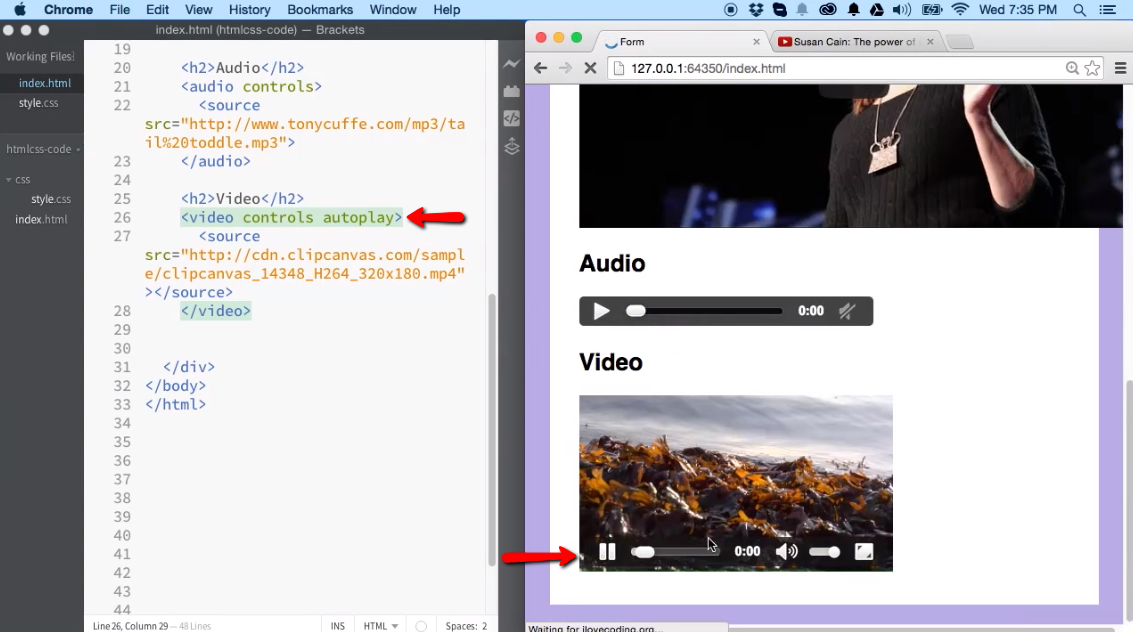
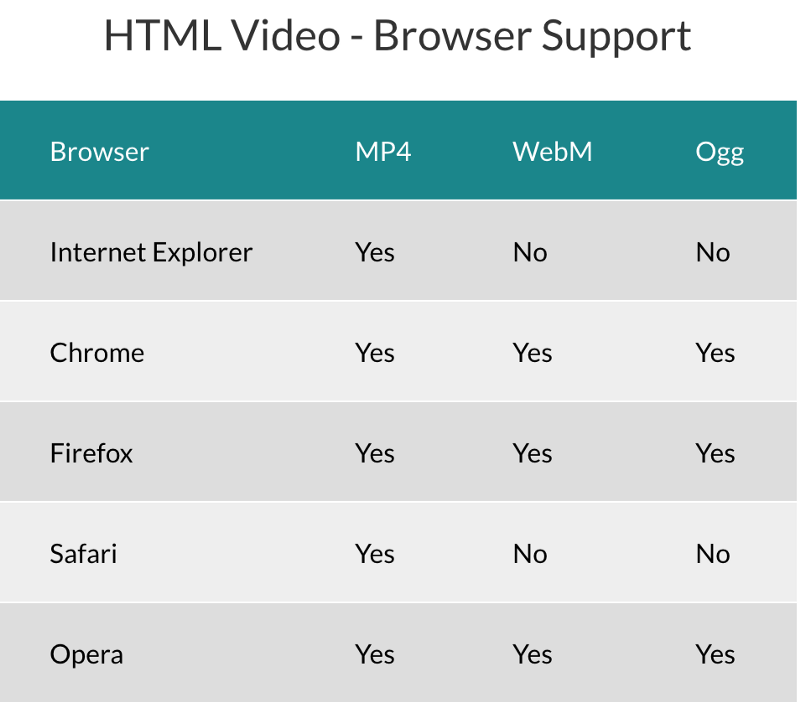
html . Add <audio> and <video> elements to the page; make them display the default browser controls. Give both of them <source> elements so that browsers will find the audio format they support best and load it. These should include type attributes.HTML5 supports AAC, MP3 and Ogg Vorbis for audio and Ogg Theora, WebM and MPEG-4 for video. Even though HTML5 supports these media formats, however, not every browser supports every format. Figure 2 shows current browsers and the media formats they support.You simply use the <iframe> tag. This specifies an inline frame, which contains an independent HTML. With this frame, you can embed a form, a webpage or a video from an external URL. It's primarily used to include resources from other domains or subdomains, but can also include content from the same domain.
What is the tag used to insert audio and video in an HTML webpage : Definition and Usage
The <audio> tag is used to embed sound content in a document, such as music or other audio streams. The <audio> tag contains one or more <source> tags with different audio sources. The browser will choose the first source it supports.
How to autoplay video with audio in HTML
This can be achieved by adding the “autoplay” attribute, which is a boolean attribute, to the HTML video element. Although helpful in some avenues, this feature may often lead to negative user experiences. As such, most browsers and mobile devices have disabled the autoplay feature.
Can I play audio in HTML : The HTML DOM defines methods, properties, and events for the <audio> element. This allows you to load, play, and pause audios, as well as set duration and volume. There are also DOM events that can notify you when an audio begins to play, is paused, etc.
As you can see if i click open it's now imported. Into the video editor. And if i. Click. Play as you can see we have our video. So the first thing we need to do to merge our audio. Audio autoplay Property
Find out if the audio started to play as soon as it was ready: getElementById("myAudio"). autoplay;
Enable autoplay, and reload the video: var x = document. getElementById("myAudio");
A demonstration of how to create a <video> element and setting the autoplay property: createElement("AUDIO");
How do you pass a video in HTML
The HTML <video> Element
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
WebM is often recommended for embedding videos on websites due to its small file size, high quality, and compatibility with HTML.Answer. Explanation: 1. Audio and video can not be embedded in the same website. You just add a video tag in your page, with few attributes. For example, you can just write: This HTML will allow your page to stream some_video. mp4 directly on any browser that supports the corresponding codecs (and HTML5, of course).
How to play audio from URL in HTML : With HTML (hypertext markup language), linking a sound file using a href allows a browser to open and play an audio file if the viewer of your web page has properly configured their Internet browser. Alternatively, use the <embed> tag or the newer <audio> tag to insert a sound file directly in a web page.
How do you put music and video together : How to add audio to video online
Upload a video. First, select a video file from your Mac, Windows, Android or iPhone. You can also choose it from your cloud storage account.
Add an audio. When the video is uploaded, add the necessary soundtrack. Then you can trim or loop it.
Download the clip. It's done!
Can we merge audio and video
FFmpeg is a program used for format transcoding and video editing. It can batch process multiple video files and merge separate audio and video files into one. If you are familiar with FFmpeg, this method will save you time and effort. HTML Audio/Video DOM play() Method
The play() method starts playing the current audio or video. Tip: Use the pause() method to pause the current audio/video.There is a way to play a video without the video tag, using old school flash (that's how websites played video before html5) or canvas, by drawing frame after frame (even using canvas, most of the time there is a video tag to get the frames to draw).
How do I display an MP4 video in HTML : HTML <video> Tag
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg"> Your browser does not support the video tag. </video>
Antwort How to use audio and video in HTML? Weitere Antworten – How to put audio and video in HTML
html . Add <audio> and <video> elements to the page; make them display the default browser controls. Give both of them <source> elements so that browsers will find the audio format they support best and load it. These should include type attributes.HTML5 supports AAC, MP3 and Ogg Vorbis for audio and Ogg Theora, WebM and MPEG-4 for video. Even though HTML5 supports these media formats, however, not every browser supports every format. Figure 2 shows current browsers and the media formats they support.You simply use the <iframe> tag. This specifies an inline frame, which contains an independent HTML. With this frame, you can embed a form, a webpage or a video from an external URL. It's primarily used to include resources from other domains or subdomains, but can also include content from the same domain.
What is the tag used to insert audio and video in an HTML webpage : Definition and Usage
The <audio> tag is used to embed sound content in a document, such as music or other audio streams. The <audio> tag contains one or more <source> tags with different audio sources. The browser will choose the first source it supports.
How to autoplay video with audio in HTML
This can be achieved by adding the “autoplay” attribute, which is a boolean attribute, to the HTML video element. Although helpful in some avenues, this feature may often lead to negative user experiences. As such, most browsers and mobile devices have disabled the autoplay feature.
Can I play audio in HTML : The HTML DOM defines methods, properties, and events for the <audio> element. This allows you to load, play, and pause audios, as well as set duration and volume. There are also DOM events that can notify you when an audio begins to play, is paused, etc.
As you can see if i click open it's now imported. Into the video editor. And if i. Click. Play as you can see we have our video. So the first thing we need to do to merge our audio.

