Text v odstavcích lze zarovnávat pomocí parametru ALIGN nalevo (hodnota LEFT), napravo (hodnota RIGHT), na střed (hodnota CENTER) a na obě strany (hodnota JUSTIFY).right – Zarovná text napravo. center – Vycentruje text. justify – Zarovná text do bloku. Tuto hodnotu je vhodné používat pouze v případě, že je element s textem dostatečně široký, jinak dochází ke vzniku neúhledných mezer.Top a left
Názvy těchto vlastností jsou poněkud nelogické, takže je potřeba si zapamatovat, že top určuje posunutí objektu směrem dolů a left doprava. Pro posouvání nahoru a doleva se nepoužívá bottom a right, nýbrž top a left se zápornými hodnotami (vlastnosti bottom a right viz níže).
Co je text align : CSS vlastnost text-align nastavuje zarovnání písma. Ve své základní podobě (zarovnání vlevo, vpravo, na střed či do bloku) je široce podporovaná napříč prohlížeči.
Jak zarovnat tabulku na střed stránky
Pomocí textového nástroje vyberte buňku nebo buňky, které chcete změnit. Zvolte Tabulka > Volby buňky > Text. Pod nabídkou Vertikální zarovnání vyberte nastavení Zarovnání: Zarovnat nahoře, Zarovnat střed, Zarovnat dole nebo Zarovnat vertikálně.
Jak vycentrovat HTML : Tag <center> sloužil k centrování elementů do něj vložených. Nyní je považován za zastaralý a obsah se centruje pomocí CSS vlastností.
Zkus to přes DIV. width=100%, height=100%, text-align=center. Pokud je to jen tabulka, tak to bude stačit. Odsazení obsahu od okraje boxu (padding)
Nechceme-li, aby byl obsah boxu namáčknutý přímo na okraj (nebo rámeček) boxu, musíme přidat odsazení. Odsazení obsahu boxu od jeho okraje se provádí vlastností padding. Padding tedy nastavuje odsazení obsahu od okraje boxu směrem dovnitř boxu.
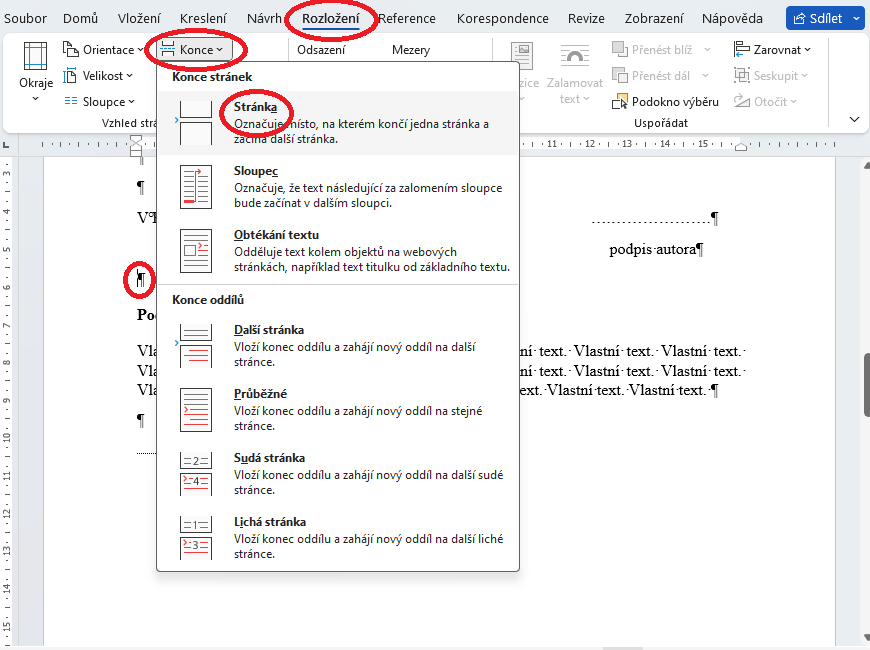
Jak posunout text na konec stránky
Odstránkování odstavce
Umístěte myš do odstavce, který chcete posunout na novou stránku.
Vyvolejte dialogové okno formát Odstavce, např. šipkou v rohu skupiny Odstavec na kartě Domů nebo pravou myší a zde volba Odstavec…
Aktivujte záložku Tok textu.
Zaškrtněte volbu Vložit konec stránky před.
Potvrďte tlačítkem OK.
Jazyk HTML je jednoduchý. Jelikož nelze vkládat odstavce jeden do druhého, lze koncové návěští </P> vynechat. Prohlížeč automaticky uzavře odstavec, jakmile narazí na počáteční návěští nového odstavce. <P>Každý začátek je těžký.Asi nejčastější způsob, jak se elementy odsouvají, je využití vlastnosti margin .
Obsah.
Obsah.
Text jakože tlačítko text Text <span style="padding: .3em; margin: -.3em; background: #fff">jakože tlačítko</span> text Zobrazit zdrojZdroj.
Kliknutím na kartu Tabulka použijte nastavení pro celou tabulku:
V části Velikost nastavte celkovou šířku tabulky tak, že vyberete Upřednostňovaná šířka a zvolíte velikost.
V části Zarovnání zvolte, jestli chcete tabulku zarovnat nalevo, na střed nebo vpravo od stránky.
Jak správně formátovat tabulku : Klikněte na tabulku, kterou chcete naformátovat. V části Nástroje tabulky klikněte na kartu Návrh. Ve skupině Styly tabulky najeďte myší na jednotlivé styly, dokud nenajdete požadovaný styl. Kliknutím použijte styl v tabulce.
Jak zarovnat div na střed : Jak dám div na střed
Použij na to css.
V (X)HTML budeš mít asi tak něco takovýho. <div class="centruj"> <table> <tbody> <tr>
do css souboru dej tohle. .centruj{margin:0px auto; width:100px; }
tedka by mel byt div centruj na středu stránky. Dají se tím docela pěkně centrovat do středu celé weby.
Jak udělat v HTML tabulku
Nejjednodušší tabulku jde vytvořit třemi značkami – <table> , <tr> a <td> (tabulka, řádek, buňka). Pro komplikovanější výtvory se hodí znát ještě <th> (buňka v hlavičce), <thead> , <tbody> a <tfoot> (členění tabulky na záhlaví, tělo a zápatí). K uvedení popisku tabulky potom existuje značka <caption> . Pomocí CSS3 vlastnosti margin nastavujeme okraj elementu, tedy vzdálenost mezi rámečkem a okolím elementu. Pomocí CSS3 vlastnosti padding potom nastavujeme vzdálenost mezi rámečkem a obsahem elementu.Značka, která ohraničuje určitý kus textu a používá se v případech, kdy potřebujeme, aby část textu zobrazovala jinak, než ostatní text.
Jak posunout text : Zarovnání textu ve vodorovném směru
V textovém poli vyberte text, pro který chcete změnit vodorovné zarovnání.
Na kartě Domů klikněte na možnost zarovnání, kterou chcete .
Antwort Jak zarovnat text na střed stránky v HTML? Weitere Antworten – Jak zarovnat text na střed v HTML
Text v odstavcích lze zarovnávat pomocí parametru ALIGN nalevo (hodnota LEFT), napravo (hodnota RIGHT), na střed (hodnota CENTER) a na obě strany (hodnota JUSTIFY).right – Zarovná text napravo. center – Vycentruje text. justify – Zarovná text do bloku. Tuto hodnotu je vhodné používat pouze v případě, že je element s textem dostatečně široký, jinak dochází ke vzniku neúhledných mezer.Top a left
Názvy těchto vlastností jsou poněkud nelogické, takže je potřeba si zapamatovat, že top určuje posunutí objektu směrem dolů a left doprava. Pro posouvání nahoru a doleva se nepoužívá bottom a right, nýbrž top a left se zápornými hodnotami (vlastnosti bottom a right viz níže).

