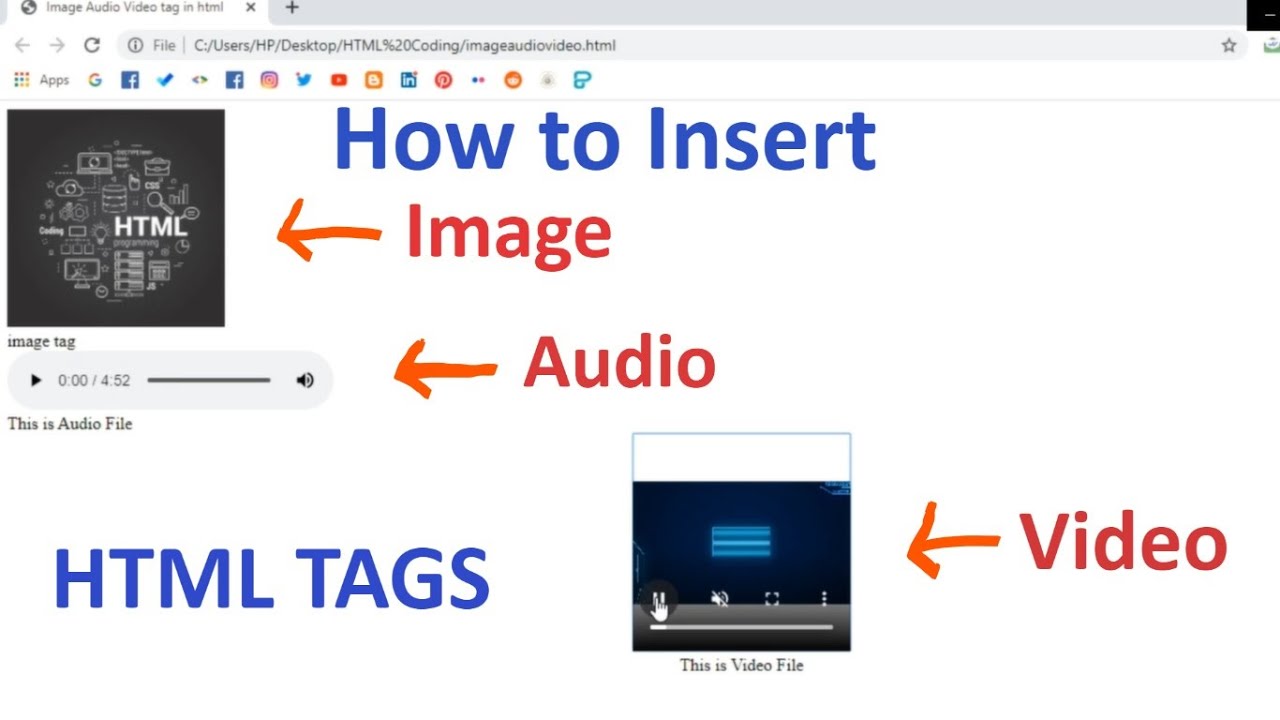
The HTML5 video tag is <video> , and the tag is closed, similar to other HTML elements, with </video> .<video>: The Video Embed element. The <video> HTML element embeds a media player which supports video playback into the document. You can use <video> for audio content as well, but the <audio> element may provide a more appropriate user experience.Adding Video Using <video> Tag
The <video> tag allows us to embed videos directly into our HTML pages. The video tag uses width, height, and control attributes to set and control the video on the web page. Also, use the source tag with the src attribute to add a source of the video.
What is included in HTML5 : HTML5 is the latest standard of Hypertext Markup Language, the code that describes the structure and presentation of web pages. It's made up of three codes: HTML, which keeps the structure; CSS, which affects the presentation; and JavaScript, which creates interactive effects within web browsers.
Which is HTML5 tag
HTML5 – Tags Reference
Tag
Description
<code>
Specifies computer code text
<dfn>
Specifies a definition term
<em>
Specifies emphasized text
<kbd>
Specifies keyboard text
What tags are not used in HTML5 : 5 Answers. The tags <acronym> , <applet> , <basefont> , <big> , <center> , <dir> , <font> , <frame> , <frameset> , <noframes> , <isindex> , <strike> , <tt> aren't used anymore in HTML5.
