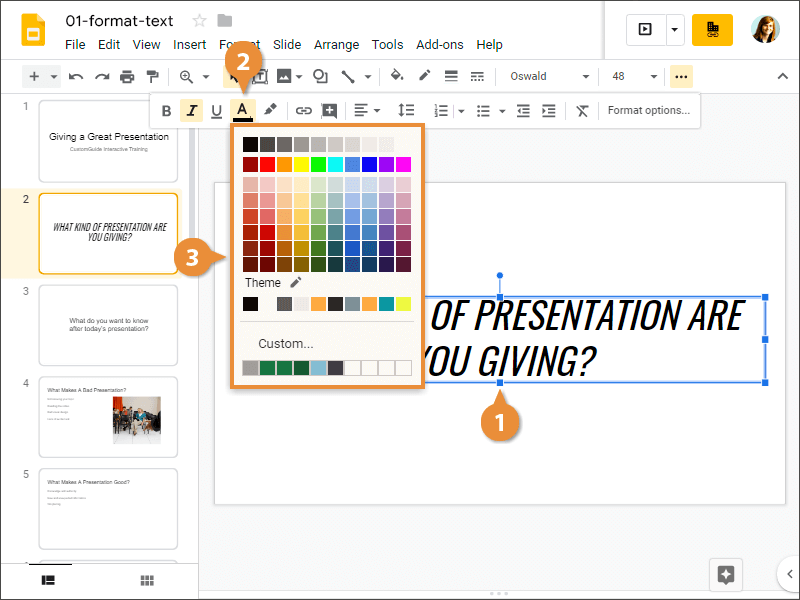
Font color refers to the color of the characters or text in a design, determined by the choice of ink or digital color applied to the typeface. Font color plays a crucial role in visual communication, conveying mood, emphasis, and hierarchy within a design composition.Go to Format > Font > Font. + D to open the Font dialog box. Select the arrow next to Font color, and then choose a color.You can change the color of text in your Word document. Select the text that you want to change. On the Home tab, in the Font group, choose the arrow next to Font Color, and then select a color. You can also use the formatting options on the Mini toolbar to quickly format text.
What is font color in HTML : <FONT COLOR= >
To change some of the text in the HTML document to another color use the FONT COLOR Tag. To change the color of the font to red add the following attribute to the code to the <FONT COLOR=" "> tag.
What is the difference between font color and color
Answer: The fill colour is the same as highlight and the font colour changes the colour of the words. Font color is the color of the letters. Highlight color is the color of a word or words that also includes the white spaces between the letters.
What is the difference between font color and text color : Answer: Font colour is the actual color in which text will appear on your screen. Highlighting colour Is the shade of a colour over your text.
The color of the text, in the toolbar, click Text color. . The highlight of the text, in the toolbar, click Highlight color. . Color fonts offer a way to achieve those visual effects with all the simplicity and functionality of regular fonts. Text rendered in a color font is the same as other text: it can be copied and pasted, it can be parsed by accessibility tools, and so on.
How to define font color in CSS
CSS color property is used to select the color of text, the color of the webpage's background, and the color of the borders. Its syntax is given as color:[color code]/initial/inherit;. On the other hand, the background-color property specifies the background color of an element.The <input type="color"> defines a color picker. The default value is #000000 (black). The value must be in seven-character hexadecimal notation.Pick According to Brand Personality
Matching your color and font choices according to your brand's personality reinforces your message. The style and tone variations convey different impacts. So, you must try a combination which will be able to perfectly deliver your point. Colours affect emotion and mood. Warm colours like red, yellow and orange evoke emotions such as love, passion, happiness or anger. Cool colours such as blue, green and purple are associated with calmness or possibly with negative emotions such as sadness.
How to use font color : We use the style attribute to set the font color in HTML. The style attribute specifies an inline style for an element, with the CSS color property. The attribute is used with the HTML <p> tag, with the CSS color property. HTML5 do not support the <font> tag, so the CSS style is used to add font color.
How to change font color : How to Format Font Color in MS Word
Select the text you want to modify.
In Home tab locate the Font group.
Click the drop-down arrow next to Font color button.
Font color menu appears.
Select the desired font color with a left click.
Word will change the Font color of the selected text.
How to define font in HTML
The <font> tag in HTML was used to define the font size, color, and face (font family) for text content within the document. The <font> tag in HTML was primarily used for specifying the font attributes of text in a webpage, such as the font size, font color, and font face (type). The syntax of font tag in html is very simple : <font size=" " color=" " face=" "> Our Text </font>. The font tag in HTML supports all the Global Attributes. Apart from global attributes, the font tag in HTML has three attributes, namely: size, color, and face.The best color combinations for highlighting information are as follows: Red (#FF0000) text on a white (#FFFFFF) background. Purple (#990099) text on a white (#FFFFFF) background. Yellow (#FFFF00) text on a Prussian blue (#003366) background.
Why do we change font color : You would want to change the font color because doing so can help improve your website's readability and accessibility. For example, if your site uses a darker color scheme, leaving the font color black would make it difficult to read the text on your website.
Antwort What is font color? Weitere Antworten – What is the definition of font color
Font color refers to the color of the characters or text in a design, determined by the choice of ink or digital color applied to the typeface. Font color plays a crucial role in visual communication, conveying mood, emphasis, and hierarchy within a design composition.Go to Format > Font > Font. + D to open the Font dialog box. Select the arrow next to Font color, and then choose a color.You can change the color of text in your Word document. Select the text that you want to change. On the Home tab, in the Font group, choose the arrow next to Font Color, and then select a color. You can also use the formatting options on the Mini toolbar to quickly format text.
What is font color in HTML : <FONT COLOR= >
To change some of the text in the HTML document to another color use the FONT COLOR Tag. To change the color of the font to red add the following attribute to the code to the <FONT COLOR=" "> tag.
What is the difference between font color and color
Answer: The fill colour is the same as highlight and the font colour changes the colour of the words. Font color is the color of the letters. Highlight color is the color of a word or words that also includes the white spaces between the letters.
What is the difference between font color and text color : Answer: Font colour is the actual color in which text will appear on your screen. Highlighting colour Is the shade of a colour over your text.
The color of the text, in the toolbar, click Text color. . The highlight of the text, in the toolbar, click Highlight color. .

