HTML used to recognize 16 color names ("black", "white", "gray", "silver", "maroon", "red", "purple", "fushsia", "green", "lime", "olive", "yellow", "navy", "blue", "teal", and "aqua"), but new browsers can recognize 147 CSS3 color names.Web Standard Color Names
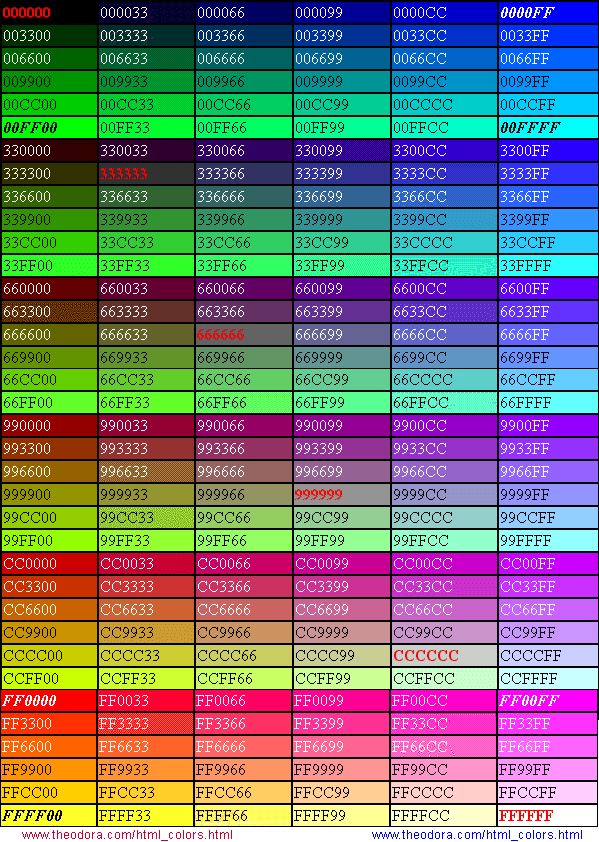
The World Wide Web Consortium (W3C) has listed 16 valid color names for HTML and CSS: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, and yellow. Note: Different browsers may display different colors for the same color name.The color value is specified with two hexadecimal digits each for red, green, and blue intensities. A value of 00 is darkest and ff is lightest, with intermediate values specifying shades in between. To specify white, for example, use #ffffff. To specify bright blue, use #0000ff.
How to find color code : There are many free online color picker tools that make it very easy to get the hex color code for a specific image. Generally, all you have to do is either paste in an image URL or upload your image into the color picker tool and select a color pixel. You'll get the hex color code and RGB values.
How to use HTML color codes
To change some of the text in the HTML document to another color use the FONT COLOR Tag. To change the color of the font to red add the following attribute to the code to the <FONT COLOR=" "> tag. #ff0000 is the color code for red.
How to check color code : There are many free online color picker tools that make it very easy to get the hex color code for a specific image. Generally, all you have to do is either paste in an image URL or upload your image into the color picker tool and select a color pixel. You'll get the hex color code and RGB values.
To change some of the text in the HTML document to another color use the FONT COLOR Tag. To change the color of the font to red add the following attribute to the code to the <FONT COLOR=" "> tag. #ff0000 is the color code for red. HTML Hex Color Codes
Values range from 00 (the lowest intensity of a primary color) to FF (the highest intensity of a primary color). That means every hex code consists of three pairs, or six characters in total. These six characters can be any combination of ten numerals (0-9) and six letters (a-f).
What is a color code
Color codes are ways of representing the colors we see everyday in a format that a computer can interpret and display. Commonly used in websites and other software applications, there are a variety of formats. The two that will be introduced here are the Hex Color Codes, and the RGB color codes.<FONT COLOR= >
To change some of the text in the HTML document to another color use the FONT COLOR Tag. To change the color of the font to red add the following attribute to the code to the <FONT COLOR=" "> tag. #ff0000 is the color code for red.The following three methods are mostly used to set colors in HTML:
Color Names: We can specify color names directly like green, blue or red.
HEX Color Codes: A six-digit code representing the amount of red, green, and blue that makes up the color.
RGB Color Values: This value is specified using the rgb() property.
Hex color codes start with a pound sign or hashtag (#) and are followed by six letters and/or numbers. The first two letters/numbers refer to red, the next two refer to green, and the last two refer to blue. The color values are defined in values between 00 and FF (instead of from 0 to 255 in RGB).
How to select color in HTML : The <input type="color"> defines a color picker. The default value is #000000 (black). The value must be in seven-character hexadecimal notation. Tip: Always add the <label> tag for best accessibility practices!
How to display color in HTML : The following three methods are mostly used to set colors in HTML:
Color Names: We can specify color names directly like green, blue or red.
HEX Color Codes: A six-digit code representing the amount of red, green, and blue that makes up the color.
RGB Color Values: This value is specified using the rgb() property.
How do you input color in HTML
The <input type="color"> defines a color picker. The default value is #000000 (black). The value must be in seven-character hexadecimal notation. Tip: Always add the <label> tag for best accessibility practices! In HTML, colors can also be specified using RGB values, HEX values, HSL values, RGBA values, and HSLA values.What are RGB color codes RGB defines the values of red (the first number), green (the second number), or blue (the third number). The number 0 signifies no representation of the color and 255 signifies the highest possible concentration of the color.
How to calculate HTML color code : As an html color code, RGB is formatted in html as “rgb(x, x, x)” and uses values ranging from 0 to 255. As such, the lowest point on this scale — rgb(0,0,0) — will give you black, and the highest point — rgb(255,255,255) — will give you white.
Antwort What is HTML Colour code? Weitere Antworten – What are the colors in HTML
HTML used to recognize 16 color names ("black", "white", "gray", "silver", "maroon", "red", "purple", "fushsia", "green", "lime", "olive", "yellow", "navy", "blue", "teal", and "aqua"), but new browsers can recognize 147 CSS3 color names.Web Standard Color Names
The World Wide Web Consortium (W3C) has listed 16 valid color names for HTML and CSS: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, and yellow. Note: Different browsers may display different colors for the same color name.The color value is specified with two hexadecimal digits each for red, green, and blue intensities. A value of 00 is darkest and ff is lightest, with intermediate values specifying shades in between. To specify white, for example, use #ffffff. To specify bright blue, use #0000ff.

