Define an <iframe> element in your web page. Let the src attribute point to the video URL. Use the width and height attributes to specify the dimension of the player. Add any other parameters to the URL (see below)Adding Video Using <video> Tag
The <video> tag allows us to embed videos directly into our HTML pages. The video tag uses width, height, and control attributes to set and control the video on the web page. Also, use the source tag with the src attribute to add a source of the video.Embed videos & playlists
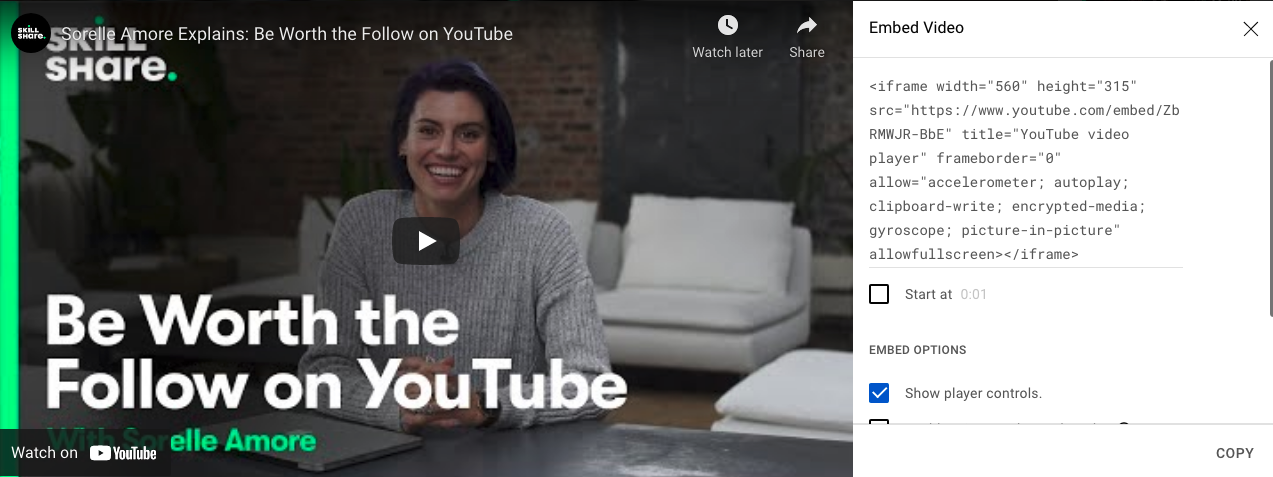
On a computer, go to the YouTube video or playlist you want to embed.
Click SHARE .
From the list of Share options, click Embed.
From the box that appears, copy the HTML code.
Paste the code into your website HTML.
What is the embed code for a video : First things first, what is a video embed code and how does it work Basically, it's a snippet of code that you put on your website that displays as a video. An embed code pulls the video from the original source, allowing you to display a video without having to actually host the file on your website.
How to embed using iframe
Embedding an iframe – step by step
Use the following code: <iframe src=”website. html” width=”90%” height=”400″ name=”iframe” title=”This is my video”></iframe>. As you can see, each program snippet starts with <iframe and ends with </iframe>. Add the path or URL to the content you want to embed after src=.
Is iframe only for videos : Iframes are most often used to embed specific content from one web page — like a video, form, document, or even a full web page — within a different web page.
And we go ahead and refresh that page you'll notice that our video loads up but there is no autoplay. I still have to click this button for the video to actually auto play. <video>: The Video Embed element. The <video> HTML element embeds a media player which supports video playback into the document. You can use <video> for audio content as well, but the <audio> element may provide a more appropriate user experience.
How do I add a video to a web page
First copy your video embed. Code each player is a little different but whether you're sourcing your content from youtube vimeo or social media the steps are pretty much the same from the video pageHow to Embed Live Streaming Video on Your Website
Choose a Live Streaming Platform. The first step in embedding a live video on your website is investing in a live streaming platform.
Create a Live Channel.
Generate an Embed Code.
Paste the Embed Code.
Save Your Changes.
Embedding an iframe – step by step
Use the following code: <iframe src=”website. html” width=”90%” height=”400″ name=”iframe” title=”This is my video”></iframe>. As you can see, each program snippet starts with <iframe and ends with </iframe>. Add the path or URL to the content you want to embed after src=. In principle, any content can be embedded into websites using iframes. The most common use cases areas are: YouTube videos: Embedded YouTube content is popularly used to make relevant videos directly available to users. Videos bring many benefits, such as visual enhancement and improved visitor experience.
How to add content to an iframe : The most common use for iframes is to embed an external resource in your page, for example a social media post or video. srcdoc allows you to specify inline HTML to embed. If the browser doesn't support srcdoc it will fall back to using the src attribute.
Is it illegal to iframe a website : Is it illegal to iframe a website iFraming a site without permission can infringe on copyrights or terms of service. Always seek consent and check the site's “robots. txt” or terms.
Why iframe is not recommended
The Downsides to Using iFrames
iFrames are killing your SEO – Interactive tools built on iFrames are a missed SEO opportunity. That's because iFrames cannot help you at all when it comes to driving keyword traffic since all of the text and metadata within an iFrame belongs to another site. With HTML5, you can simply set the <video> element's autoplay attribute (a boolean value) to specify that the video should start playing on page load, without the user specifically requesting playback.Try adding autostart="false" to your source tag. just use preload="none" in your video tag and video will stop autoplay when the page is loading.
How do I embed a live video in HTML : How to Embed Live Streaming Video on Your Website
Choose a Live Streaming Platform. The first step in embedding a live video on your website is investing in a live streaming platform.
Antwort How to insert video in iframe? Weitere Antworten – How to embed video in an iframe
Define an <iframe> element in your web page. Let the src attribute point to the video URL. Use the width and height attributes to specify the dimension of the player. Add any other parameters to the URL (see below)Adding Video Using <video> Tag
The <video> tag allows us to embed videos directly into our HTML pages. The video tag uses width, height, and control attributes to set and control the video on the web page. Also, use the source tag with the src attribute to add a source of the video.Embed videos & playlists
What is the embed code for a video : First things first, what is a video embed code and how does it work Basically, it's a snippet of code that you put on your website that displays as a video. An embed code pulls the video from the original source, allowing you to display a video without having to actually host the file on your website.
How to embed using iframe
Embedding an iframe – step by step
Use the following code: <iframe src=”website. html” width=”90%” height=”400″ name=”iframe” title=”This is my video”></iframe>. As you can see, each program snippet starts with <iframe and ends with </iframe>. Add the path or URL to the content you want to embed after src=.
Is iframe only for videos : Iframes are most often used to embed specific content from one web page — like a video, form, document, or even a full web page — within a different web page.
And we go ahead and refresh that page you'll notice that our video loads up but there is no autoplay. I still have to click this button for the video to actually auto play.

