If your browser error "HTML5 video file not found", it means that your browser is not up to date or website pages does not have a suitable video codec. It would help if you communicated with the developer to solve the issue and install all the required codecs.Utilizing HTML elements like <video>, <iframe>, or <object>, you can embed video files directly into your web pages, enabling seamless viewing and interaction with the video content within the webpage itself.Supported Media Formats in HTML5
HTML5 supports AAC, MP3 and Ogg Vorbis for audio and Ogg Theora, WebM and MPEG-4 for video. Even though HTML5 supports these media formats, however, not every browser supports every format. Figure 2 shows current browsers and the media formats they support.
What is an HTML5 document : HTML5 (Hypertext Markup Language 5) is a markup language used for structuring and presenting hypertext documents on the World Wide Web. It was the fifth and final major HTML version that is now a retired World Wide Web Consortium (W3C) recommendation. The current specification is known as the HTML Living Standard.
Why is video not working on HTML
This issue is typically caused by an issue with the embed code being used in the Unformatted Text Part on the page. The source (src) URL in the embedded code must match the URL from the embedded code copied from the video source.
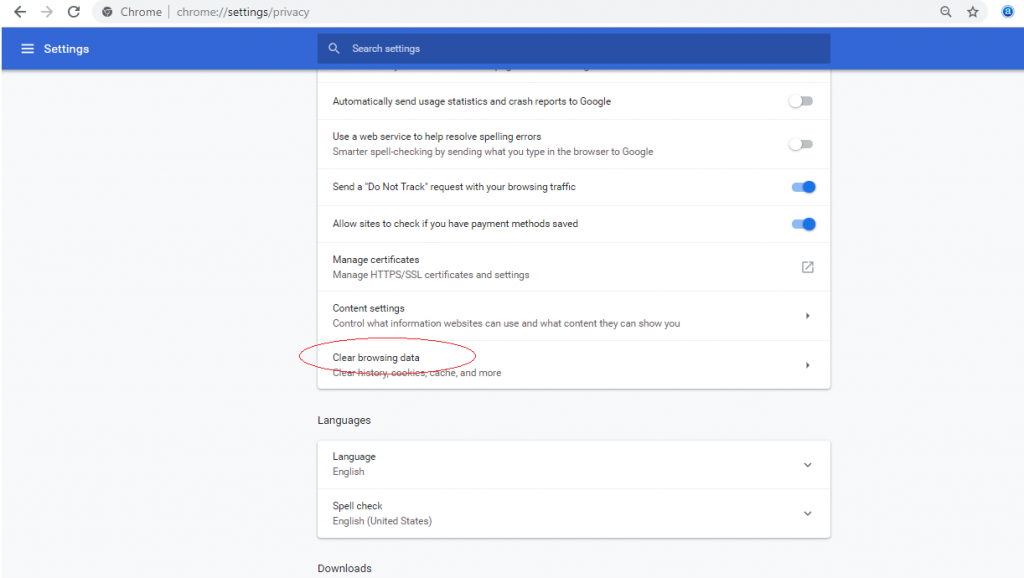
Why is HTML5 video not playing in Chrome : If you come across an HTML5 page with the following error message “file not found,” then it means your browser doesn't have the proper video codec installed. For example, if you are using Google Chrome and you come across an HTML5 MP4 video, then you may get an error message because you don't have an MP4 codec.
HTML <video> Tag
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg"> Your browser does not support the video tag. </video>
<video>: The Video Embed element. The <video> HTML element embeds a media player which supports video playback into the document. You can use <video> for audio content as well, but the <audio> element may provide a more appropriate user experience.
Can HTML5 play MP4
The minimum for HTML5 video is MP4 + WebM or Ogg (or both), using the MP4 version for Flash fallback. 2. For mobile support, one H. 264/MP4 output can take you a long way.Use the right video format and codec combination: HTML5 supports MP4 (H. 264), WebM (VP8/VP9), and Ogg (Theora) natively.HTML5 is now compatible with all popular browsers (Chrome, Firefox, Safari, IE9, and Opera) and with the introduction of DOCTYPE, it is even possible to have a few HTML features in older versions of Internet Explorer too. HTML5 is the latest version of HTML and supports new markup language functionalities such as multimedia, new tags and elements as well as new APIs. HTML5 also supports audio and video. HTML does not provide native audio and video support. HTML5 provides native audio and video support.
Why is my video not playing automatically in HTML : Some browsers only enable the autoplay feature when the volume is set to mute. So, ensure you have added the "muted" attribute next to the "autoplay" attribute. Despite being a boolean attribute, this syntax will only work when the video is set to mute or has no original audio of its own.
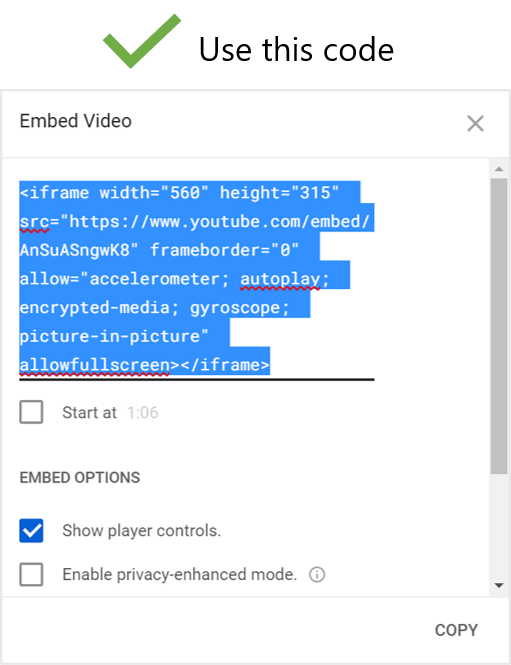
How to play video in HTML using URL : Playing a YouTube Video in HTML
Upload the video to YouTube.
Take a note of the video id.
Define an <iframe> element in your web page.
Let the src attribute point to the video URL.
Use the width and height attributes to specify the dimension of the player.
Add any other parameters to the URL (see below)
Why is my video not playing autoplay HTML
Some browsers only enable the autoplay feature when the volume is set to mute. So, ensure you have added the "muted" attribute next to the "autoplay" attribute. Despite being a boolean attribute, this syntax will only work when the video is set to mute or has no original audio of its own. <video>: The Video Embed element. The <video> HTML element embeds a media player which supports video playback into the document. You can use <video> for audio content as well, but the <audio> element may provide a more appropriate user experience.Play a video:
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Can HTML play MP4 : The browser will choose the first source it supports. The text between the <video> and </video> tags will only be displayed in browsers that do not support the <video> element. There are three supported video formats in HTML: MP4, WebM, and OGG.
Antwort Why can’t i play video in HTML? Weitere Antworten – Why is HTML5 video not showing up
If your browser error "HTML5 video file not found", it means that your browser is not up to date or website pages does not have a suitable video codec. It would help if you communicated with the developer to solve the issue and install all the required codecs.Utilizing HTML elements like <video>, <iframe>, or <object>, you can embed video files directly into your web pages, enabling seamless viewing and interaction with the video content within the webpage itself.Supported Media Formats in HTML5
HTML5 supports AAC, MP3 and Ogg Vorbis for audio and Ogg Theora, WebM and MPEG-4 for video. Even though HTML5 supports these media formats, however, not every browser supports every format. Figure 2 shows current browsers and the media formats they support.

