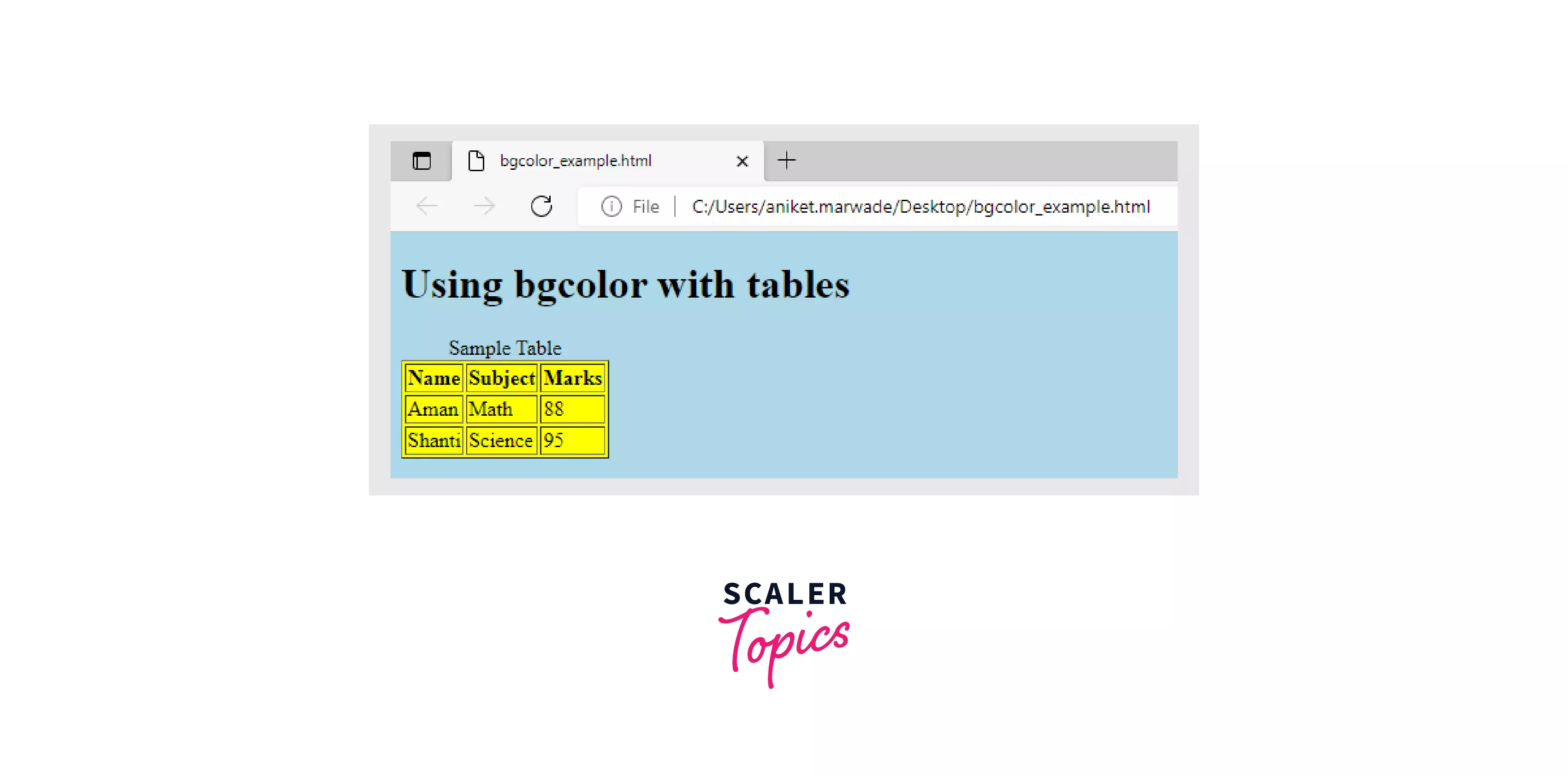
In HTML, the bgcolor attribute sets the background color of a HTML element. The bgcolor attribute can be used with the HTML tags like. <body>, <table>, <marquee>, <td>, <tr>, <th>.To add background color in HTML, use the CSS background-color property. Set it to the color name or code you want and place it inside a style attribute. Then add this style attribute to an HTML element, like a table, heading, div, or span tag.To change some of the text in the HTML document to another color use the FONT COLOR Tag. To change the color of the font to red add the following attribute to the code to the <FONT COLOR=" "> tag. #ff0000 is the color code for red.
What is the background in HTML : The <background> attribute in the HTML document is used to specify the background image on a HTML page or a table. You can pass the path of an image as a value of background attribute to set the image of your HTML page or table.
Is there a color tag in HTML
All color values are created within an HTML tag by a six-digit hexadecimal number preceded by a hash (#) symbol. For example: “#FF0000” is the color red. This number is a representation of a color value called RGB which stands for Red-Green-Blue.
Which of the following is not an HTML tag : The correct answer is <list>. <list> is not an HTML tag. However, <ul> tag is used for unordered list and <ol> is used for ordered list.
A hexadecimal color is specified with: #RRGGBB, where the RR (red), GG (green) and BB (blue) hexadecimal integers specify the components of the color. In HTML you can create a transparent background colour by using rgba(255,255,255,0.5) as the colour value. This will create a semi-transparent background with a 50% opacity. If you want to make the background fully transparent you can use rgba(255,255,255,0) instead.
