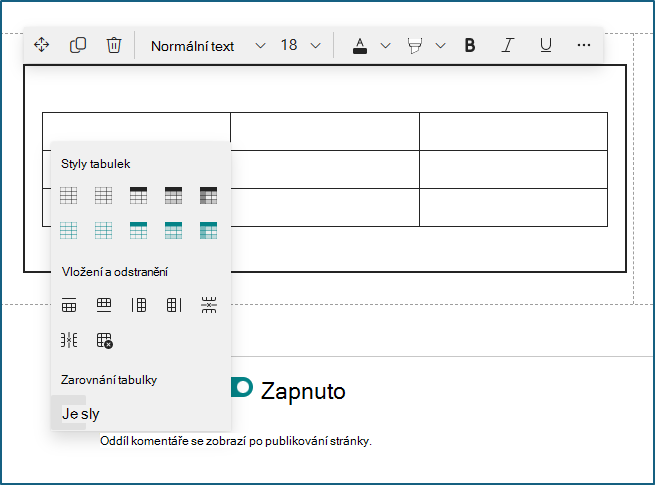
Kliknutím na kartu Tabulka použijte nastavení pro celou tabulku:
V části Velikost nastavte celkovou šířku tabulky tak, že vyberete Upřednostňovaná šířka a zvolíte velikost.
V části Zarovnání zvolte, jestli chcete tabulku zarovnat nalevo, na střed nebo vpravo od stránky.
Text v odstavcích lze zarovnávat pomocí parametru ALIGN nalevo (hodnota LEFT), napravo (hodnota RIGHT), na střed (hodnota CENTER) a na obě strany (hodnota JUSTIFY).Word
Podržte stisknutou klávesu Shift, klikněte na objekty, které chcete zarovnat, a potom klikněte na kartu Formát obrazce .
Klikněte na Uspořádat > Zarovnat > Zarovnat vybrané objekty. Ve výchozím nastavení je zaškrtnuté.
Klikněte na Uspořádat > Zarovnat a potom klikněte na požadované zarovnání.
Jak se zarovnává do bloku : Zarovnání textu do bloku
Klikněte na libovolné místo odstavce, který chcete zarovnat do bloku.
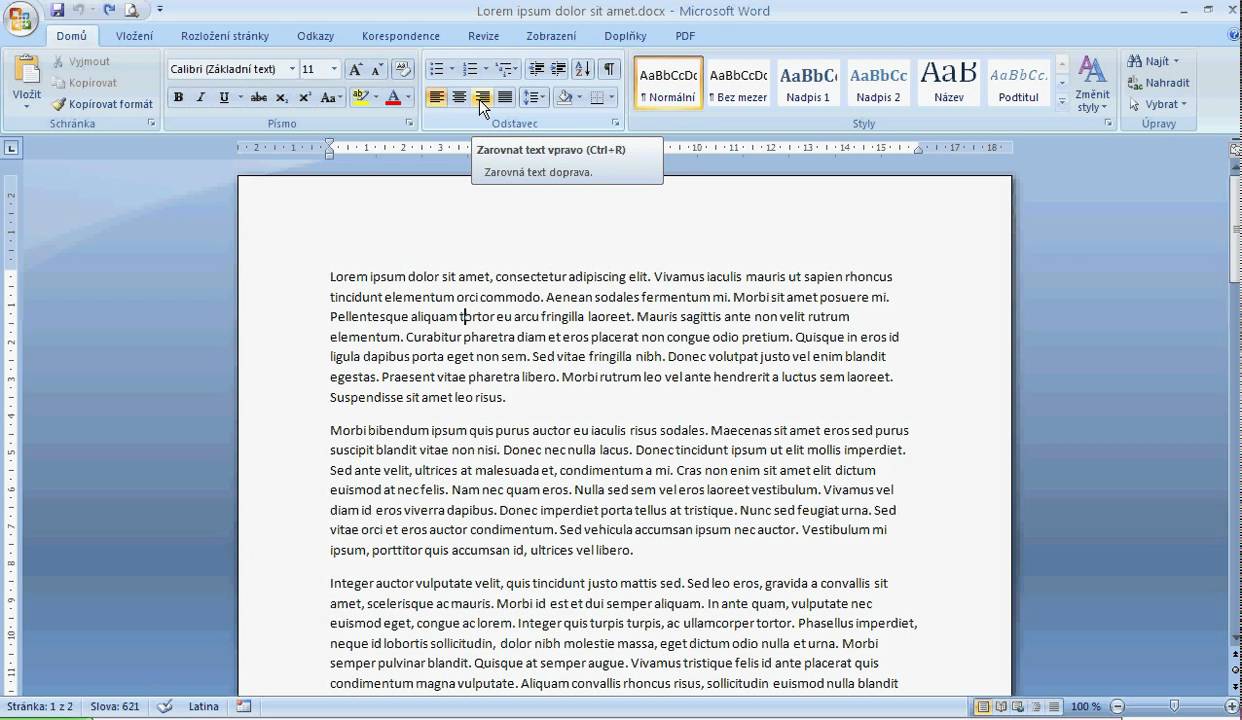
Na kartě Domů klikněte ve skupině Odstavec na Zarovnat text .
