The <video> tag is used to embed video content in a document, such as a movie clip or other video streams. The <video> tag contains one or more <source> tags with different video sources. The browser will choose the first source it supports.To embed a video in an HTML document, use the <video> tag inside the body of the document.The HTML <video> src Attribute is used to specify the URL of the video file. This attribute uses Ogg file on Firefox, Opera and Chrome browsers and MPEG4 file on Internet Explorer and Safari browsers. This attribute is new in HTML5. Syntax: <video src="URL">
What is the source tag in HTML video : The <source> tag is used to specify multiple media resources for media elements, such as <video>, <audio>, and <picture>. The <source> tag allows you to specify alternative video/audio/image files which the browser may choose from, based on browser support or viewport width.
What is a tag video
Video tagging is used to index and catalog videos based on content. (2) Identifying a location in a video for future reference. Video tagging allows locations to be marked for immediate access later on.
What is an HTML video example : Example: This simple example illustrates the use of the <video> tag in HTML. Here, the controls attribute is used to add controls like play, pause, volume, etc, & the “source” element is used to specify the video that the browser will choose to play.
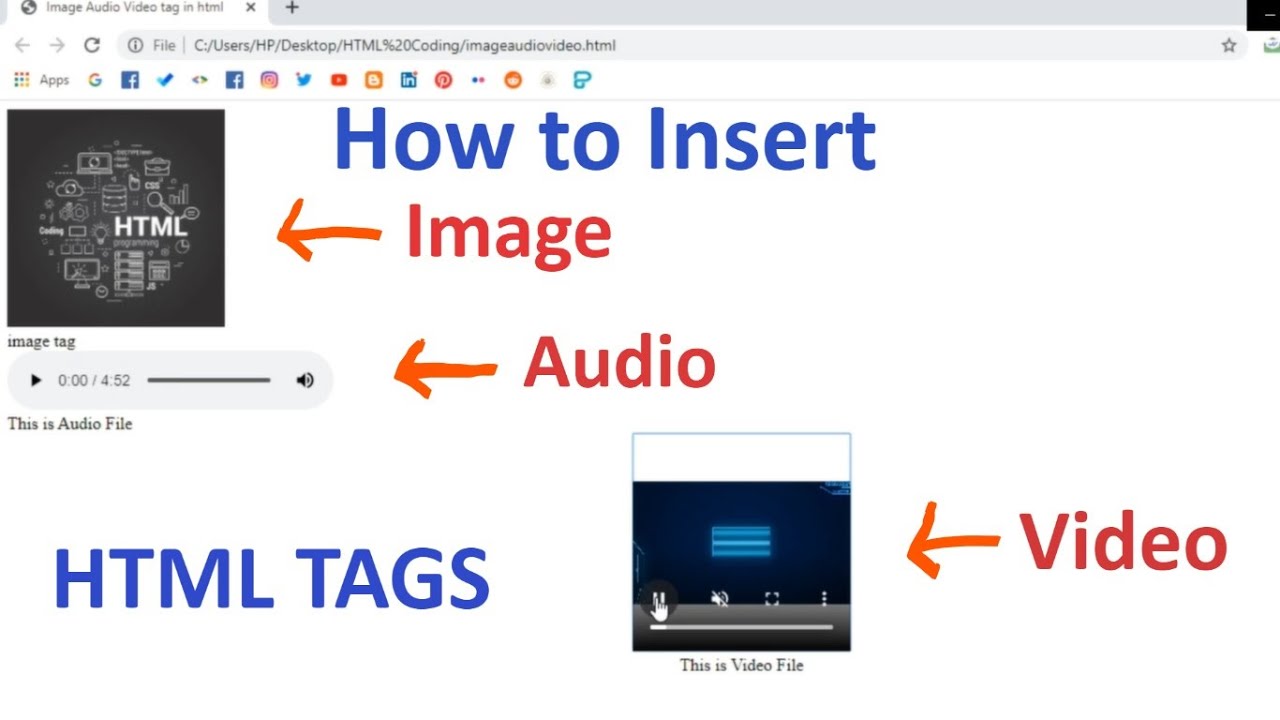
Create a new HTML file in the same directory, called index. html . Add <audio> and <video> elements to the page; make them display the default browser controls. Give both of them <source> elements so that browsers will find the audio format they support best and load it. The HTML5 video element tells the browser to load a video file from another source by specifying the video file's location, similar to the way a browser loads an image file (the image itself is not stored in the HTML file — the browser pulls it from somewhere else).
How to fetch video in HTML
Open developer tools, source code of that page. Search for <video …> </video> tag. Inside video tag, search for " src " attribute, copy the source of the video.The HTML <video> Element
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Tags: Video tags are used to determine the purpose of the video and the content inside it. They allow users to find videos that are most relevant to their queries. Tags are descriptive keywords that help viewers find your videos on YouTube. According to YouTube, the tags (along with video's title, thumbnail, and description) are the important piece of metadata you need to provide, in order to boost your video's rank in YouTube search results.
Does HTML video tag stream : With HTML5 video streaming, the website hosting the content uses native HTTP to stream the media to viewers directly. Content tags (e.g., HTML <video> tag) are part of the HTML code. Thus, using the HTML <video> tag creates your browser's native HTML5 video player.
Is video tag a semantic tag : Semantic HTML introduces us to <video> , <audio> and <embed> . <video> allows us to add videos to our website. <audio> allows us to implement audio into our website. <embed> can be used to implement any type of media.
How to play video on click in HTML
HTML Audio/Video DOM play() Method
The play() method starts playing the current audio or video. Tip: Use the pause() method to pause the current audio/video. While <video> can be used to embed an audio file, the <audio> element is preferable for embedding sound files. The opening <video> and <audio> tags can contain several other attributes including controls , autoplay , loop , mute , preload , and the global attributes.Using HTML5 Video Streaming
With HTML5 video streaming, the website hosting the content uses native HTTP to stream the media to viewers directly. Content tags (e.g., HTML <video> tag) are part of the HTML code. Thus, using the HTML <video> tag creates your browser's native HTML5 video player.
What is easy HTML5 video : EasyHTML5Video creates videos for your website that look amazing on any devices and browsers.
Antwort What is video tag in HTML? Weitere Antworten – What are the video tags in HTML
Definition and Usage
The <video> tag is used to embed video content in a document, such as a movie clip or other video streams. The <video> tag contains one or more <source> tags with different video sources. The browser will choose the first source it supports.To embed a video in an HTML document, use the <video> tag inside the body of the document.The HTML <video> src Attribute is used to specify the URL of the video file. This attribute uses Ogg file on Firefox, Opera and Chrome browsers and MPEG4 file on Internet Explorer and Safari browsers. This attribute is new in HTML5. Syntax: <video src="URL">

