In order to put a simple image on a web page, we use the <img> element. This is a void element (meaning, it cannot have any child content and cannot have an end tag) that requires two attributes to be useful: src and alt . The src attribute contains a URL pointing to the image you want to embed in the page.In order to insert an image in HTML from a folder you will need to use the <img> tag. The src attribute is used to specify the location of the image. You can link to an image using either an absolute or relative file path.HTML <img> tag
The HTML <img> tag is used to embed an image in a web page. Images are not technically inserted into a web page; images are linked to web pages. The <img> tag creates a holding space for the referenced image. The <img> tag is empty, it contains attributes only, and does not have a closing tag.
How do I link the image in HTML : We use the <img> tag to display an image. The <a> tag is used to create a hyperlink. Placing an <img> tag inside an <a> tag displays a clickable image that leads to another page. The <a> tag has an attribute, href .
How to add a picture to HTML CSS
To add images to a page, we use the <img> inline element. The <img> element is a self-containing, or empty, element, which means that it doesn't wrap any other content and it exists as a single tag. For the <img> element to work, a src attribute and value must be included to specify the source of the image.
How to get an image URL : Get an image URL
On your Android phone or tablet, open the Google app , Chrome app. , or Firefox.
Go to images.google.com.
Search for the image.
In Images results, tap the image to get a larger version.
Copy the image URL based on your browser: Google app: At the top right of the image, tap More. Share. Copy .
How to Insert an Image in HTML in 6 Easy Steps
Upload the Image File.
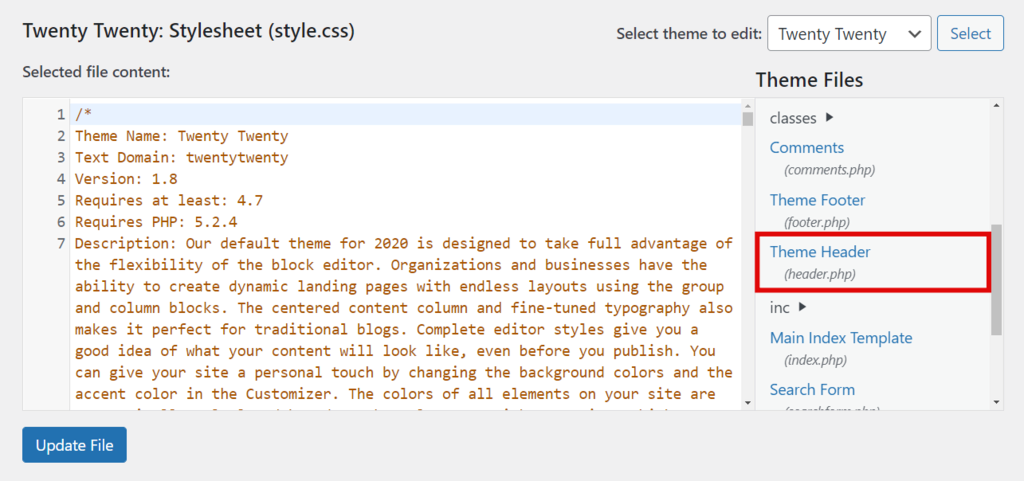
Access the Theme Folder.
Add the img src Attribute to the Image.
Set Width and Height.
Add an Alt Attribute.
Save Changes.
Bonus Step: Add a Link to the Image.
To add images to a page, we use the <img> inline element. The <img> element is a self-containing, or empty, element, which means that it doesn't wrap any other content and it exists as a single tag. For the <img> element to work, a src attribute and value must be included to specify the source of the image.
How do I put an image inside text in HTML
To add an image in the text background using HTML and CSS, create a container element (e.g., a `<div>`), set its background to the desired image using CSS ('background-image property), and adjust the text properties (e.g., color, size) to ensure readability.How to Insert an Image or a Logo in HTML
Upload the Image File. For this step, we will be uploading an image file into a WordPress website's public_html directory via Hostinger's file manager.
Access the Theme Folder. Pro Tip.
Add the img src Attribute to the Image.
Set Width and Height.
Add an Alt Attribute.
Save Changes.
Web editors like WordPress and Wix as well as email programs and image platforms like Gmail and Canva have built-in functionality to add a link when you select your image. In Word, right-click the picture and select "Link." Finally, add the URL and click "Ok." How to Get a URL for an Image
Pull up the image you want to get a URL for. Image Source. For this example, I'll get a URL for this image of a Cavalier King Charles Spaniel from the AKC website.
Right-click on the image so a menu populates. It should look like this:
Look for the 'Copy Image Address' option. Click it.
How to get image URL : Get an image URL
On your Android phone or tablet, open the Google app , Chrome app. , or Firefox.
Go to images.google.com.
Search for the image.
In Images results, tap the image to get a larger version.
Copy the image URL based on your browser: Google app: At the top right of the image, tap More. Share. Copy .
How do I move the image in HTML : You can easily move images in HTML using <marquee> tag. It is used to create scrolling images either from horizontally left to right or right to left, or vertically top to bottom or bottom to top. By default, the image found within the <marquee> tag will scroll from right to left.
What is the URL for a picture
An image URL is a web address that can be used to find an image online. They look and act just like normal URLs, but instead of telling you what page to load, they tell you what image to load. These URLs are then inserted into a webpage, which can interpret the URL and render it as the actual image instead of a link. A URL is a web address that specifies location. Therefore, an image URL is a web address that specifies the location of an image. Having an image URL makes it easy to share.There are several possible reasons why your images are not showing up on your pages as expected: The image file is not located in the same location that is specified in your IMG tag. The image does not have the same file name as specified in your IMG tag. The image file is corrupt or damaged.
How to add image in div in HTML : The <div> element is used to group related elements together and it is often used to display content on a page such as images and text. Next, you need to add the image to the <div> element. To do this, use the <img> tag and specify the source attribute.
Antwort How to insert a image in HTML? Weitere Antworten – How to insert an image in HTML
In order to put a simple image on a web page, we use the <img> element. This is a void element (meaning, it cannot have any child content and cannot have an end tag) that requires two attributes to be useful: src and alt . The src attribute contains a URL pointing to the image you want to embed in the page.In order to insert an image in HTML from a folder you will need to use the <img> tag. The src attribute is used to specify the location of the image. You can link to an image using either an absolute or relative file path.HTML <img> tag
The HTML <img> tag is used to embed an image in a web page. Images are not technically inserted into a web page; images are linked to web pages. The <img> tag creates a holding space for the referenced image. The <img> tag is empty, it contains attributes only, and does not have a closing tag.

