On a computer, go to the YouTube video or playlist you want to embed.
Click SHARE .
From the list of Share options, click Embed.
From the box that appears, copy the HTML code.
Paste the code into your website HTML.
The good news is, it's really simple.
Step 1: Edit your HTML. Go into edit mode for the page, post, or section of your website where you'd like to embed the video.
Step 2: Copy your embed code. Next, copy your embed code.
Step 3: Paste the embed code into your HTML.
Embedding a video is where you add the video directly to your website, versus sending visitors to a different page to view it. Let's say for example that you've created an amazing piece of video content that you've uploaded to YouTube.
How to embed a video in HTML : You simply use the <iframe> tag. This specifies an inline frame, which contains an independent HTML. With this frame, you can embed a form, a webpage or a video from an external URL. It's primarily used to include resources from other domains or subdomains, but can also include content from the same domain.
How do I turn a video into an embed code
Seen. Or in some cases just drop in a url. If your site is hosted by a provider like wix wordpress or squarespace. And your video is hosted on a supported platform like youtube or vimeo.
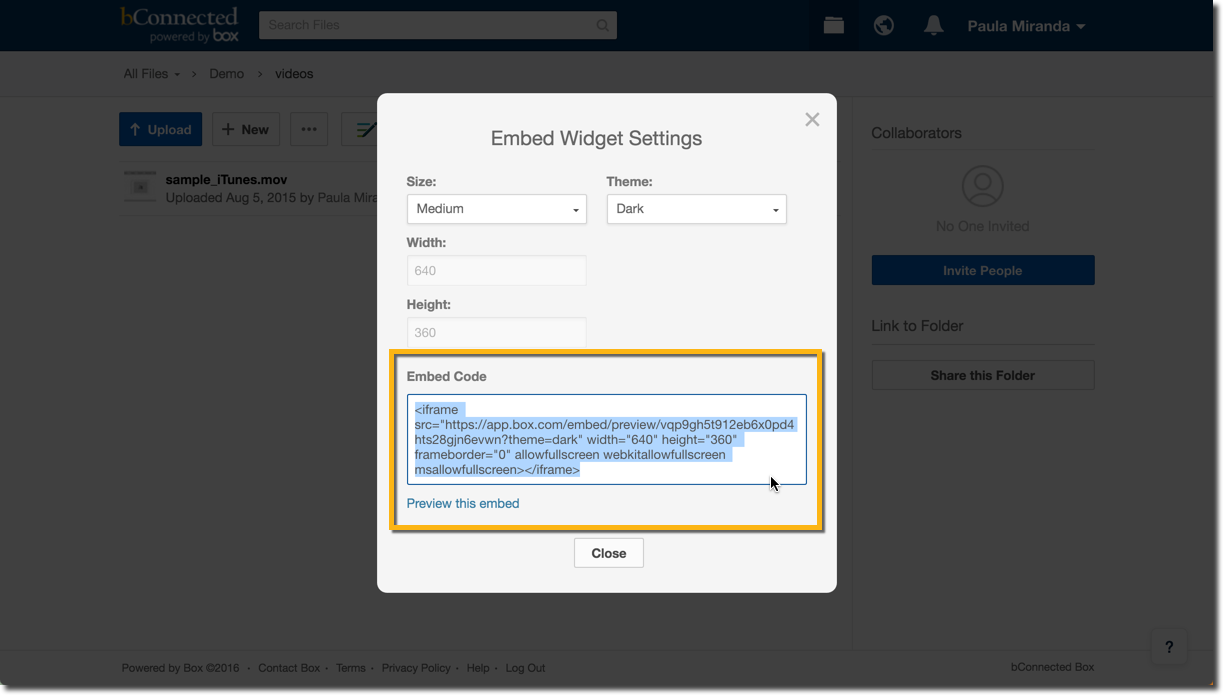
What is an embed code : What is an embed code An embed code is a block of HTML that is placed in another page and renders a visual element — a video, social media post, form, or page — from another website or source. You can embed YouTube videos, Twitter posts, GIFs, and other multimedia objects on another website.
All you need to do is find your video and click the “Share” button to get to the embed code.
Go to YouTube to get your video.
Click the Share button.
