HTML used to recognize 16 color names ("black", "white", "gray", "silver", "maroon", "red", "purple", "fushsia", "green", "lime", "olive", "yellow", "navy", "blue", "teal", and "aqua"), but new browsers can recognize 147 CSS3 color names.Web Standard Color Names
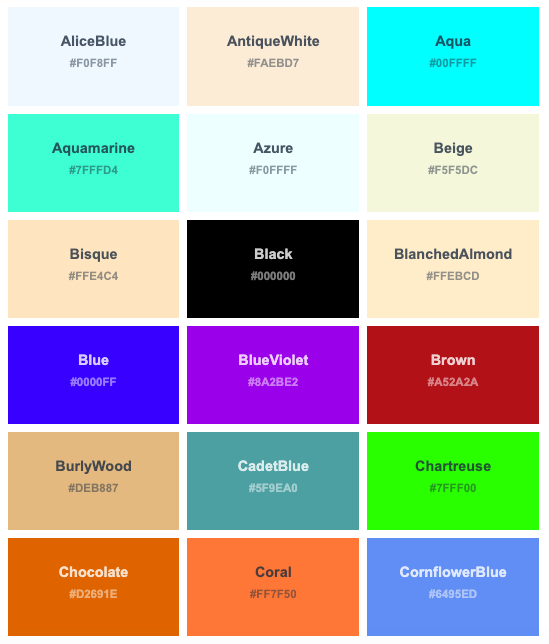
The World Wide Web Consortium (W3C) has listed 16 valid color names for HTML and CSS: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, and yellow. Note: Different browsers may display different colors for the same color name.The 17 standard colors are aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, orange, purple, red, silver, teal, white, and yellow. All browsers support these 147 colors.
How to use HTML color codes : To change some of the text in the HTML document to another color use the FONT COLOR Tag. To change the color of the font to red add the following attribute to the code to the <FONT COLOR=" "> tag. #ff0000 is the color code for red.
What are the 7 basic colors
He coined the idea that there are seven colours in a spectrum: red, orange, yellow, green, blue, indigo and violet (ROYGBIV).
How to find color code : There are many free online color picker tools that make it very easy to get the hex color code for a specific image. Generally, all you have to do is either paste in an image URL or upload your image into the color picker tool and select a color pixel. You'll get the hex color code and RGB values.
There are many free online color picker tools that make it very easy to get the hex color code for a specific image. Generally, all you have to do is either paste in an image URL or upload your image into the color picker tool and select a color pixel. You'll get the hex color code and RGB values. Scientists estimate that there are about 10 million colors in the world. Everyone sees the world differently, so there may be an infinite number of colors out there we've yet to discover. You're able to see color thanks to light waves reflecting off objects.
What color is red HTML
#ff0000 For example, #ff0000 is displayed as red, because red is set to its highest value (ff), and the other two (green and blue) are set to 00.There are 7 core colors in the world: red, orange, yellow, green, blue, indigo, and violet. Every other color is simply a variation of one or more of these colors. Scientists estimate that there are around 18 decillion varieties of each color.RGB Color Values
For example, rgb(255, 0, 0) is displayed as red, because red is set to its highest value (255), and the other two (green and blue) are set to 0. Another example, rgb(0, 255, 0) is displayed as green, because green is set to its highest value (255), and the other two (red and blue) are set to 0. The 12 major colors of the color wheel, at 30 degree intervals on the HSV color wheel (shown above), are the following: red (0 degrees or 360 degrees), orange (30 degrees), yellow (60 degrees), chartreuse green (90 degrees), green (120 degrees), spring green (150 degrees), cyan (180 degrees), azure (210 degrees), blue …
What are the colors of the rainbow 🌈 : ROYGBIV is an acronym for the sequence of hues commonly described as making up a rainbow: red, orange, yellow, green, blue, indigo, and violet. There are several mnemonics that can be used for remembering this color sequence, such as the name "Roy G.
How do I add background color in HTML : How to Add Background Color in HTML
Identify the HTML element you'd like to add a background to or create one.
Choose an HTML background color.
Add a style attribute to the opening tag.
Find the “body” CSS selector.
Change the background color of the body.
What is color coding details
Detailed Design
Color does not only impact the aesthetics of a product but can contribute to improved usability. Color-coding can be used to differentiate between components, controls, and functions. It can highlight safety features, suggest hazards, and provide warnings to the user. Install the extension >>Click on the Color Finder icon in your browser toolbar to activate it >>Hover your mouse over any color on a web page to see its RGB and HEX color codes >>The color codes will be displayed in a pop-up window >>Click on the "Copy" button to copy the codes to your clipboard Key Features of Chrome …#ff0000 For example, #ff0000 is displayed as red, because red is set to its highest value (ff), and the other two (green and blue) are set to 00.
Are there 256 colors : Color images are displayed using 4 bits (16 colors), 8 bits (256 colors), 16 bits (65 thousand colors) called high color, and 24 bits (16 million colors) called true color. Some cameras and scanners will use 30 or 36 bits per pixel.
Antwort What are the colors of HTML? Weitere Antworten – What are the colors in HTML
HTML used to recognize 16 color names ("black", "white", "gray", "silver", "maroon", "red", "purple", "fushsia", "green", "lime", "olive", "yellow", "navy", "blue", "teal", and "aqua"), but new browsers can recognize 147 CSS3 color names.Web Standard Color Names
The World Wide Web Consortium (W3C) has listed 16 valid color names for HTML and CSS: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, and yellow. Note: Different browsers may display different colors for the same color name.The 17 standard colors are aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, orange, purple, red, silver, teal, white, and yellow. All browsers support these 147 colors.