Jak správně formátovat tabulku
Klikněte na tabulku, kterou chcete naformátovat. V části Nástroje tabulky klikněte na kartu Návrh. Ve skupině Styly tabulky najeďte myší na jednotlivé styly, dokud nenajdete požadovaný styl. Kliknutím použijte styl v tabulce.
Jak zarovnat tabulku s textem Word : Zarovnání textu v buňce
Vyberte buňky s textem, který chcete zarovnat.
Na kartě Domů zvolte jednu z následujících možností zarovnání:
Chcete-li zarovnat text svisle , vyberte zarovnat , prostředním zarovnáním.
Chcete-li zarovnat text vodorovně, vyberte zarovnání textu doleva , na střed nebo Zarovnat text doprava .
CSS vlastnost text-align nastavuje zarovnání písma. Ve své základní podobě (zarovnání vlevo, vpravo, na střed či do bloku) je široce podporovaná napříč prohlížeči. right – Zarovná text napravo. center – Vycentruje text. justify – Zarovná text do bloku. Tuto hodnotu je vhodné používat pouze v případě, že je element s textem dostatečně široký, jinak dochází ke vzniku neúhledných mezer.
Jak zarovnat obrázek na střed v CSS
Atribut align se dá nahradit css stylem float (pro hodnoty obtékání right a left) a css stylem vertical-align (pro umístění na řádku). Chcete-li obrázek umístit na střed, přes atribut align to nejde. Obalte obrázek nějakým blokovým prvkem (třeba tagem <div>) a zarovnání na střed zadejte tomuto obalovacímu prvku.Změna zarovnání textu v buňce tabulky
Zvolte Tabulka > Volby buňky > Text. Pod nabídkou Vertikální zarovnání vyberte nastavení Zarovnání: Zarovnat nahoře, Zarovnat střed, Zarovnat dole nebo Zarovnat vertikálně.Pokud otevřete nový Word dokument, napíšete pár odstavců, text bude ve výchozím nastavení zarovnán k levému okraji. Pro lepší dojem z napsaného článku je však vhodné text zarovnat do bloku. Toto nastavení se vyplatí především u textů dlouhých na celý řádek stránky A4. Vyberte Domů > Řádkování a vzdálenost odstavců a zvolte požadované řádkování. Pokud chcete přizpůsobit mezery, vyberte Možnosti řádkování. Můžete upravit několik oblastí včetně mezer před a za odstavci.
Jak udělat tabulku Word : Pokud chcete vložit základní tabulku, klikněte na Vložení > Tabulka a přesuňte kurzor po mřížce tak, aby se zvýraznil požadovaný počet sloupců a řádků. Pokud chcete vložit větší tabulku nebo chcete tabulku přizpůsobit, vyberte Vložení > Tabulka > Vložit tabulku.
Jak formátovat tabulku : Vytváření a formátování tabulek
Vyberte buňku v datech.
Vyberte Domů > Formát jako tabulka.
Zvolte styl tabulky.
V dialogovém okně Vytvořit tabulku nastavte oblast buněk.
Označte, jestli tabulka obsahuje záhlaví.
Klikněte na OK.
Jak udělat odstavce v HTML
Jazyk HTML je jednoduchý. Jelikož nelze vkládat odstavce jeden do druhého, lze koncové návěští </P> vynechat. Prohlížeč automaticky uzavře odstavec, jakmile narazí na počáteční návěští nového odstavce. <P>Každý začátek je těžký. Pomocí CSS 3 vlastnosti margin nastavujeme okraj elementu, tedy vzdálenost mezi rámečkem a okolím elementu. Margin je spolu s vlastnostmi border a padding součástí tzv. box modelu (občas překládáno jako "krabičkový model"). Box model znázorňuje pozici těchto 3 vlastností okolo obsahu HTML elementu.Align – zarovnání obrázku
left = obrázek se zarovná na levou stranu a bude obtékán zprava.
right = obrázek se zarovná doprava a bude z leva obtékán.
top = vršek obrázku se zarovná s vrškem textu.
texttop = vršek obrázku se zarovná s vrškem textu.
middle = střed obrázku se zarovná na střed řádky.
