The <embed> tag in HTML is used for embedding external applications which are generally multimedia content like audio or video into an HTML document. It is used as a container for embedding plug-ins such as Flash animations. This tag is a new tag in HTML 5, and it requires only a starting tag.<style> tag
The <style> tag is used to define style information (CSS) for a document. Inside the <style> element you specify how HTML elements should render in a browser. The <style> element must be included inside the <head> section of the document.<EMBED …> is not a part of the HTML 4 or xHTML 1 specifications, but it is still widely supported by modern browsers. Unlike other tags, the attributes used by depend on the type of plugin being used (this odd free-attribute concept is why <EMBED …> has been rejected by the HTML standards makers).
Is embed better than iframe : As mentioned, we use iframe to embed an HTML document onto a page. Alternatively, embed is used to embed other types of content, including PDFs, browser plugins, and Flash animations. The embed element can also be used to place media, but iframe is better for this purpose.
What does embed code mean
What does embed mean Embed means to integrate external content into another website or page. You embed something when you place a block of code — called an embed code — into the HTML editor of another website. When you hit 'Save' or 'Publish,' the media then renders on the published page.
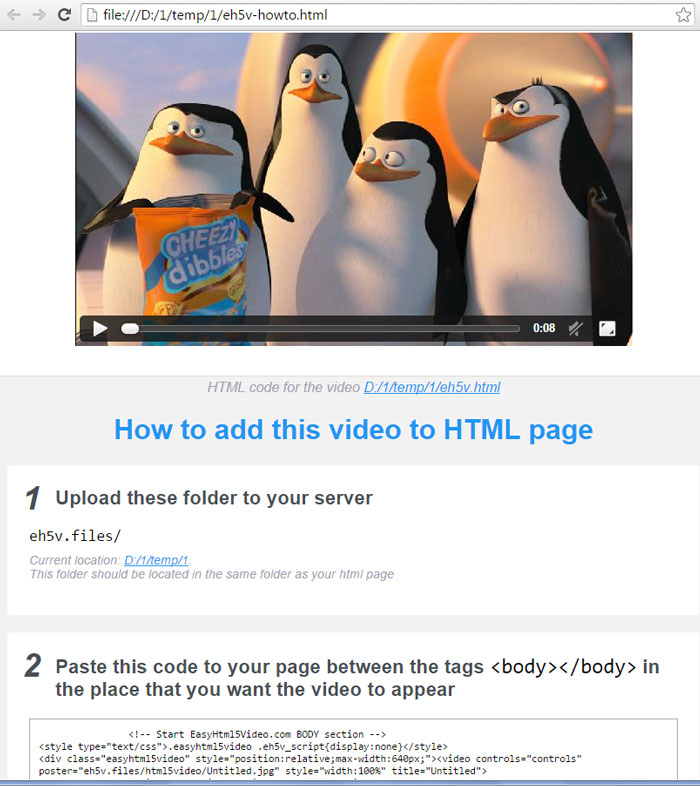
How to use embed code : To use embed code, do the following:
Copy the embed code (if available) for the content you want to use.
If you don't already have an Embed web part on your page, click the.
In the property pane on the right, paste the embed code into the Website address or embed code box.
HTML <embed> tag is used to embed an external document in an HTML file which can be a third party application, multimedia, plugin(interactive content), etc. This element is new in HTML5. Google Says Do Not Use iFrames
In addition to the negative impact on your site's overall appearance and the user experience, they also have a deadly impact on your traffic goals.
Is it better to link or embed
An embedded video lets you borrow the video from another platform. Visitors can watch the video on your website without leaving the current page. In contrast, linking a video shares the URL of the video. When readers click the link, they are redirected to the page where the video is hosted.To use embed code, do the following:
Copy the embed code (if available) for the content you want to use.
If you don't already have an Embed web part on your page, click the.
In the property pane on the right, paste the embed code into the Website address or embed code box.
Steps
Open your page in pages. Open your page and select the "Share" button.
CREATE A PUBLIC link. Enter a name and create a public link.
COPY THE IFRAME LINK. Pages will generate an Iframe link that you can paste in the HTML code.
PASTE THE IFRAME LINK IN THE HTML BODY. Paste the Iframe link in the HTML.
<embed> tag
The <embed> tag in HTML is used for embedding external applications which are generally multimedia content like audio or video into an HTML document. It is used as a container for embedding plug-ins such as Flash animations. Example: The <embed> tag is an alternative for the iframe tag in an HTML document.
Is embed the same as HTML : All of the HTML tags mentioned embed, object, and iframe are basically used to embed something in an HTML page. For various reasons, it can be an advantage to embed an element in a page. These days it is especially video that is embedded, and to some degree pdf documents, but those are not the only uses.
What is a web embed : In web design, embedding means inserting content from a different website onto your own. Embed options keep visitors engaged and let them investigate the content further if they want to. This avoids interrupting the user experience (UX), and it reduces bounce rates in the process.
What is a page embed
You can show information from third-party sites on your page. This information is commonly called "embed code" because you are essentially inserting, or embedding, a little piece of the third-party site onto your own webpage. The Downsides to Using iFrames
iFrames are killing your SEO – Interactive tools built on iFrames are a missed SEO opportunity. That's because iFrames cannot help you at all when it comes to driving keyword traffic since all of the text and metadata within an iFrame belongs to another site.Embedding an HTML file is simple. All we need to do is use the common „<link>“ element. Then we add the value „import“ to the „rel“ attribute. Using „href“ we attach the URL of the HTML file, just like we are used to when it comes to stylesheets and scripts.
What is an example of embed : The verb embed means to implant something or someone — like to embed a stone into a garden pathway or to embed a journalist in a military unit. When you stick something firmly within a particular environment, you are embedding it.
Antwort What is embed in HTML5? Weitere Antworten – What is the use of embed tag
The <embed> tag in HTML is used for embedding external applications which are generally multimedia content like audio or video into an HTML document. It is used as a container for embedding plug-ins such as Flash animations. This tag is a new tag in HTML 5, and it requires only a starting tag.<style> tag
The <style> tag is used to define style information (CSS) for a document. Inside the <style> element you specify how HTML elements should render in a browser. The <style> element must be included inside the <head> section of the document.<EMBED …> is not a part of the HTML 4 or xHTML 1 specifications, but it is still widely supported by modern browsers. Unlike other tags, the attributes used by depend on the type of plugin being used (this odd free-attribute concept is why <EMBED …> has been rejected by the HTML standards makers).

