Use the right video format and codec combination: HTML5 supports MP4 (H. 264), WebM (VP8/VP9), and Ogg (Theora) natively.As of 2020, HTML video is the only widely supported video playback technology in modern browsers, with the Flash plugin being phased out.Common Video Formats. There are many video formats out there. The MP4, WebM, and Ogg formats are supported by HTML.
Can HTML5 play MP4 : The minimum for HTML5 video is MP4 + WebM or Ogg (or both), using the MP4 version for Flash fallback. 2. For mobile support, one H. 264/MP4 output can take you a long way.
Does HTML support MP4
Common Video Formats. There are many video formats out there. The MP4, WebM, and Ogg formats are supported by HTML.
Does HTML support video : <video>: The Video Embed element. The <video> HTML element embeds a media player which supports video playback into the document. You can use <video> for audio content as well, but the <audio> element may provide a more appropriate user experience.
m4v format files are not supporting by browsers, these format need player support. these files directly cannot run in browser. Modern web browsers only support the WebM container format that is based on Matroska, but limited to royalty-free codecs. Even when the MKV file contains media encoded by a codec that the browser is able to decode, most browsers are unable to play media in such a container.
Can you add MP4 to HTML
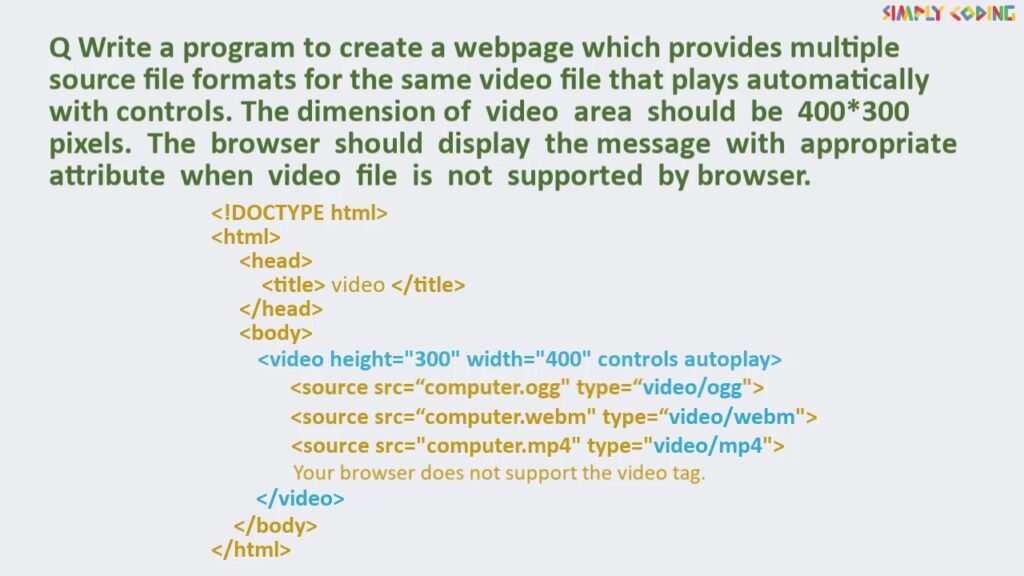
Adding Video Using <video> Tag
Also, use the source tag with the src attribute to add a source of the video. To ensure compatibility across browsers, provide multiple video formats (MP4, WebM, Ogg) within the <video> tag.Embedding video on a web page is easy if your video is in a supported format. The <video> tag supports MP4, WebM and Ogg video formats. The tag does not support the Quicktime MOV format, which is used by Apple's iPhones, iPads and Mac computers.Embedding video on a web page is easy if your video is in a supported format. The <video> tag supports MP4, WebM and Ogg video formats. The tag does not support the Quicktime MOV format, which is used by Apple's iPhones, iPads and Mac computers. The browser will choose the first source it supports. The text between the <video> and </video> tags will only be displayed in browsers that do not support the <video> element. There are three supported video formats in HTML: MP4, WebM, and OGG.
Does HTML5 support AVI : Not supported anymore in HTML. AVI (Audio Video Interleave).
Can HTML play AVI : The direct answer is "no". Technically <video> can support any codec but in practicality no browser decodes avi.
Does HTML support MPEG
MPEG. Developed by the Moving Pictures Expert Group. The first popular video format on the web. Not supported anymore in HTML. HTML5 does not support . mkv / Matroska files but you can use this code… But it depends on the browser as to whether it will play or not. This method is known to work with Chrome.
Antwort Which type of video formats are supported by HTML? Weitere Antworten – What video formats are supported by HTML5
Use the right video format and codec combination: HTML5 supports MP4 (H. 264), WebM (VP8/VP9), and Ogg (Theora) natively.As of 2020, HTML video is the only widely supported video playback technology in modern browsers, with the Flash plugin being phased out.Common Video Formats. There are many video formats out there. The MP4, WebM, and Ogg formats are supported by HTML.
Can HTML5 play MP4 : The minimum for HTML5 video is MP4 + WebM or Ogg (or both), using the MP4 version for Flash fallback. 2. For mobile support, one H. 264/MP4 output can take you a long way.
Does HTML support MP4
Common Video Formats. There are many video formats out there. The MP4, WebM, and Ogg formats are supported by HTML.
Does HTML support video : <video>: The Video Embed element. The <video> HTML element embeds a media player which supports video playback into the document. You can use <video> for audio content as well, but the <audio> element may provide a more appropriate user experience.
m4v format files are not supporting by browsers, these format need player support. these files directly cannot run in browser.

Modern web browsers only support the WebM container format that is based on Matroska, but limited to royalty-free codecs. Even when the MKV file contains media encoded by a codec that the browser is able to decode, most browsers are unable to play media in such a container.
Can you add MP4 to HTML
Adding Video Using <video> Tag
Also, use the source tag with the src attribute to add a source of the video. To ensure compatibility across browsers, provide multiple video formats (MP4, WebM, Ogg) within the <video> tag.Embedding video on a web page is easy if your video is in a supported format. The <video> tag supports MP4, WebM and Ogg video formats. The tag does not support the Quicktime MOV format, which is used by Apple's iPhones, iPads and Mac computers.Embedding video on a web page is easy if your video is in a supported format. The <video> tag supports MP4, WebM and Ogg video formats. The tag does not support the Quicktime MOV format, which is used by Apple's iPhones, iPads and Mac computers.

The browser will choose the first source it supports. The text between the <video> and </video> tags will only be displayed in browsers that do not support the <video> element. There are three supported video formats in HTML: MP4, WebM, and OGG.
Does HTML5 support AVI : Not supported anymore in HTML. AVI (Audio Video Interleave).
Can HTML play AVI : The direct answer is "no". Technically <video> can support any codec but in practicality no browser decodes avi.
Does HTML support MPEG
MPEG. Developed by the Moving Pictures Expert Group. The first popular video format on the web. Not supported anymore in HTML.

HTML5 does not support . mkv / Matroska files but you can use this code… But it depends on the browser as to whether it will play or not. This method is known to work with Chrome.