How to find color code : There are many free online color picker tools that make it very easy to get the hex color code for a specific image. Generally, all you have to do is either paste in an image URL or upload your image into the color picker tool and select a color pixel. You'll get the hex color code and RGB values.
How to use HTML color codes
To change some of the text in the HTML document to another color use the FONT COLOR Tag. To change the color of the font to red add the following attribute to the code to the <FONT COLOR=" "> tag. #ff0000 is the color code for red.
How to check color code : There are many free online color picker tools that make it very easy to get the hex color code for a specific image. Generally, all you have to do is either paste in an image URL or upload your image into the color picker tool and select a color pixel. You'll get the hex color code and RGB values.
To change some of the text in the HTML document to another color use the FONT COLOR Tag. To change the color of the font to red add the following attribute to the code to the <FONT COLOR=" "> tag. #ff0000 is the color code for red.

HTML Hex Color Codes
Values range from 00 (the lowest intensity of a primary color) to FF (the highest intensity of a primary color). That means every hex code consists of three pairs, or six characters in total. These six characters can be any combination of ten numerals (0-9) and six letters (a-f).
What is a color code
Color codes are ways of representing the colors we see everyday in a format that a computer can interpret and display. Commonly used in websites and other software applications, there are a variety of formats. The two that will be introduced here are the Hex Color Codes, and the RGB color codes.<FONT COLOR= >
To change some of the text in the HTML document to another color use the FONT COLOR Tag. To change the color of the font to red add the following attribute to the code to the <FONT COLOR=" "> tag. #ff0000 is the color code for red.The following three methods are mostly used to set colors in HTML:
Hex color codes start with a pound sign or hashtag (#) and are followed by six letters and/or numbers. The first two letters/numbers refer to red, the next two refer to green, and the last two refer to blue. The color values are defined in values between 00 and FF (instead of from 0 to 255 in RGB).
How to select color in HTML : The <input type="color"> defines a color picker. The default value is #000000 (black). The value must be in seven-character hexadecimal notation. Tip: Always add the <label> tag for best accessibility practices!
How to display color in HTML : The following three methods are mostly used to set colors in HTML:
How do you input color in HTML
The <input type="color"> defines a color picker. The default value is #000000 (black). The value must be in seven-character hexadecimal notation. Tip: Always add the <label> tag for best accessibility practices!

In HTML, colors can also be specified using RGB values, HEX values, HSL values, RGBA values, and HSLA values.What are RGB color codes RGB defines the values of red (the first number), green (the second number), or blue (the third number). The number 0 signifies no representation of the color and 255 signifies the highest possible concentration of the color.
How to calculate HTML color code : As an html color code, RGB is formatted in html as “rgb(x, x, x)” and uses values ranging from 0 to 255. As such, the lowest point on this scale — rgb(0,0,0) — will give you black, and the highest point — rgb(255,255,255) — will give you white.