Jako HTML tagy označují frontendisté a kodéři značky v kódu jazyka HTML či XHTML, které vytváří tzv. HTML elementy. Zapisují se do hranatých závorek. Například element pro zvýraznění kurzívou se zapisuje <em>kurzíva</em> .V HTML by měl být souvislý text ale ideálně rozdělen do odstavců, které označujeme tagem <p> (jako anglicky paragraph). Tag <p> je párový a obaluje text, který má uvnitř odstavce být. Před text tedy píšeme tag <p> , za textem odstavec uzavřeme tagem </p> .
Jak psát tagy : Jak vytvořit vlastní #tag a co s ním dál. Je to velice jednoduché. Stačí v příspěvku na dané sociální síti napsat # a za něj konkrétní slovo, nebo slovní spojení (nelze používat mezerník), čímž dojde k jeho automatickému vygenerování. Umístěn může být samostatně před i za tělem textu, ale také přímo v rámci něj.
Co to znamená CSS
Kaskádové styly (v anglickém originále Cascading Style Sheets se zkratkou CSS) je v informatice jazyk pro popis způsobu zobrazení elementů na stránkách napsaných v jazycích HTML, XHTML nebo XML. Jazyk byl navržen standardizační organizací W3C, autorem prvotního návrhu byl Håkon Wium Lie. Byly vydány CSS1, CSS2 a CSS3.
Co znamená NAV v HTML : Tag <nav> obsahuje navigační prvky. Může být součástí <header> nebo stát samostatně pod ním. Můžeme ho samozřejmě použít kdekoli na stránce, ale zvykem je mít navigaci pod hlavičkou. Obvykle obsahuje nastylovaný seznam ul, jehož položky reprezentují odkazy na jednotlivé podstránky.
IFrame (z anglického inline frame) je HTML a XHTML element (tag) (v XHTML musí být zapsán malými písmeny) umožňující ve webové stránce vymezit plochu pro vložení jiné webové stránky. Jde o rám umístěný v dokumentu, který však nemusí celý složen jen z rámů. </td> ohraničení obsahu buňky uvnitř řádku tabulky. Značka <td> ohraničuje obsah buňky uvnitř řádku. Buňka může obsahovat texty, obrázky, odkazy atd.
V čem psát HTML
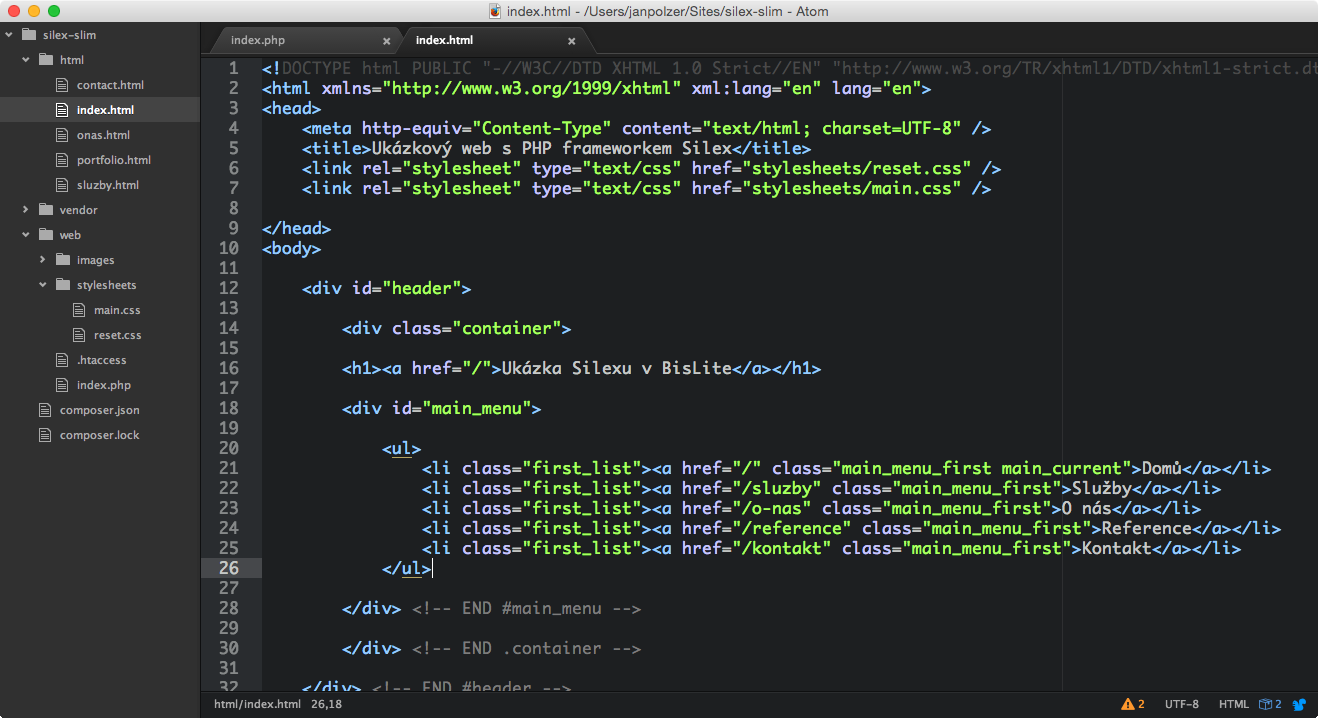