<video>: The Video Embed element. The <video> HTML element embeds a media player which supports video playback into the document. You can use <video> for audio content as well, but the <audio> element may provide a more appropriate user experience.
How do I add a video to a web page
First copy your video embed. Code each player is a little different but whether you're sourcing your content from youtube vimeo or social media the steps are pretty much the same from the video pageHow to Embed Live Streaming Video on Your Website
Embedding an iframe – step by step
Use the following code: <iframe src=”website. html” width=”90%” height=”400″ name=”iframe” title=”This is my video”></iframe>. As you can see, each program snippet starts with <iframe and ends with </iframe>. Add the path or URL to the content you want to embed after src=.

In principle, any content can be embedded into websites using iframes. The most common use cases areas are: YouTube videos: Embedded YouTube content is popularly used to make relevant videos directly available to users. Videos bring many benefits, such as visual enhancement and improved visitor experience.
How to add content to an iframe : The most common use for iframes is to embed an external resource in your page, for example a social media post or video. srcdoc allows you to specify inline HTML to embed. If the browser doesn't support srcdoc it will fall back to using the src attribute.
Is it illegal to iframe a website : Is it illegal to iframe a website iFraming a site without permission can infringe on copyrights or terms of service. Always seek consent and check the site's “robots. txt” or terms.
Why iframe is not recommended
The Downsides to Using iFrames
iFrames are killing your SEO – Interactive tools built on iFrames are a missed SEO opportunity. That's because iFrames cannot help you at all when it comes to driving keyword traffic since all of the text and metadata within an iFrame belongs to another site.

With HTML5, you can simply set the <video> element's autoplay attribute (a boolean value) to specify that the video should start playing on page load, without the user specifically requesting playback.Try adding autostart="false" to your source tag. just use preload="none" in your video tag and video will stop autoplay when the page is loading.
How do I embed a live video in HTML : How to Embed Live Streaming Video on Your Website