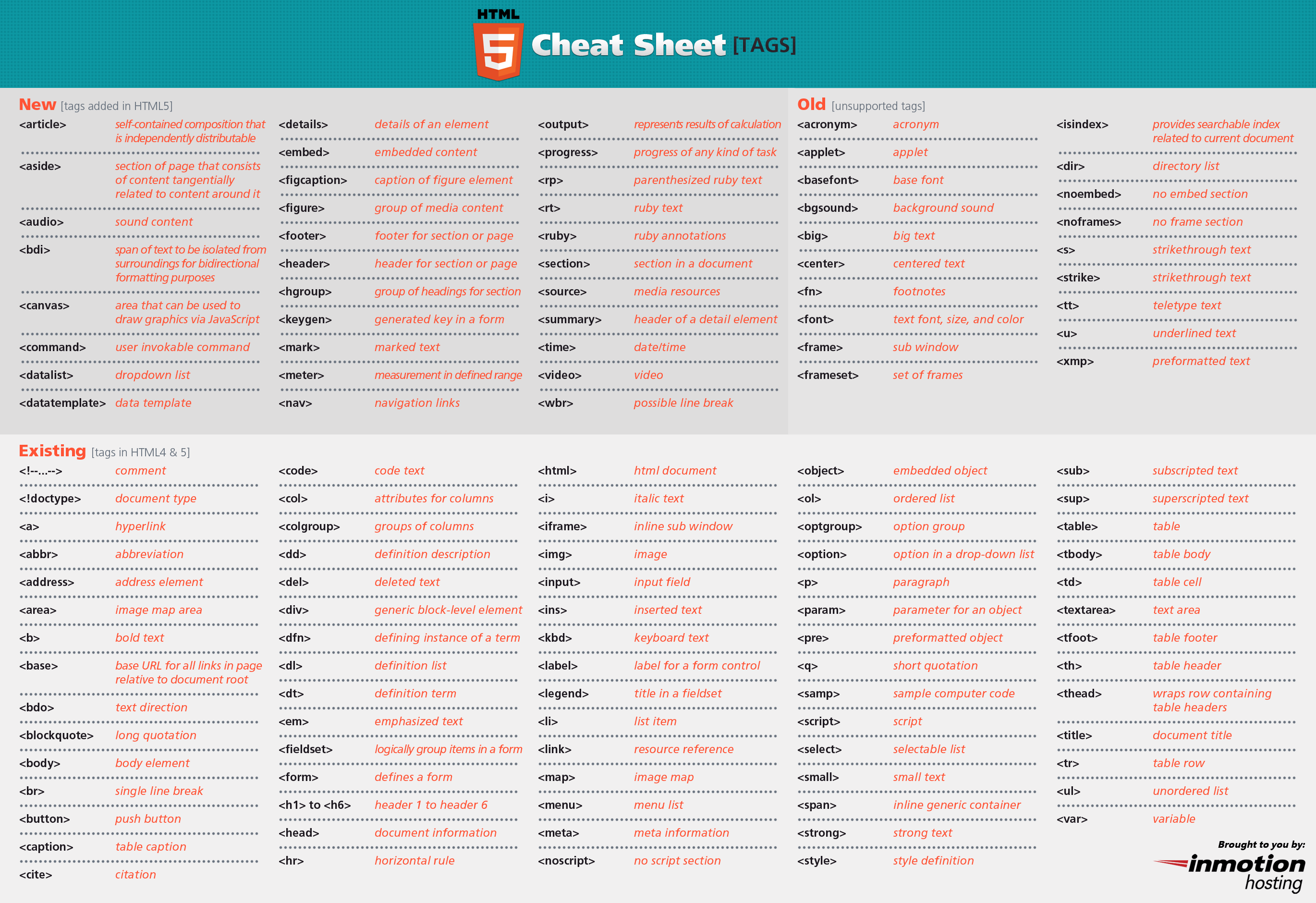
List of HTML 5 Tags. This element is used to define an independent piece of content in a document, that may be a blog, a magazine or a newspaper article. It specifies that article is slightly related to the rest of the whole page. It is used to play audio file in HTML.HTML5 (Hypertext Markup Language 5) is a markup language used for structuring and presenting hypertext documents on the World Wide Web. It was the fifth and final major HTML version that is now a retired World Wide Web Consortium (W3C) recommendation. The current specification is known as the HTML Living Standard.HTML5 is the fifth version of HTML with improvements in website capabilities, web content, and more. HTML5 is defined as the fifth version of HTML, a markup language used by web browsers to visualize code. It features several improvements in website capabilities, web content development, and more.