Když studuješ kurz HTML a CSS, vystačíš si i textový editor. Notepad. Pro to, abys byl efektivní, však budeš určitě používat buď pro programování vytvořené editory kódu nebo IDE. V tomto článku ti vysvětlíme, co jsou IDE a editory kódu a v čem se liší.Tagy uzavíráme do špičatých závorek <tag> a dělíme je na párové/nepárové. Párové tagy musejí být ukončeny lomítkem a původním tagem, opět ve špičatých závorkách – </tag>. Většina HTML tagů je párových, existují ovšem výjimky, jako například <img> čili značka pro obrázek.Když studuješ kurz HTML a CSS, vystačíš si i textový editor. Notepad. Pro to, abys byl efektivní, však budeš určitě používat buď pro programování vytvořené editory kódu nebo IDE. V tomto článku ti vysvětlíme, co jsou IDE a editory kódu a v čem se liší. Základy syntaxe CSS
K tomu můžeme přistoupit třemi způsoby. Prvním způsobem je použití atributu <style> přímo v HTML. Tento způsob ovšem do jisté míry eliminuje výhodu v podobě vyšší přehlednosti a strukturovanosti kódu. Druhou variantou je vložení CSS do hlavičky webu: <style type=“text/css“> Kód stylování </style>.
Co je Section v HTML : Tag <section> se používá zejména k označení "těla" dokumentu mezi hlavičkou a patičkou. Právě zde se nalézá samotný článek v tagu <article> nebo články, kde každý z nich by měl být ve svém vlastním tagu <article>.
Co je BR HTML : Tag <br /> se používá k zalomení řádku. Můžeme tak např. zalamovat text v odstavci.
Co je ul HTML
<ul> je tag párový a obaluje položky seznamu (tag <li>). HTML stránka je obyčejný prázdný soubor, do kterého píšeme prostý text, tedy text bez formátování. Pro psaní HTML stránek nepoužíváme Word a podobné programy, ale stáhneme si programátorský editor jako je např. VisualStudio Code.Soubor nyní do naší složky uložíme pomocí menu Soubor -> Uložit nebo pomocí klávesové zkratky Ctrl + S .
Jak zjistit HTML kód : V prohlížeči Chrome: Klikněte pravým tlačítkem na libovolnou část stránky a vyberte Prozkoumat. Zobrazí se veškerý kód HTML z vykreslované stránky.
Antwort Jaká je aktuální verze HTML? Weitere Antworten – Jaké znáte druhy tagů
Logické formátování
Jako HTML tagy označují frontendisté a kodéři značky v kódu jazyka HTML či XHTML, které vytváří tzv. HTML elementy. Zapisují se do hranatých závorek. Například element pro zvýraznění kurzívou se zapisuje <em>kurzíva</em> .V HTML by měl být souvislý text ale ideálně rozdělen do odstavců, které označujeme tagem <p> (jako anglicky paragraph). Tag <p> je párový a obaluje text, který má uvnitř odstavce být. Před text tedy píšeme tag <p> , za textem odstavec uzavřeme tagem </p> .