What is an HTML5 document : HTML5 (Hypertext Markup Language 5) is a markup language used for structuring and presenting hypertext documents on the World Wide Web. It was the fifth and final major HTML version that is now a retired World Wide Web Consortium (W3C) recommendation. The current specification is known as the HTML Living Standard.
Why is video not working on HTML
This issue is typically caused by an issue with the embed code being used in the Unformatted Text Part on the page. The source (src) URL in the embedded code must match the URL from the embedded code copied from the video source.
Why is HTML5 video not playing in Chrome : If you come across an HTML5 page with the following error message “file not found,” then it means your browser doesn't have the proper video codec installed. For example, if you are using Google Chrome and you come across an HTML5 MP4 video, then you may get an error message because you don't have an MP4 codec.
HTML <video> Tag
<video>: The Video Embed element. The <video> HTML element embeds a media player which supports video playback into the document. You can use <video> for audio content as well, but the <audio> element may provide a more appropriate user experience.
Can HTML5 play MP4
The minimum for HTML5 video is MP4 + WebM or Ogg (or both), using the MP4 version for Flash fallback. 2. For mobile support, one H. 264/MP4 output can take you a long way.Use the right video format and codec combination: HTML5 supports MP4 (H. 264), WebM (VP8/VP9), and Ogg (Theora) natively.HTML5 is now compatible with all popular browsers (Chrome, Firefox, Safari, IE9, and Opera) and with the introduction of DOCTYPE, it is even possible to have a few HTML features in older versions of Internet Explorer too.

HTML5 is the latest version of HTML and supports new markup language functionalities such as multimedia, new tags and elements as well as new APIs. HTML5 also supports audio and video. HTML does not provide native audio and video support. HTML5 provides native audio and video support.
Why is my video not playing automatically in HTML : Some browsers only enable the autoplay feature when the volume is set to mute. So, ensure you have added the "muted" attribute next to the "autoplay" attribute. Despite being a boolean attribute, this syntax will only work when the video is set to mute or has no original audio of its own.
How to play video in HTML using URL : Playing a YouTube Video in HTML
Why is my video not playing autoplay HTML
Some browsers only enable the autoplay feature when the volume is set to mute. So, ensure you have added the "muted" attribute next to the "autoplay" attribute. Despite being a boolean attribute, this syntax will only work when the video is set to mute or has no original audio of its own.

<video>: The Video Embed element. The <video> HTML element embeds a media player which supports video playback into the document. You can use <video> for audio content as well, but the <audio> element may provide a more appropriate user experience.Play a video:
Can HTML play MP4 : The browser will choose the first source it supports. The text between the <video> and </video> tags will only be displayed in browsers that do not support the <video> element. There are three supported video formats in HTML: MP4, WebM, and OGG.