You can edit a CSS file directly by selecting the ellipses (…) and then selecting Edit code. This step will open the Visual Code for the Web editor. Select CTRL-S to save your changes. Select Sync in the design studio to update the CSS and view the changes.Once you've identified what you want to change, you will want to find the CSS Selector for it. This can be done by Right-clicking anywhere on the page and clicking on “Inspect”: This will open your browser's Developer tools where you can find the CSS Selector of the given element that you're trying to target.Editing CSS
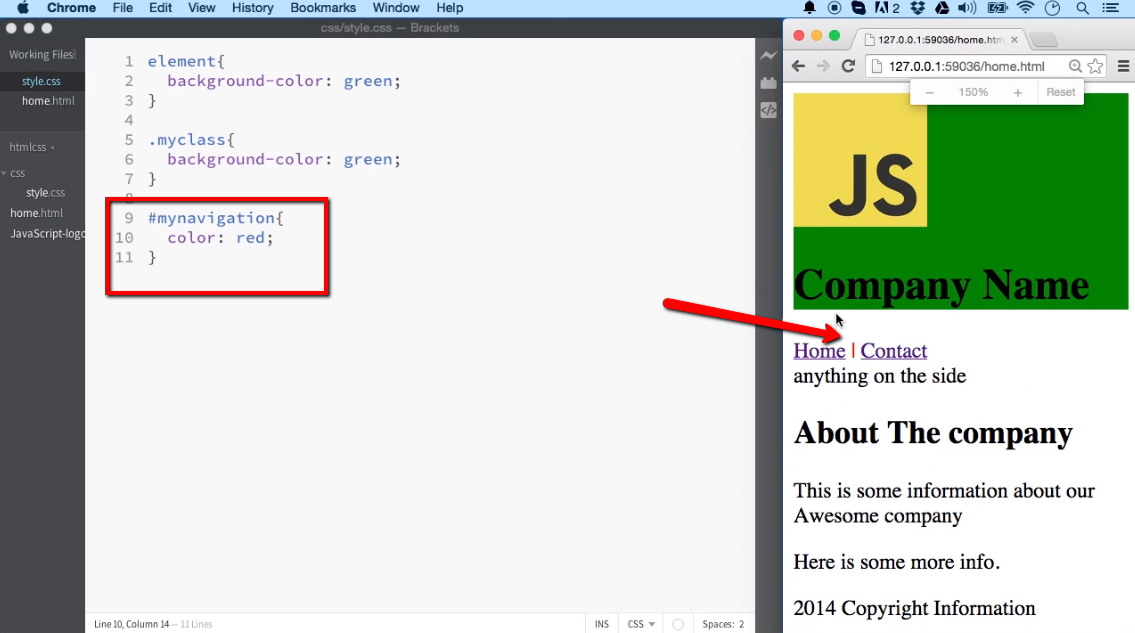
You can edit the CSS code in the Style Sheet Editor. Open the editor by double-clicking the Style Classes property on the Properties tab. You can also open the Style Sheet Editor by clicking the CSS button in the Main Editor toolbar.
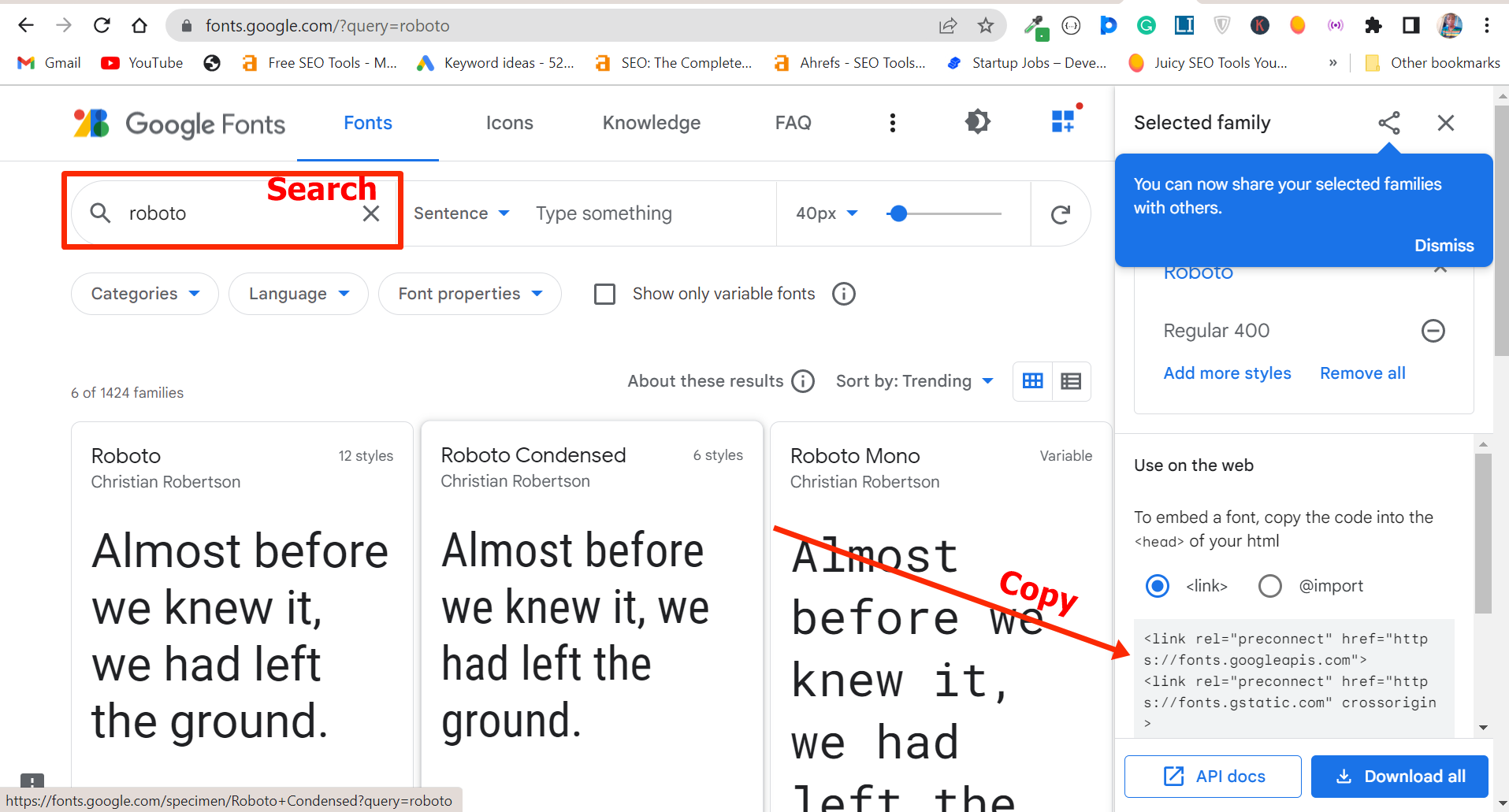
How to embed CSS into HTML : CSS may be added to HTML in three different ways. To style a single HTML element on the page, use Inline CSS in a style attribute. By adding CSS to the head section of our HTML document, we can embed an internal stylesheet. We can also connect to an external stylesheet that separates our CSS from our HTML.
Can I make changes to CSS
If you have major changes or corrections to make beyond those that will be automatically updated by your tax returns, you can update your Profile application once by clicking “Correct Your CSS Profile” on your CSS Profile Dashboard.
What program to edit CSS : Best CSS editors to try in 2024
Name
Operating system
Price
Sublime Text
Windows, Mac, Linux
$99 for license (Available to try for free)
Brackets
Windows, Mac, Linux
Free
UltraEdit
Windows, Mac, Linux
Starting at $79.95 per year
Visual Studio Code
Windows, Mac, Linux
Free
View an element's CSS
Right-click the Inspect me!
Observe the Inspect me!