Why do we use HTML5 : HTML5 was designed with major objectives, including: Making code easier to read for users and screen readers. Reducing the overlap between HTML, CSS, and JavaScript. Promoting design responsiveness and consistency across browsers.
What is HTML5 What are its features
HTML 5 is a sequel to HTML 4 and has never seen such a big update ever before. Moreover, HTML5 has emphasized its support for responsiveness, graphics, and rendering multimedia elements without having to rely upon any external content player like Adobe Flash Player. Read More: HTML vs HTML5: Core Differences.
Which is not HTML5 tag : Some attributes from HTML4 are no longer allowed in HTML5 at all and they have been removed completely. img and iframe. caption, iframe, img, input, object, legend, table, hr, div, h1, h2, h3, h4, h5, h6, p, col, colgroup, tbody, td, tfoot, th, thead and tr.
HTML 4 offers numerous new features compared to its predecessors, including mechanisms for style sheets, embedding objects, scripting, and more. HTML5 significantly improves upon HTML 4, including new features such as multimedia support, Canvas, web storage and offline support, and geolocation API. HTML5 includes several new features that make web development easier and more efficient. For example, the introduction of semantic tags makes it easier for search engines to understand the content of web pages, while the canvas element allows developers to create dynamic graphics and animations directly in web pages.
How to run HTML5
Getting Started with HTML5 Applications
Using the IDE with the Chrome Browser. Installing the Extension from the Chrome Web Store.
Using the Embedded WebKit Browser.
Creating a NetBeans HTML5 Project.
Installing and Using Bower.
Editing the HTML File. Saving the Project as a Site Template.
Summary.
If you want to remain compatible with most people's browsers, HTML5 is the way to go. While older versions of HTML do work well on browsers like Internet Explorer, these outdated versions are no longer supported or used by a majority of users.HTML5 is the latest version of HTML and supports new markup language functionalities such as multimedia, new tags and elements as well as new APIs. HTML5 also supports audio and video. HTML does not provide native audio and video support. HTML5 provides native audio and video support. HTML5 is the latest version of HTML and supports new markup language functionalities such as multimedia, new tags and elements as well as new APIs. HTML5 also supports audio and video. HTML does not provide native audio and video support. HTML5 provides native audio and video support.
What is main main in HTML5 : The <main> tag is written within <body> tag. It is used to accurately describe the primary content of a page. The content of the main tag is directly related to the central topic of the document. HTML <main> is a new tag and introduced in HTML5.
Is HTML5 not a language : HTML5 is not considered a language because it is a pile of different technologies all rolled into one term. It is basically JavaScript, CSS, server-side (php, aspx, etc), and HTML all together. It is a set of standards and best practices.
What is HTML4 and 5
HTML 4 offers numerous new features compared to its predecessors, including mechanisms for style sheets, embedding objects, scripting, and more. HTML5 significantly improves upon HTML 4, including new features such as multimedia support, Canvas, web storage and offline support, and geolocation API. Okay the first thing you want to put in an HTML document is the doctype the doctype is what tells the browser what version of HTML we're using which is html5. And then we're gonna throw in an HTML tagHere's a list of Top 12 HTML5 Features, which are explained in detail below:
Semantic Elements.
Audio and Video Support.
Canvas Elements.
Geolocation API.
Local Storage.
Responsive Images.
Web Workers.
Drag and Drop API.
Is it safe to use HTML5 : HTML5 Attributes & Events Vulnerabilities
HTML5 has few tags, attributes, and events that are prone to different attacks as they can execute Javascript code. These will be vulnerable to XSS(Cross – site scripting) and CSRF(Cross-Site Request Forgery) attacks.
