0.10.1 or higher.
Launch VS Code.
Launch the command palette by using Ctrl-Shift-P (Windows, Linux) or Cmd-Shift-P (OSX)
Type in Install Extension and select 'Extensions : Install Extensions'
Type HTML5 Boilerplate.
Choose the extension from the drop down.
Reload Visual Studio Code.
What formats do I need for HTML5 video : Use the right video format and codec combination: HTML5 supports MP4 (H. 264), WebM (VP8/VP9), and Ogg (Theora) natively.
Antwort Why is HTML5 video not found? Weitere Antworten – Why is the HTML5 video not found
If you come across an HTML5 page with the following error message “file not found,” then it means your browser doesn't have the proper video codec installed. For example, if you are using Google Chrome and you come across an HTML5 MP4 video, then you may get an error message because you don't have an MP4 codec.How to play an HTML5 video on Chrome
What is error loading player HTML5 player not found : What does HTML5 video not found mean For playing the videos on web browsers, there is a new type of video element designed that is HTML5. If you see the message “HTML5 video not found” while playing a video on a web page, it means your browser doesn't support the HTML5 format codecs or missed some video codecs.
Which browser supports HTML5
HTML5 is supported by all the major browsers, including Chrome, Firefox, Safari, Opera, as well as iOS for Chrome and Safari and Android browsers. It can even work with the older and less popular browsers like Internet Explorer.
How to convert to HTML5 video : All it takes is 3 easy steps to convert any of your video to HTML5:
An 'HTML5: Video file not found' error indicates either the browser you are using doesn't support HTML5 or the webpage doesn't have the proper video codec. You may contact the website's developer to install HTML5 supporting codecs for all three WebM, MP4, and OGG formats.

How to open using the "Open with" option
How do I find HTML5
You enable HTML5 by declaring the doctype at the top of your HTML document, in the very first line: <! DOCTYPE html>But there's no way to play it. So let's go back and add some controls. Just type controls equals controls then if you save it and refresh your webpage you should be able to click play. Now.Install the HTML5 Gateway
Using the object Element
The <object> element is used to embed different kinds of media files into an HTML document. Initially, this element was used to insert ActiveX controls, but according to the specification, an object can be any media object such as video, audio, PDF files, Flash animations or even images.
How do I switch to HTML5 : Instead of using a long and complex string that specifies the document type definition (DTD), you can simply use <! DOCTYPE html> at the beginning of your document. This tells the browser that your document is written in HTML5 and that it should follow the HTML5 rules and standards.
Is HTML5 enabled in Chrome : HTML5 is now compatible with all popular browsers (Chrome, Firefox, Safari, IE9, and Opera) and with the introduction of DOCTYPE, it is even possible to have a few HTML features in older versions of Internet Explorer too.
How to install HTML5 in Chrome
You can't install HTML5, as it's part of the browser by default.

This tutorial will show you how to convert a video file to HTML5 compatible MP4 format. MP4 format is supported by Chrome, Safari, Firefox, Opera, Microsoft Edge, iPhone, iPad, Android and Flash. In this tutorial, we use the freeware Handbrake http://handbrake.fr/ to convert the video to HTML5 compatible MP4 videos.Installation
What formats do I need for HTML5 video : Use the right video format and codec combination: HTML5 supports MP4 (H. 264), WebM (VP8/VP9), and Ogg (Theora) natively.