Co je text align : CSS vlastnost text-align nastavuje zarovnání písma. Ve své základní podobě (zarovnání vlevo, vpravo, na střed či do bloku) je široce podporovaná napříč prohlížeči.
Jak zarovnat tabulku na střed stránky
Pomocí textového nástroje vyberte buňku nebo buňky, které chcete změnit. Zvolte Tabulka > Volby buňky > Text. Pod nabídkou Vertikální zarovnání vyberte nastavení Zarovnání: Zarovnat nahoře, Zarovnat střed, Zarovnat dole nebo Zarovnat vertikálně.
Jak vycentrovat HTML : Tag <center> sloužil k centrování elementů do něj vložených. Nyní je považován za zastaralý a obsah se centruje pomocí CSS vlastností.
Zkus to přes DIV. width=100%, height=100%, text-align=center. Pokud je to jen tabulka, tak to bude stačit.

Odsazení obsahu od okraje boxu (padding)
Nechceme-li, aby byl obsah boxu namáčknutý přímo na okraj (nebo rámeček) boxu, musíme přidat odsazení. Odsazení obsahu boxu od jeho okraje se provádí vlastností padding. Padding tedy nastavuje odsazení obsahu od okraje boxu směrem dovnitř boxu.
Jak posunout text na konec stránky
Odstránkování odstavce
Jazyk HTML je jednoduchý. Jelikož nelze vkládat odstavce jeden do druhého, lze koncové návěští </P> vynechat. Prohlížeč automaticky uzavře odstavec, jakmile narazí na počáteční návěští nového odstavce. <P>Každý začátek je těžký.Asi nejčastější způsob, jak se elementy odsouvají, je využití vlastnosti margin .
Kliknutím na kartu Tabulka použijte nastavení pro celou tabulku:
Jak správně formátovat tabulku : Klikněte na tabulku, kterou chcete naformátovat. V části Nástroje tabulky klikněte na kartu Návrh. Ve skupině Styly tabulky najeďte myší na jednotlivé styly, dokud nenajdete požadovaný styl. Kliknutím použijte styl v tabulce.
Jak zarovnat div na střed : Jak dám div na střed
Jak udělat v HTML tabulku
Nejjednodušší tabulku jde vytvořit třemi značkami – <table> , <tr> a <td> (tabulka, řádek, buňka). Pro komplikovanější výtvory se hodí znát ještě <th> (buňka v hlavičce), <thead> , <tbody> a <tfoot> (členění tabulky na záhlaví, tělo a zápatí). K uvedení popisku tabulky potom existuje značka <caption> .

Pomocí CSS3 vlastnosti margin nastavujeme okraj elementu, tedy vzdálenost mezi rámečkem a okolím elementu. Pomocí CSS3 vlastnosti padding potom nastavujeme vzdálenost mezi rámečkem a obsahem elementu.Značka, která ohraničuje určitý kus textu a používá se v případech, kdy potřebujeme, aby část textu zobrazovala jinak, než ostatní text.
Jak posunout text : Zarovnání textu ve vodorovném směru