<video> tag
Definition and Usage
The <video> tag is used to embed video content in a document, such as a movie clip or other video streams. The <video> tag contains one or more <source> tags with different video sources. The browser will choose the first source it supports. Something else you need to know is HTML5 multicast video streaming, a type of live streaming that uses the HTML5 <video> tag to send a single video stream to multiple viewers. With the help of a CDN, live streaming HTML5 video, you can stream your content to viewers worldwide.
Can you convert video to HTML5
This tutorial will show you how to convert a video file to HTML5 compatible MP4 format. MP4 format is supported by Chrome, Safari, Firefox, Opera, Microsoft Edge, iPhone, iPad, Android and Flash. In this tutorial, we use the freeware Handbrake http://handbrake.fr/ to convert the video to HTML5 compatible MP4 videos.Semantic HTML introduces us to <video> , <audio> and <embed> . <video> allows us to add videos to our website. <audio> allows us to implement audio into our website. <embed> can be used to implement any type of media.HTML5 – Tags Reference
Tag
Description
<embed>
New Tag:Defines external interactive content or plugin.
<fieldset>
Specifies a fieldset
<figure>
New Tag:Specifies a piece of self-contained flow content, typically referenced as a single unit from the main flow of the document.
<b>
Specifies bold text
but is closely related. As noted earlier, many of the examples labeled as HTML5 are a combination of the HTML5 technologies described above and JavaScript or CSS.
What are 5 HTML tags : Basic HTML
Tag
Description
<head>
Contains metadata/information for the document
<title>
Defines a title for the document
<body>
Defines the document's body
<h1> to <h6>
Defines HTML headings
Which is not an HTML5 tag : Some attributes from HTML4 are no longer allowed in HTML5 at all and they have been removed completely. img and iframe. caption, iframe, img, input, object, legend, table, hr, div, h1, h2, h3, h4, h5, h6, p, col, colgroup, tbody, td, tfoot, th, thead and tr.
What is HTML5 video tag not found
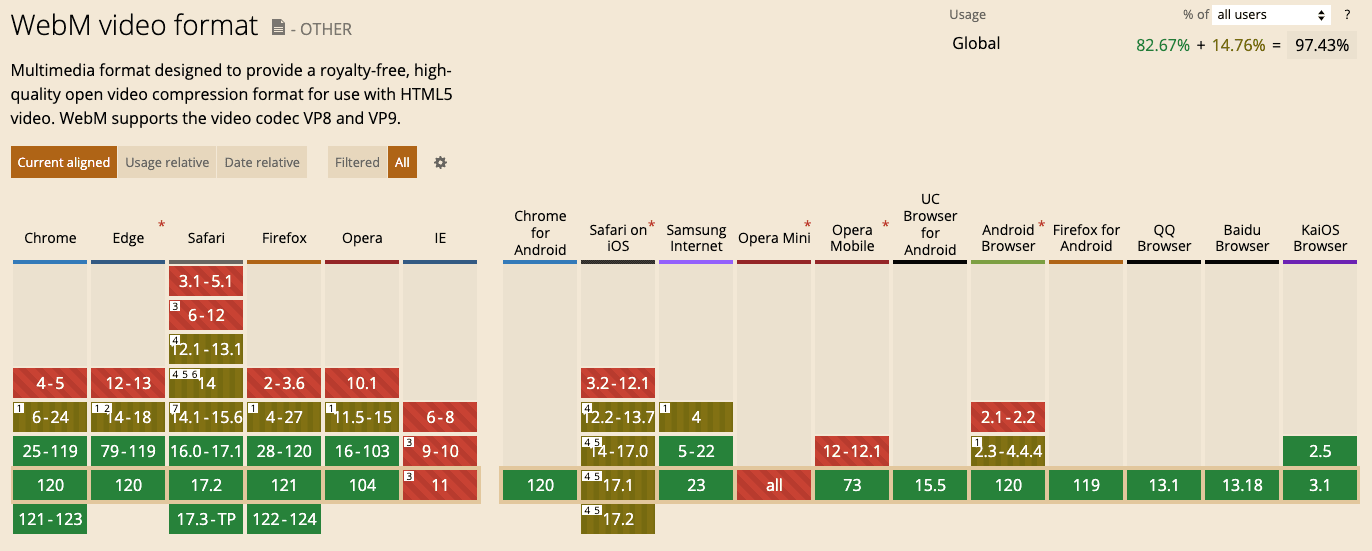
An 'HTML5: Video file not found' error indicates either the browser you are using doesn't support HTML5 or the webpage doesn't have the proper video codec. You may contact the website's developer to install HTML5 supporting codecs for all three WebM, MP4, and OGG formats. The "range" tag (actually a slider) in HTML 5 adds a ver useful HTML form control. In the IE browser, the slider value is displayed when you move the slider. This is NOT true in other browsers.The HTML <video> Element
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Why is HTML5 video not found : If you come across an HTML5 page with the following error message “file not found,” then it means your browser doesn't have the proper video codec installed. For example, if you are using Google Chrome and you come across an HTML5 MP4 video, then you may get an error message because you don't have an MP4 codec.