Audio autoplay Property
How do you pass a video in HTML
The HTML <video> Element
WebM is often recommended for embedding videos on websites due to its small file size, high quality, and compatibility with HTML.Answer. Explanation: 1. Audio and video can not be embedded in the same website.

You just add a video tag in your page, with few attributes. For example, you can just write: This HTML will allow your page to stream some_video. mp4 directly on any browser that supports the corresponding codecs (and HTML5, of course).
How to play audio from URL in HTML : With HTML (hypertext markup language), linking a sound file using a href allows a browser to open and play an audio file if the viewer of your web page has properly configured their Internet browser. Alternatively, use the <embed> tag or the newer <audio> tag to insert a sound file directly in a web page.
How do you put music and video together : How to add audio to video online
Can we merge audio and video
FFmpeg is a program used for format transcoding and video editing. It can batch process multiple video files and merge separate audio and video files into one. If you are familiar with FFmpeg, this method will save you time and effort.

HTML Audio/Video DOM play() Method
The play() method starts playing the current audio or video. Tip: Use the pause() method to pause the current audio/video.There is a way to play a video without the video tag, using old school flash (that's how websites played video before html5) or canvas, by drawing frame after frame (even using canvas, most of the time there is a video tag to get the frames to draw).
How do I display an MP4 video in HTML : HTML <video> Tag