In the DOM Tree, find the value of the data-message attribute for the Inspect me!
Enter the attribute's value in the text box below.
In the Elements > Styles pane, find the aloha class rule.
The aloha class is declaring a value for padding .
If you want to customize your theme and change how your site looks with CSS, you'll need to either add your own code or edit what's already there. There are ways to add CSS without ever needing to touch any theme files but to change existing theme code, you'll have to access your site's stylesheet.
How to embed CSS and JS in HTML
In the <head> section of your HTML document, include a <script> tag to link to the JavaScript file: <script src="script. js"></script> Inline JavaScript (within HTML file): Alternatively, you can include CSS and JavaScript directly in your HTML file using <script> tags within the <head> or <body> sections.External CSS is a form of CSS which is used to add styling to multiple HTML pages at a time. It helps to design the layout of many HTML web pages simultaneously. The external CSS is always saved with the . css extension, and through this file, we can change the complete style of our HTML web page.Using HTML Code in this way creates an internal stylesheet (on the page) that overrides any same-specificity CSS defined in the external stylesheets of your themes and modules. This is handy when you want to test changes of your existing module and frontend theme styles, without having to recompile . Best HTML and CSS Editors
UltraEdit.
NoteTab.
Notepad++
Sublime Text.
TextPad.
BBEdit.
Komodo IDE.
Visual Studio Code.
Can I edit my CSS : If you have major changes or corrections to make beyond those that will be automatically updated by your tax returns, you can update your Profile application once by clicking “Correct Your CSS Profile” on your CSS Profile Dashboard.