Antwort Is video a HTML5 tag? Weitere Antworten – Is video an HTML5 tag
The HTML5 video tag is <video> , and the tag is closed, similar to other HTML elements, with </video> .<video>: The Video Embed element. The <video> HTML element embeds a media player which supports video playback into the document. You can use <video> for audio content as well, but the <audio> element may provide a more appropriate user experience.Adding Video Using <video> Tag
The <video> tag allows us to embed videos directly into our HTML pages. The video tag uses width, height, and control attributes to set and control the video on the web page. Also, use the source tag with the src attribute to add a source of the video.

What is included in HTML5 : HTML5 is the latest standard of Hypertext Markup Language, the code that describes the structure and presentation of web pages. It's made up of three codes: HTML, which keeps the structure; CSS, which affects the presentation; and JavaScript, which creates interactive effects within web browsers.
Which is HTML5 tag
HTML5 – Tags Reference
What tags are not used in HTML5 : 5 Answers. The tags <acronym> , <applet> , <basefont> , <big> , <center> , <dir> , <font> , <frame> , <frameset> , <noframes> , <isindex> , <strike> , <tt> aren't used anymore in HTML5.
<video> tag
Definition and Usage
The <video> tag is used to embed video content in a document, such as a movie clip or other video streams. The <video> tag contains one or more <source> tags with different video sources. The browser will choose the first source it supports.

Something else you need to know is HTML5 multicast video streaming, a type of live streaming that uses the HTML5 <video> tag to send a single video stream to multiple viewers. With the help of a CDN, live streaming HTML5 video, you can stream your content to viewers worldwide.
Can you convert video to HTML5
This tutorial will show you how to convert a video file to HTML5 compatible MP4 format. MP4 format is supported by Chrome, Safari, Firefox, Opera, Microsoft Edge, iPhone, iPad, Android and Flash. In this tutorial, we use the freeware Handbrake http://handbrake.fr/ to convert the video to HTML5 compatible MP4 videos.Semantic HTML introduces us to <video> , <audio> and <embed> . <video> allows us to add videos to our website. <audio> allows us to implement audio into our website. <embed> can be used to implement any type of media.HTML5 – Tags Reference
but is closely related. As noted earlier, many of the examples labeled as HTML5 are a combination of the HTML5 technologies described above and JavaScript or CSS.
What are 5 HTML tags : Basic HTML
Which is not an HTML5 tag : Some attributes from HTML4 are no longer allowed in HTML5 at all and they have been removed completely. img and iframe. caption, iframe, img, input, object, legend, table, hr, div, h1, h2, h3, h4, h5, h6, p, col, colgroup, tbody, td, tfoot, th, thead and tr.
What is HTML5 video tag not found
An 'HTML5: Video file not found' error indicates either the browser you are using doesn't support HTML5 or the webpage doesn't have the proper video codec. You may contact the website's developer to install HTML5 supporting codecs for all three WebM, MP4, and OGG formats.

The "range" tag (actually a slider) in HTML 5 adds a ver useful HTML form control. In the IE browser, the slider value is displayed when you move the slider. This is NOT true in other browsers.The HTML <video> Element
Why is HTML5 video not found : If you come across an HTML5 page with the following error message “file not found,” then it means your browser doesn't have the proper video codec installed. For example, if you are using Google Chrome and you come across an HTML5 MP4 video, then you may get an error message because you don't have an MP4 codec.