Color fonts offer a way to achieve those visual effects with all the simplicity and functionality of regular fonts. Text rendered in a color font is the same as other text: it can be copied and pasted, it can be parsed by accessibility tools, and so on.
How to define font color in CSS
CSS color property is used to select the color of text, the color of the webpage's background, and the color of the borders. Its syntax is given as color:[color code]/initial/inherit;. On the other hand, the background-color property specifies the background color of an element.The <input type="color"> defines a color picker. The default value is #000000 (black). The value must be in seven-character hexadecimal notation.Pick According to Brand Personality
Matching your color and font choices according to your brand's personality reinforces your message. The style and tone variations convey different impacts. So, you must try a combination which will be able to perfectly deliver your point.

Colours affect emotion and mood. Warm colours like red, yellow and orange evoke emotions such as love, passion, happiness or anger. Cool colours such as blue, green and purple are associated with calmness or possibly with negative emotions such as sadness.
How to use font color : We use the style attribute to set the font color in HTML. The style attribute specifies an inline style for an element, with the CSS color property. The attribute is used with the HTML <p> tag, with the CSS color property. HTML5 do not support the <font> tag, so the CSS style is used to add font color.
How to change font color : How to Format Font Color in MS Word
How to define font in HTML
The <font> tag in HTML was used to define the font size, color, and face (font family) for text content within the document. The <font> tag in HTML was primarily used for specifying the font attributes of text in a webpage, such as the font size, font color, and font face (type).

The syntax of font tag in html is very simple : <font size=" " color=" " face=" "> Our Text </font>. The font tag in HTML supports all the Global Attributes. Apart from global attributes, the font tag in HTML has three attributes, namely: size, color, and face.The best color combinations for highlighting information are as follows: Red (#FF0000) text on a white (#FFFFFF) background. Purple (#990099) text on a white (#FFFFFF) background. Yellow (#FFFF00) text on a Prussian blue (#003366) background.
Why do we change font color : You would want to change the font color because doing so can help improve your website's readability and accessibility. For example, if your site uses a darker color scheme, leaving the font color black would make it difficult to read the text on your website.