How to add an external CSS and JS file in HTML : In the <head> section of your HTML document, include a <script> tag to link to the JavaScript file: <script src="script. js"></script> Inline JavaScript (within HTML file): Alternatively, you can include CSS and JavaScript directly in your HTML file using <script> tags within the <head> or <body> sections.
Where to reference CSS in HTML
External CSS
Each HTML page must include a reference to the external style sheet file inside the <link> element, inside the head section. To add external CSS in HTML we use the <link> tag. We use the rel attribute to specify the relationship between the linked document and the HTML file. We use the src attribute to write the location(URL) of the CSS file. The type attribute is optional and is used to specify the type of the linked file.External CSS is a form of CSS which is used to add styling to multiple HTML pages at a time. It helps to design the layout of many HTML web pages simultaneously. The external CSS is always saved with the . css extension, and through this file, we can change the complete style of our HTML web page.
How do I override an existing CSS style : To override CSS properties with another class, use the `! important` directive in CSS, emphasizing a style's importance, overriding others. Applying a new class to an element replaces or modifies styles from its original class, allowing targeted adjustments to appearance, layout, or behavior.
Antwort How to modify CSS in HTML? Weitere Antworten – How to modify a CSS file
You can edit a CSS file directly by selecting the ellipses (…) and then selecting Edit code. This step will open the Visual Code for the Web editor. Select CTRL-S to save your changes. Select Sync in the design studio to update the CSS and view the changes.Once you've identified what you want to change, you will want to find the CSS Selector for it. This can be done by Right-clicking anywhere on the page and clicking on “Inspect”: This will open your browser's Developer tools where you can find the CSS Selector of the given element that you're trying to target.Editing CSS
You can edit the CSS code in the Style Sheet Editor. Open the editor by double-clicking the Style Classes property on the Properties tab. You can also open the Style Sheet Editor by clicking the CSS button in the Main Editor toolbar.

How to embed CSS into HTML : CSS may be added to HTML in three different ways. To style a single HTML element on the page, use Inline CSS in a style attribute. By adding CSS to the head section of our HTML document, we can embed an internal stylesheet. We can also connect to an external stylesheet that separates our CSS from our HTML.
Can I make changes to CSS
If you have major changes or corrections to make beyond those that will be automatically updated by your tax returns, you can update your Profile application once by clicking “Correct Your CSS Profile” on your CSS Profile Dashboard.
What program to edit CSS : Best CSS editors to try in 2024
View an element's CSS
If you want to customize your theme and change how your site looks with CSS, you'll need to either add your own code or edit what's already there. There are ways to add CSS without ever needing to touch any theme files but to change existing theme code, you'll have to access your site's stylesheet.
How to embed CSS and JS in HTML
In the <head> section of your HTML document, include a <script> tag to link to the JavaScript file: <script src="script. js"></script> Inline JavaScript (within HTML file): Alternatively, you can include CSS and JavaScript directly in your HTML file using <script> tags within the <head> or <body> sections.External CSS is a form of CSS which is used to add styling to multiple HTML pages at a time. It helps to design the layout of many HTML web pages simultaneously. The external CSS is always saved with the . css extension, and through this file, we can change the complete style of our HTML web page.Using HTML Code in this way creates an internal stylesheet (on the page) that overrides any same-specificity CSS defined in the external stylesheets of your themes and modules. This is handy when you want to test changes of your existing module and frontend theme styles, without having to recompile .

Best HTML and CSS Editors
Can I edit my CSS : If you have major changes or corrections to make beyond those that will be automatically updated by your tax returns, you can update your Profile application once by clicking “Correct Your CSS Profile” on your CSS Profile Dashboard.
How to add an external CSS and JS file in HTML : In the <head> section of your HTML document, include a <script> tag to link to the JavaScript file: <script src="script. js"></script> Inline JavaScript (within HTML file): Alternatively, you can include CSS and JavaScript directly in your HTML file using <script> tags within the <head> or <body> sections.
Where to reference CSS in HTML
External CSS
Each HTML page must include a reference to the external style sheet file inside the <link> element, inside the head section.

To add external CSS in HTML we use the <link> tag. We use the rel attribute to specify the relationship between the linked document and the HTML file. We use the src attribute to write the location(URL) of the CSS file. The type attribute is optional and is used to specify the type of the linked file.External CSS is a form of CSS which is used to add styling to multiple HTML pages at a time. It helps to design the layout of many HTML web pages simultaneously. The external CSS is always saved with the . css extension, and through this file, we can change the complete style of our HTML web page.
How do I override an existing CSS style : To override CSS properties with another class, use the `! important` directive in CSS, emphasizing a style's importance, overriding others. Applying a new class to an element replaces or modifies styles from its original class, allowing targeted adjustments to appearance, layout, or behavior.