Jak psát tagy : Jak vytvořit vlastní #tag a co s ním dál. Je to velice jednoduché. Stačí v příspěvku na dané sociální síti napsat # a za něj konkrétní slovo, nebo slovní spojení (nelze používat mezerník), čímž dojde k jeho automatickému vygenerování. Umístěn může být samostatně před i za tělem textu, ale také přímo v rámci něj.
Co to znamená CSS
Kaskádové styly (v anglickém originále Cascading Style Sheets se zkratkou CSS) je v informatice jazyk pro popis způsobu zobrazení elementů na stránkách napsaných v jazycích HTML, XHTML nebo XML. Jazyk byl navržen standardizační organizací W3C, autorem prvotního návrhu byl Håkon Wium Lie. Byly vydány CSS1, CSS2 a CSS3.
Co znamená NAV v HTML : Tag <nav> obsahuje navigační prvky. Může být součástí <header> nebo stát samostatně pod ním. Můžeme ho samozřejmě použít kdekoli na stránce, ale zvykem je mít navigaci pod hlavičkou. Obvykle obsahuje nastylovaný seznam ul, jehož položky reprezentují odkazy na jednotlivé podstránky.
IFrame (z anglického inline frame) je HTML a XHTML element (tag) (v XHTML musí být zapsán malými písmeny) umožňující ve webové stránce vymezit plochu pro vložení jiné webové stránky. Jde o rám umístěný v dokumentu, který však nemusí celý složen jen z rámů.

</td> ohraničení obsahu buňky uvnitř řádku tabulky. Značka <td> ohraničuje obsah buňky uvnitř řádku. Buňka může obsahovat texty, obrázky, odkazy atd.
V čem psát HTML
Když studuješ kurz HTML a CSS, vystačíš si i textový editor. Notepad. Pro to, abys byl efektivní, však budeš určitě používat buď pro programování vytvořené editory kódu nebo IDE. V tomto článku ti vysvětlíme, co jsou IDE a editory kódu a v čem se liší.Tagy uzavíráme do špičatých závorek <tag> a dělíme je na párové/nepárové. Párové tagy musejí být ukončeny lomítkem a původním tagem, opět ve špičatých závorkách – </tag>. Většina HTML tagů je párových, existují ovšem výjimky, jako například <img> čili značka pro obrázek.Když studuješ kurz HTML a CSS, vystačíš si i textový editor. Notepad. Pro to, abys byl efektivní, však budeš určitě používat buď pro programování vytvořené editory kódu nebo IDE. V tomto článku ti vysvětlíme, co jsou IDE a editory kódu a v čem se liší.

Základy syntaxe CSS
K tomu můžeme přistoupit třemi způsoby. Prvním způsobem je použití atributu <style> přímo v HTML. Tento způsob ovšem do jisté míry eliminuje výhodu v podobě vyšší přehlednosti a strukturovanosti kódu. Druhou variantou je vložení CSS do hlavičky webu: <style type=“text/css“> Kód stylování </style>.
Co je Section v HTML : Tag <section> se používá zejména k označení "těla" dokumentu mezi hlavičkou a patičkou. Právě zde se nalézá samotný článek v tagu <article> nebo články, kde každý z nich by měl být ve svém vlastním tagu <article>.
Co je BR HTML : Tag <br /> se používá k zalomení řádku. Můžeme tak např. zalamovat text v odstavci.
Co je ul HTML
<ul> je tag párový a obaluje položky seznamu (tag <li>).

HTML stránka je obyčejný prázdný soubor, do kterého píšeme prostý text, tedy text bez formátování. Pro psaní HTML stránek nepoužíváme Word a podobné programy, ale stáhneme si programátorský editor jako je např. VisualStudio Code.Soubor nyní do naší složky uložíme pomocí menu Soubor -> Uložit nebo pomocí klávesové zkratky Ctrl + S .
Jak zjistit HTML kód : V prohlížeči Chrome: Klikněte pravým tlačítkem na libovolnou část stránky a vyberte Prozkoumat. Zobrazí se veškerý kód HTML z vykreslované stránky.