How do I link the image in HTML : We use the <img> tag to display an image. The <a> tag is used to create a hyperlink. Placing an <img> tag inside an <a> tag displays a clickable image that leads to another page. The <a> tag has an attribute, href .
How to add a picture to HTML CSS
To add images to a page, we use the <img> inline element. The <img> element is a self-containing, or empty, element, which means that it doesn't wrap any other content and it exists as a single tag. For the <img> element to work, a src attribute and value must be included to specify the source of the image.
How to get an image URL : Get an image URL
How to Insert an Image in HTML in 6 Easy Steps
To add images to a page, we use the <img> inline element. The <img> element is a self-containing, or empty, element, which means that it doesn't wrap any other content and it exists as a single tag. For the <img> element to work, a src attribute and value must be included to specify the source of the image.
How do I put an image inside text in HTML
To add an image in the text background using HTML and CSS, create a container element (e.g., a `<div>`), set its background to the desired image using CSS ('background-image property), and adjust the text properties (e.g., color, size) to ensure readability.How to Insert an Image or a Logo in HTML
Web editors like WordPress and Wix as well as email programs and image platforms like Gmail and Canva have built-in functionality to add a link when you select your image. In Word, right-click the picture and select "Link." Finally, add the URL and click "Ok."

How to Get a URL for an Image
How to get image URL : Get an image URL
How do I move the image in HTML : You can easily move images in HTML using <marquee> tag. It is used to create scrolling images either from horizontally left to right or right to left, or vertically top to bottom or bottom to top. By default, the image found within the <marquee> tag will scroll from right to left.
What is the URL for a picture
An image URL is a web address that can be used to find an image online. They look and act just like normal URLs, but instead of telling you what page to load, they tell you what image to load. These URLs are then inserted into a webpage, which can interpret the URL and render it as the actual image instead of a link.

A URL is a web address that specifies location. Therefore, an image URL is a web address that specifies the location of an image. Having an image URL makes it easy to share.There are several possible reasons why your images are not showing up on your pages as expected: The image file is not located in the same location that is specified in your IMG tag. The image does not have the same file name as specified in your IMG tag. The image file is corrupt or damaged.
How to add image in div in HTML : The <div> element is used to group related elements together and it is often used to display content on a page such as images and text. Next, you need to add the image to the <div> element. To do this, use the <img> tag and specify the source attribute.