How to use HTML color codes : To change some of the text in the HTML document to another color use the FONT COLOR Tag. To change the color of the font to red add the following attribute to the code to the <FONT COLOR=" "> tag. #ff0000 is the color code for red.
What are the 7 basic colors
He coined the idea that there are seven colours in a spectrum: red, orange, yellow, green, blue, indigo and violet (ROYGBIV).
How to find color code : There are many free online color picker tools that make it very easy to get the hex color code for a specific image. Generally, all you have to do is either paste in an image URL or upload your image into the color picker tool and select a color pixel. You'll get the hex color code and RGB values.
There are many free online color picker tools that make it very easy to get the hex color code for a specific image. Generally, all you have to do is either paste in an image URL or upload your image into the color picker tool and select a color pixel. You'll get the hex color code and RGB values.

Scientists estimate that there are about 10 million colors in the world. Everyone sees the world differently, so there may be an infinite number of colors out there we've yet to discover. You're able to see color thanks to light waves reflecting off objects.
What color is red HTML
#ff0000
For example, #ff0000 is displayed as red, because red is set to its highest value (ff), and the other two (green and blue) are set to 00.There are 7 core colors in the world: red, orange, yellow, green, blue, indigo, and violet. Every other color is simply a variation of one or more of these colors. Scientists estimate that there are around 18 decillion varieties of each color.RGB Color Values
For example, rgb(255, 0, 0) is displayed as red, because red is set to its highest value (255), and the other two (green and blue) are set to 0. Another example, rgb(0, 255, 0) is displayed as green, because green is set to its highest value (255), and the other two (red and blue) are set to 0.

The 12 major colors of the color wheel, at 30 degree intervals on the HSV color wheel (shown above), are the following: red (0 degrees or 360 degrees), orange (30 degrees), yellow (60 degrees), chartreuse green (90 degrees), green (120 degrees), spring green (150 degrees), cyan (180 degrees), azure (210 degrees), blue …
What are the colors of the rainbow 🌈 : ROYGBIV is an acronym for the sequence of hues commonly described as making up a rainbow: red, orange, yellow, green, blue, indigo, and violet. There are several mnemonics that can be used for remembering this color sequence, such as the name "Roy G.
How do I add background color in HTML : How to Add Background Color in HTML
What is color coding details
Detailed Design
Color does not only impact the aesthetics of a product but can contribute to improved usability. Color-coding can be used to differentiate between components, controls, and functions. It can highlight safety features, suggest hazards, and provide warnings to the user.

Install the extension >>Click on the Color Finder icon in your browser toolbar to activate it >>Hover your mouse over any color on a web page to see its RGB and HEX color codes >>The color codes will be displayed in a pop-up window >>Click on the "Copy" button to copy the codes to your clipboard Key Features of Chrome …#ff0000
For example, #ff0000 is displayed as red, because red is set to its highest value (ff), and the other two (green and blue) are set to 00.
Are there 256 colors : Color images are displayed using 4 bits (16 colors), 8 bits (256 colors), 16 bits (65 thousand colors) called high color, and 24 bits (16 million colors) called true color. Some cameras and scanners will use 30 or 36 bits per pixel.