What is the source tag in HTML video : The <source> tag is used to specify multiple media resources for media elements, such as <video>, <audio>, and <picture>. The <source> tag allows you to specify alternative video/audio/image files which the browser may choose from, based on browser support or viewport width.
What is a tag video
Video tagging is used to index and catalog videos based on content. (2) Identifying a location in a video for future reference. Video tagging allows locations to be marked for immediate access later on.
What is an HTML video example : Example: This simple example illustrates the use of the <video> tag in HTML. Here, the controls attribute is used to add controls like play, pause, volume, etc, & the “source” element is used to specify the video that the browser will choose to play.
Create a new HTML file in the same directory, called index. html . Add <audio> and <video> elements to the page; make them display the default browser controls. Give both of them <source> elements so that browsers will find the audio format they support best and load it.

The HTML5 video element tells the browser to load a video file from another source by specifying the video file's location, similar to the way a browser loads an image file (the image itself is not stored in the HTML file — the browser pulls it from somewhere else).
How to fetch video in HTML
Open developer tools, source code of that page. Search for <video …> </video> tag. Inside video tag, search for " src " attribute, copy the source of the video.The HTML <video> Element
Tags: Video tags are used to determine the purpose of the video and the content inside it. They allow users to find videos that are most relevant to their queries.

Tags are descriptive keywords that help viewers find your videos on YouTube. According to YouTube, the tags (along with video's title, thumbnail, and description) are the important piece of metadata you need to provide, in order to boost your video's rank in YouTube search results.
Does HTML video tag stream : With HTML5 video streaming, the website hosting the content uses native HTTP to stream the media to viewers directly. Content tags (e.g., HTML <video> tag) are part of the HTML code. Thus, using the HTML <video> tag creates your browser's native HTML5 video player.
Is video tag a semantic tag : Semantic HTML introduces us to <video> , <audio> and <embed> . <video> allows us to add videos to our website. <audio> allows us to implement audio into our website. <embed> can be used to implement any type of media.
How to play video on click in HTML
HTML Audio/Video DOM play() Method
The play() method starts playing the current audio or video. Tip: Use the pause() method to pause the current audio/video.

While <video> can be used to embed an audio file, the <audio> element is preferable for embedding sound files. The opening <video> and <audio> tags can contain several other attributes including controls , autoplay , loop , mute , preload , and the global attributes.Using HTML5 Video Streaming
With HTML5 video streaming, the website hosting the content uses native HTTP to stream the media to viewers directly. Content tags (e.g., HTML <video> tag) are part of the HTML code. Thus, using the HTML <video> tag creates your browser's native HTML5 video player.
What is easy HTML5 video : EasyHTML5Video creates videos for your website that look amazing on any devices and browsers.