<source src="movie.ogg" type="video/ogg"> Your browser does not support the video tag. </video>
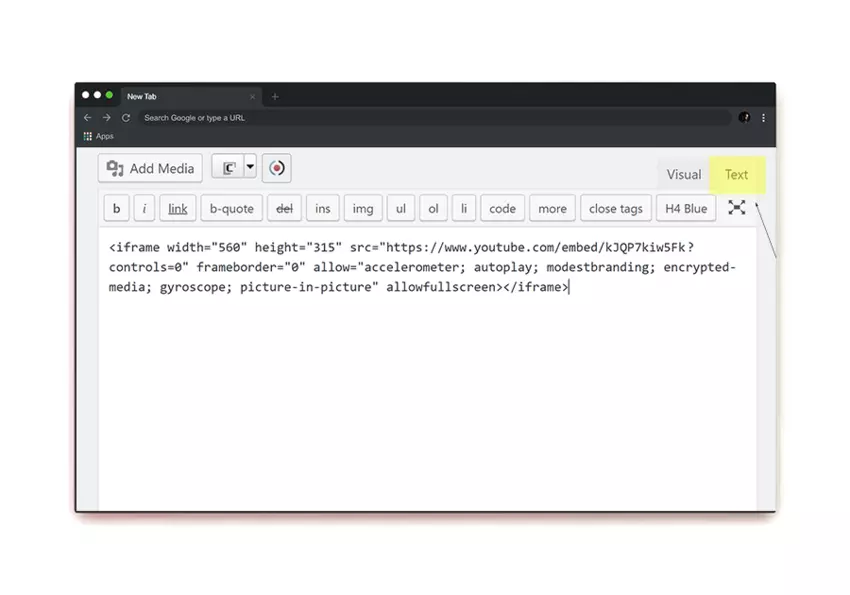
To embed a video in an HTML page, use the <iframe> element. The source attribute included the video URL. For the dimensions of the video player, set the width and height of the video appropriately. The Video URL is the video embed link.Adding Video Using <video> Tag
The <video> tag allows us to embed videos directly into our HTML pages. The video tag uses width, height, and control attributes to set and control the video on the web page. Also, use the source tag with the src attribute to add a source of the video.
How do I open a video in HTML code : <video>: The Video Embed element. The <video> HTML element embeds a media player which supports video playback into the document. You can use <video> for audio content as well, but the <audio> element may provide a more appropriate user experience.
Can I add a clickable link to my video While it is not technically possible to add links directly to videos – including downloadable mp4 files you create on Promo. – you can achieve a similar effect by using embedded links on Instagram, Facebook, Twitter and YouTube. Another option is to use a file-sharing service like Dropbox or Google Drive to upload your video. Once uploaded, you can easily share the link with anyone by copying the file's public link from the sharing settings page. Whichever method you choose, ensure you create a link that's both secure and easy to remember.
How do I add a link in HTML
To create a link to a file or folder, you need to use an <a href > tag. Add your file name to the first part of the tag and include the words you want to link between the tags. In the example below, we link the sentence This is my homepage to a file called index. html.There is a way to play a video without the video tag, using old school flash (that's how websites played video before html5) or canvas, by drawing frame after frame (even using canvas, most of the time there is a video tag to get the frames to draw).Chapter Summary
Use the <a> element to define a link.
Use the href attribute to define the link address.
Use the target attribute to define where to open the linked document.
Use the <img> element (inside <a> ) to use an image as a link.
An absolute URL – points to another web site (like href="http://www.example.com/default.htm") A relative URL – points to a file within a web site (like href="default.htm") Link to an element with a specified id within the page (like href="#section2") Other protocols (like https://, ftp://, mailto:, file:, etc..)
How to add URL in iframe in HTML : Embedding an iframe – step by step
Use the following code: <iframe src=”website.
Add the path or URL to the content you want to embed after src=.
For “name” and “title,” fill in placeholders, which will be shown if your content cannot be opened.
How do I type in a URL : To go to a website by address, start by opening a web browser on any device. In the browser's address bar, type the URL you want to go to, like https://www.wikihow.com. If you visit a specific page frequently, your browser will remember it and suggest it whenever you type the same address.
How to pass id in URL in HTML
The syntax for id is: write a hash character (#), followed by an id name. How to create a video link
Upload video. Upload your video to ScreenPal's free video hosting platform from any device.
Generate video link. Copy the direct link to your video from the video detail page, or create a custom video link.
Share. Simply paste your video link anywhere to share it with others!
video is mp4, which doesn't allow clickable links. Therefore, you won't be able to download a video with a clickable link. However, you can host your video on a platform which allows adding clickable links on top of the video. For instance, YouTube, Vimeo, or Wistia allow doing that.
Can you have a link in a video : Clickable links in videos can help you engage viewers, show how your product works, and create an interactive experience. These links can be a call to action, hotspot, overlay, and so on. A video platform like YouTube lets you add clickable links to videos.
Antwort How to use URL in video HTML? Weitere Antworten – How to use URL in video tag in HTML
Play a video:
To embed a video in an HTML page, use the <iframe> element. The source attribute included the video URL. For the dimensions of the video player, set the width and height of the video appropriately. The Video URL is the video embed link.Adding Video Using <video> Tag
The <video> tag allows us to embed videos directly into our HTML pages. The video tag uses width, height, and control attributes to set and control the video on the web page. Also, use the source tag with the src attribute to add a source of the video.