Click embed.
Copy the embed code into the code of your site.
Add the video URL to the element by using either the src attribute of the <video> element or by nesting one or more <source> elements between the opening and closing <video> tags.
What is the best format to embed a video in HTML
WebM is often recommended for embedding videos on websites due to its small file size, high quality, and compatibility with HTML.An embedded video lets you borrow the video from another platform. Visitors can watch the video on your website without leaving the current page. In contrast, linking a video shares the URL of the video. When readers click the link, they are redirected to the page where the video is hosted.The verb embed means to implant something or someone — like to embed a stone into a garden pathway or to embed a journalist in a military unit. When you stick something firmly within a particular environment, you are embedding it. Chrome
In Google Chrome find the section of the page that has the object you need code from.
Right-click (CTRL+CLICK) on the object to see an action menu.
The action menu should look like this.
Choose Inspect from the options in the action menu.
The menu above will appear on the right-hand side of the window.
How to get a URL code for a video : Getting a YouTube Video's URL or Embed Code
Right click on the video and choose Copy video URL or Copy embed code.
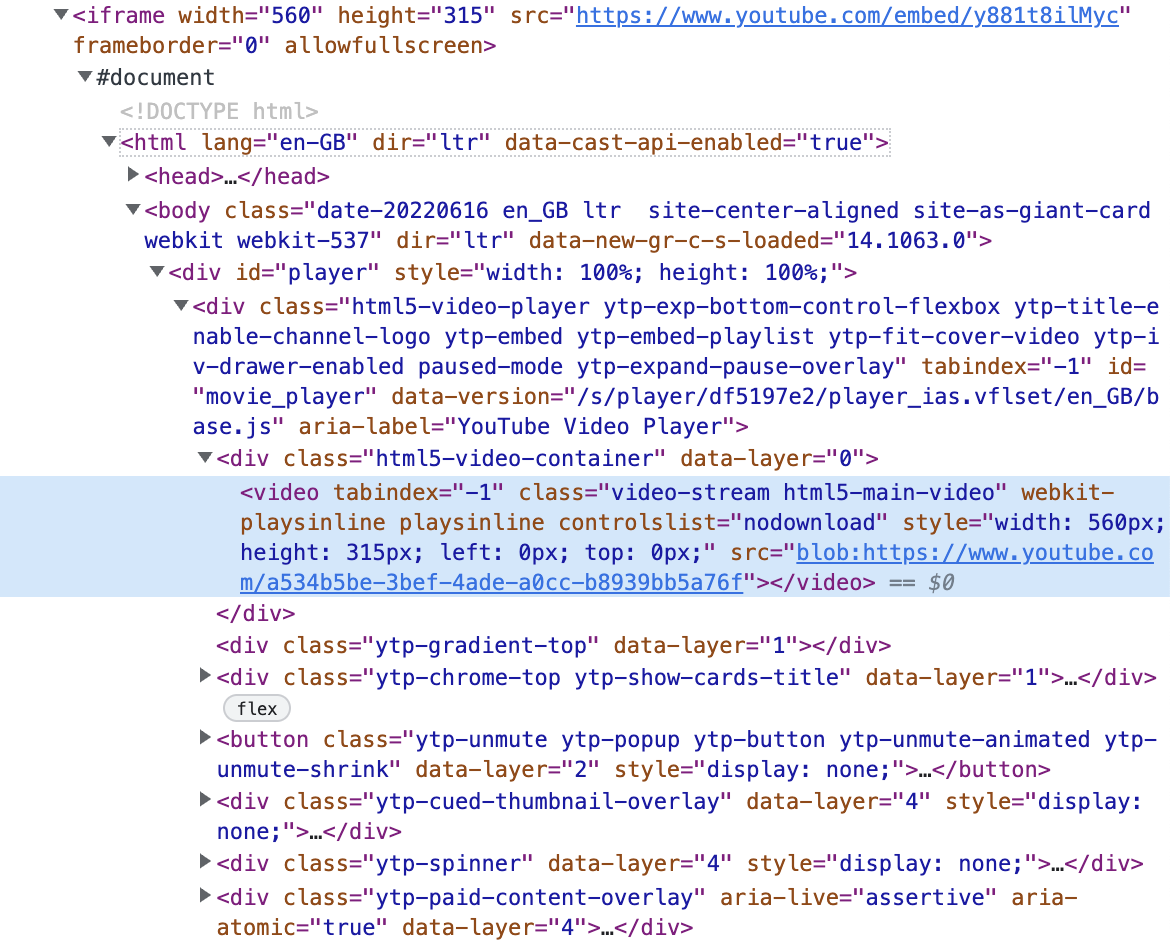
How to find embedded video URL : Look for the video element, which could be an <iframe> , <video> , or <embed> tag. Find the URL in the source code: Once you have located the video element, search for the src attribute within the element. The URL of the embedded video should be specified in the src attribute.