Antwort What is 5 in HTML? Weitere Antworten – What is the 5 tag in HTML
List of HTML 5 Tags. This element is used to define an independent piece of content in a document, that may be a blog, a magazine or a newspaper article. It specifies that article is slightly related to the rest of the whole page. It is used to play audio file in HTML.HTML5 (Hypertext Markup Language 5) is a markup language used for structuring and presenting hypertext documents on the World Wide Web. It was the fifth and final major HTML version that is now a retired World Wide Web Consortium (W3C) recommendation. The current specification is known as the HTML Living Standard.HTML5 is the fifth version of HTML with improvements in website capabilities, web content, and more. HTML5 is defined as the fifth version of HTML, a markup language used by web browsers to visualize code. It features several improvements in website capabilities, web content development, and more.
Why do we use HTML5 : HTML5 was designed with major objectives, including: Making code easier to read for users and screen readers. Reducing the overlap between HTML, CSS, and JavaScript. Promoting design responsiveness and consistency across browsers.
What is HTML5 What are its features
HTML 5 is a sequel to HTML 4 and has never seen such a big update ever before. Moreover, HTML5 has emphasized its support for responsiveness, graphics, and rendering multimedia elements without having to rely upon any external content player like Adobe Flash Player. Read More: HTML vs HTML5: Core Differences.
Which is not HTML5 tag : Some attributes from HTML4 are no longer allowed in HTML5 at all and they have been removed completely. img and iframe. caption, iframe, img, input, object, legend, table, hr, div, h1, h2, h3, h4, h5, h6, p, col, colgroup, tbody, td, tfoot, th, thead and tr.
HTML 4 offers numerous new features compared to its predecessors, including mechanisms for style sheets, embedding objects, scripting, and more. HTML5 significantly improves upon HTML 4, including new features such as multimedia support, Canvas, web storage and offline support, and geolocation API.

HTML5 includes several new features that make web development easier and more efficient. For example, the introduction of semantic tags makes it easier for search engines to understand the content of web pages, while the canvas element allows developers to create dynamic graphics and animations directly in web pages.
How to run HTML5
Getting Started with HTML5 Applications
If you want to remain compatible with most people's browsers, HTML5 is the way to go. While older versions of HTML do work well on browsers like Internet Explorer, these outdated versions are no longer supported or used by a majority of users.HTML5 is the latest version of HTML and supports new markup language functionalities such as multimedia, new tags and elements as well as new APIs. HTML5 also supports audio and video. HTML does not provide native audio and video support. HTML5 provides native audio and video support.

HTML5 is the latest version of HTML and supports new markup language functionalities such as multimedia, new tags and elements as well as new APIs. HTML5 also supports audio and video. HTML does not provide native audio and video support. HTML5 provides native audio and video support.
What is main main in HTML5 : The <main> tag is written within <body> tag. It is used to accurately describe the primary content of a page. The content of the main tag is directly related to the central topic of the document. HTML <main> is a new tag and introduced in HTML5.
Is HTML5 not a language : HTML5 is not considered a language because it is a pile of different technologies all rolled into one term. It is basically JavaScript, CSS, server-side (php, aspx, etc), and HTML all together. It is a set of standards and best practices.
What is HTML4 and 5
HTML 4 offers numerous new features compared to its predecessors, including mechanisms for style sheets, embedding objects, scripting, and more. HTML5 significantly improves upon HTML 4, including new features such as multimedia support, Canvas, web storage and offline support, and geolocation API.

Okay the first thing you want to put in an HTML document is the doctype the doctype is what tells the browser what version of HTML we're using which is html5. And then we're gonna throw in an HTML tagHere's a list of Top 12 HTML5 Features, which are explained in detail below:
Is it safe to use HTML5 : HTML5 Attributes & Events Vulnerabilities
HTML5 has few tags, attributes, and events that are prone to different attacks as they can execute Javascript code. These will be vulnerable to XSS(Cross – site scripting) and CSRF(Cross-Site Request Forgery) attacks.