Is embed better than iframe : As mentioned, we use iframe to embed an HTML document onto a page. Alternatively, embed is used to embed other types of content, including PDFs, browser plugins, and Flash animations. The embed element can also be used to place media, but iframe is better for this purpose.
What does embed code mean
What does embed mean Embed means to integrate external content into another website or page. You embed something when you place a block of code — called an embed code — into the HTML editor of another website. When you hit 'Save' or 'Publish,' the media then renders on the published page.
How to use embed code : To use embed code, do the following:
HTML <embed> tag is used to embed an external document in an HTML file which can be a third party application, multimedia, plugin(interactive content), etc. This element is new in HTML5.

Google Says Do Not Use iFrames
In addition to the negative impact on your site's overall appearance and the user experience, they also have a deadly impact on your traffic goals.
Is it better to link or embed
An embedded video lets you borrow the video from another platform. Visitors can watch the video on your website without leaving the current page. In contrast, linking a video shares the URL of the video. When readers click the link, they are redirected to the page where the video is hosted.To use embed code, do the following:
Steps
<embed> tag
The <embed> tag in HTML is used for embedding external applications which are generally multimedia content like audio or video into an HTML document. It is used as a container for embedding plug-ins such as Flash animations. Example: The <embed> tag is an alternative for the iframe tag in an HTML document.
Is embed the same as HTML : All of the HTML tags mentioned embed, object, and iframe are basically used to embed something in an HTML page. For various reasons, it can be an advantage to embed an element in a page. These days it is especially video that is embedded, and to some degree pdf documents, but those are not the only uses.
What is a web embed : In web design, embedding means inserting content from a different website onto your own. Embed options keep visitors engaged and let them investigate the content further if they want to. This avoids interrupting the user experience (UX), and it reduces bounce rates in the process.
What is a page embed
You can show information from third-party sites on your page. This information is commonly called "embed code" because you are essentially inserting, or embedding, a little piece of the third-party site onto your own webpage.

The Downsides to Using iFrames
iFrames are killing your SEO – Interactive tools built on iFrames are a missed SEO opportunity. That's because iFrames cannot help you at all when it comes to driving keyword traffic since all of the text and metadata within an iFrame belongs to another site.Embedding an HTML file is simple. All we need to do is use the common „<link>“ element. Then we add the value „import“ to the „rel“ attribute. Using „href“ we attach the URL of the HTML file, just like we are used to when it comes to stylesheets and scripts.
What is an example of embed : The verb embed means to implant something or someone — like to embed a stone into a garden pathway or to embed a journalist in a military unit. When you stick something firmly within a particular environment, you are embedding it.