How do I display an MP4 video in HTML
HTML <video> Tag
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg"> Your browser does not support the video tag. </video>
HTML <video> element
The HTML <video> element is used to embed video in web documents. It may contain one or more video sources, represented using the src attribute or the source element. The <video> element is supported by all modern browsers.If you want to embed or link videos, think about the advantages and disadvantages of each method. In most cases, you'll want to embed videos. Embedding videos help improve video SEO and the searchability of your video content. But there's no harm in occasionally linking videos, especially for external content.
Why embed a video : Embedding a video means you display the video on your website, but it is hosted elsewhere. In practice, this gives you the best of both worlds – you keep the video on your site, and therefore keep your visitors, but you don't lose performance or have to worry about much technical knowledge.
Antwort What is embed code for video? Weitere Antworten – How do I get the embed code for a video
Embed a video or playlist
The good news is, it's really simple.
Embedding a video is where you add the video directly to your website, versus sending visitors to a different page to view it. Let's say for example that you've created an amazing piece of video content that you've uploaded to YouTube.

How to embed a video in HTML : You simply use the <iframe> tag. This specifies an inline frame, which contains an independent HTML. With this frame, you can embed a form, a webpage or a video from an external URL. It's primarily used to include resources from other domains or subdomains, but can also include content from the same domain.
How do I turn a video into an embed code
Seen. Or in some cases just drop in a url. If your site is hosted by a provider like wix wordpress or squarespace. And your video is hosted on a supported platform like youtube or vimeo.
What is an embed code : What is an embed code An embed code is a block of HTML that is placed in another page and renders a visual element — a video, social media post, form, or page — from another website or source. You can embed YouTube videos, Twitter posts, GIFs, and other multimedia objects on another website.
All you need to do is find your video and click the “Share” button to get to the embed code.
Add the video URL to the element by using either the src attribute of the <video> element or by nesting one or more <source> elements between the opening and closing <video> tags.
What is the best format to embed a video in HTML
WebM is often recommended for embedding videos on websites due to its small file size, high quality, and compatibility with HTML.An embedded video lets you borrow the video from another platform. Visitors can watch the video on your website without leaving the current page. In contrast, linking a video shares the URL of the video. When readers click the link, they are redirected to the page where the video is hosted.The verb embed means to implant something or someone — like to embed a stone into a garden pathway or to embed a journalist in a military unit. When you stick something firmly within a particular environment, you are embedding it.

Chrome
How to get a URL code for a video : Getting a YouTube Video's URL or Embed Code
Right click on the video and choose Copy video URL or Copy embed code.
How to find embedded video URL : Look for the video element, which could be an <iframe> , <video> , or <embed> tag. Find the URL in the source code: Once you have located the video element, search for the src attribute within the element. The URL of the embedded video should be specified in the src attribute.
How do I display an MP4 video in HTML
HTML <video> Tag
HTML <video> element
The HTML <video> element is used to embed video in web documents. It may contain one or more video sources, represented using the src attribute or the source element. The <video> element is supported by all modern browsers.If you want to embed or link videos, think about the advantages and disadvantages of each method. In most cases, you'll want to embed videos. Embedding videos help improve video SEO and the searchability of your video content. But there's no harm in occasionally linking videos, especially for external content.
Why embed a video : Embedding a video means you display the video on your website, but it is hosted elsewhere. In practice, this gives you the best of both worlds – you keep the video on your site, and therefore keep your visitors, but you don't lose performance or have to worry about much technical knowledge.