Jak vycentrovat obrázek v HTML : Tag <center> sloužil k centrování elementů do něj vložených. Nyní je považován za zastaralý a obsah se centruje pomocí CSS vlastností.
Antwort Jak zarovnat na střed stránky? Weitere Antworten – Jak zarovnat tabulku na střed stránky Word
Kliknutím na kartu Tabulka použijte nastavení pro celou tabulku:
Text v odstavcích lze zarovnávat pomocí parametru ALIGN nalevo (hodnota LEFT), napravo (hodnota RIGHT), na střed (hodnota CENTER) a na obě strany (hodnota JUSTIFY).Word
Jak se zarovnává do bloku : Zarovnání textu do bloku
Jak správně formátovat tabulku
Klikněte na tabulku, kterou chcete naformátovat. V části Nástroje tabulky klikněte na kartu Návrh. Ve skupině Styly tabulky najeďte myší na jednotlivé styly, dokud nenajdete požadovaný styl. Kliknutím použijte styl v tabulce.
Jak zarovnat tabulku s textem Word : Zarovnání textu v buňce
CSS vlastnost text-align nastavuje zarovnání písma. Ve své základní podobě (zarovnání vlevo, vpravo, na střed či do bloku) je široce podporovaná napříč prohlížeči.

right – Zarovná text napravo. center – Vycentruje text. justify – Zarovná text do bloku. Tuto hodnotu je vhodné používat pouze v případě, že je element s textem dostatečně široký, jinak dochází ke vzniku neúhledných mezer.
Jak zarovnat obrázek na střed v CSS
Atribut align se dá nahradit css stylem float (pro hodnoty obtékání right a left) a css stylem vertical-align (pro umístění na řádku). Chcete-li obrázek umístit na střed, přes atribut align to nejde. Obalte obrázek nějakým blokovým prvkem (třeba tagem <div>) a zarovnání na střed zadejte tomuto obalovacímu prvku.Změna zarovnání textu v buňce tabulky
Zvolte Tabulka > Volby buňky > Text. Pod nabídkou Vertikální zarovnání vyberte nastavení Zarovnání: Zarovnat nahoře, Zarovnat střed, Zarovnat dole nebo Zarovnat vertikálně.Pokud otevřete nový Word dokument, napíšete pár odstavců, text bude ve výchozím nastavení zarovnán k levému okraji. Pro lepší dojem z napsaného článku je však vhodné text zarovnat do bloku. Toto nastavení se vyplatí především u textů dlouhých na celý řádek stránky A4.

Vyberte Domů > Řádkování a vzdálenost odstavců a zvolte požadované řádkování. Pokud chcete přizpůsobit mezery, vyberte Možnosti řádkování. Můžete upravit několik oblastí včetně mezer před a za odstavci.
Jak udělat tabulku Word : Pokud chcete vložit základní tabulku, klikněte na Vložení > Tabulka a přesuňte kurzor po mřížce tak, aby se zvýraznil požadovaný počet sloupců a řádků. Pokud chcete vložit větší tabulku nebo chcete tabulku přizpůsobit, vyberte Vložení > Tabulka > Vložit tabulku.
Jak formátovat tabulku : Vytváření a formátování tabulek
Jak udělat odstavce v HTML
Jazyk HTML je jednoduchý. Jelikož nelze vkládat odstavce jeden do druhého, lze koncové návěští </P> vynechat. Prohlížeč automaticky uzavře odstavec, jakmile narazí na počáteční návěští nového odstavce. <P>Každý začátek je těžký.

Pomocí CSS 3 vlastnosti margin nastavujeme okraj elementu, tedy vzdálenost mezi rámečkem a okolím elementu. Margin je spolu s vlastnostmi border a padding součástí tzv. box modelu (občas překládáno jako "krabičkový model"). Box model znázorňuje pozici těchto 3 vlastností okolo obsahu HTML elementu.Align – zarovnání obrázku
Jak vycentrovat obrázek v HTML : Tag <center> sloužil k centrování elementů do něj vložených. Nyní je považován za zastaralý a obsah se centruje pomocí CSS vlastností.