How do I open a video in HTML code : <video>: The Video Embed element. The <video> HTML element embeds a media player which supports video playback into the document. You can use <video> for audio content as well, but the <audio> element may provide a more appropriate user experience.
How do you embed a URL in HTML
Use this code to add a Link to a page:
How to use input URL in HTML : HTML Demo: <input type="url">
Can I add a clickable link to my video While it is not technically possible to add links directly to videos – including downloadable mp4 files you create on Promo. – you can achieve a similar effect by using embedded links on Instagram, Facebook, Twitter and YouTube.

Another option is to use a file-sharing service like Dropbox or Google Drive to upload your video. Once uploaded, you can easily share the link with anyone by copying the file's public link from the sharing settings page. Whichever method you choose, ensure you create a link that's both secure and easy to remember.
How do I add a link in HTML
To create a link to a file or folder, you need to use an <a href > tag. Add your file name to the first part of the tag and include the words you want to link between the tags. In the example below, we link the sentence This is my homepage to a file called index. html.There is a way to play a video without the video tag, using old school flash (that's how websites played video before html5) or canvas, by drawing frame after frame (even using canvas, most of the time there is a video tag to get the frames to draw).Chapter Summary
An absolute URL – points to another web site (like href="http://www.example.com/default.htm") A relative URL – points to a file within a web site (like href="default.htm") Link to an element with a specified id within the page (like href="#section2") Other protocols (like https://, ftp://, mailto:, file:, etc..)
How to add URL in iframe in HTML : Embedding an iframe – step by step
How do I type in a URL : To go to a website by address, start by opening a web browser on any device. In the browser's address bar, type the URL you want to go to, like https://www.wikihow.com. If you visit a specific page frequently, your browser will remember it and suggest it whenever you type the same address.
How to pass id in URL in HTML
The syntax for id is: write a hash character (#), followed by an id name.

How to create a video link
video is mp4, which doesn't allow clickable links. Therefore, you won't be able to download a video with a clickable link. However, you can host your video on a platform which allows adding clickable links on top of the video. For instance, YouTube, Vimeo, or Wistia allow doing that.
Can you have a link in a video : Clickable links in videos can help you engage viewers, show how your product works, and create an interactive experience. These links can be a call to action, hotspot, overlay, and so on. A video platform like YouTube lets you add clickable links to videos.