How do you declare a color in HTML
A hexadecimal color is specified with: #RRGGBB, where the RR (red), GG (green) and BB (blue) hexadecimal integers specify the components of the color.The color attribute specifies the color of the text inside a <font> element.Background attribute
If you want to add background image in HTML using background attrubute, perform the following steps: Open the HTML file in text editor. Within the starting <body> tag in your Html file, type <Body background=” “> Give the path of the image we want to add. The backdrop option specifies whether the modal should have a dark overlay (the background color of the current page) or not. Modal with Overlay (backdrop:true) Modal without Overlay (backdrop:false) Modal with backdrop:"static"
Is there a color attribute in HTML : Either of these methods of incorporating color can be done simply by assigning the value into the "color" attribute of the appropriate HTML tag. <body style="background:silver"> for example, will create a web page with a silver background color.
What are HTML colors called : HTML colors are defined using a hexadecimal notation (HEX) for the combination of Red, Green, and Blue color values (RGB). The lowest value that can be given to one of the light sources is 0 (in HEX: 00). The highest value is 255 (in HEX: FF).
What are the 7 HTML tags
Basic HTML Tags
<h1></h1> This tag defines the HTML headings.
<p></p> This tag defines a paragraph.
<img> The image tag allows us to insert images into a web page.
<a></a> The <a> tag or the anchor tag allows us to link one web page to another page or a section of the same page.
<! – Comment –>
Popular Tags in HTML
The paragraph tag <p> Save. <p> is a container element used to introduce a paragraph.
The bold text tag <b> Save.
The italic text tag <i> Save.
The heading tags <h1> to <h6> Save.
The link tag <a> Save.
The item tag <li> Save.
The ordered list tag <ol> Save.
The unordered list tag <ul> Save.
To change the color of the text and background of a web page, you need to include extra attributes within the HTML <body> tag. If the site you are creating contains more than one page, you can specify these attributes for all your pages in a single style sheet.
How do you make a color input in HTML : <input type="color"> <input> elements of type color provide a user interface element that lets a user specify a color, either by using a visual color picker interface or by entering the color into a text field in #rrggbb hexadecimal format.
Antwort Is Bgcolor a HTML tag? Weitere Antworten – What is a bgcolor tag in HTML
In HTML, the bgcolor attribute sets the background color of a HTML element. The bgcolor attribute can be used with the HTML tags like. <body>, <table>, <marquee>, <td>, <tr>, <th>.To add background color in HTML, use the CSS background-color property. Set it to the color name or code you want and place it inside a style attribute. Then add this style attribute to an HTML element, like a table, heading, div, or span tag.To change some of the text in the HTML document to another color use the FONT COLOR Tag. To change the color of the font to red add the following attribute to the code to the <FONT COLOR=" "> tag. #ff0000 is the color code for red.
What is the background in HTML : The <background> attribute in the HTML document is used to specify the background image on a HTML page or a table. You can pass the path of an image as a value of background attribute to set the image of your HTML page or table.
Is there a color tag in HTML
All color values are created within an HTML tag by a six-digit hexadecimal number preceded by a hash (#) symbol. For example: “#FF0000” is the color red. This number is a representation of a color value called RGB which stands for Red-Green-Blue.
Which of the following is not an HTML tag : The correct answer is <list>. <list> is not an HTML tag. However, <ul> tag is used for unordered list and <ol> is used for ordered list.
A hexadecimal color is specified with: #RRGGBB, where the RR (red), GG (green) and BB (blue) hexadecimal integers specify the components of the color.

In HTML you can create a transparent background colour by using rgba(255,255,255,0.5) as the colour value. This will create a semi-transparent background with a 50% opacity. If you want to make the background fully transparent you can use rgba(255,255,255,0) instead.
How do you declare a color in HTML
A hexadecimal color is specified with: #RRGGBB, where the RR (red), GG (green) and BB (blue) hexadecimal integers specify the components of the color.The color attribute specifies the color of the text inside a <font> element.Background attribute
If you want to add background image in HTML using background attrubute, perform the following steps: Open the HTML file in text editor. Within the starting <body> tag in your Html file, type <Body background=” “> Give the path of the image we want to add.

The backdrop option specifies whether the modal should have a dark overlay (the background color of the current page) or not. Modal with Overlay (backdrop:true) Modal without Overlay (backdrop:false) Modal with backdrop:"static"
Is there a color attribute in HTML : Either of these methods of incorporating color can be done simply by assigning the value into the "color" attribute of the appropriate HTML tag. <body style="background:silver"> for example, will create a web page with a silver background color.
What are HTML colors called : HTML colors are defined using a hexadecimal notation (HEX) for the combination of Red, Green, and Blue color values (RGB). The lowest value that can be given to one of the light sources is 0 (in HEX: 00). The highest value is 255 (in HEX: FF).
What are the 7 HTML tags
Basic HTML Tags
Popular Tags in HTML
To change the color of the text and background of a web page, you need to include extra attributes within the HTML <body> tag. If the site you are creating contains more than one page, you can specify these attributes for all your pages in a single style sheet.
How do you make a color input in HTML : <input type="color"> <input> elements of type color provide a user interface element that lets a user specify a color, either by using a visual color picker interface or by entering the color into a text field in #rrggbb hexadecimal format.