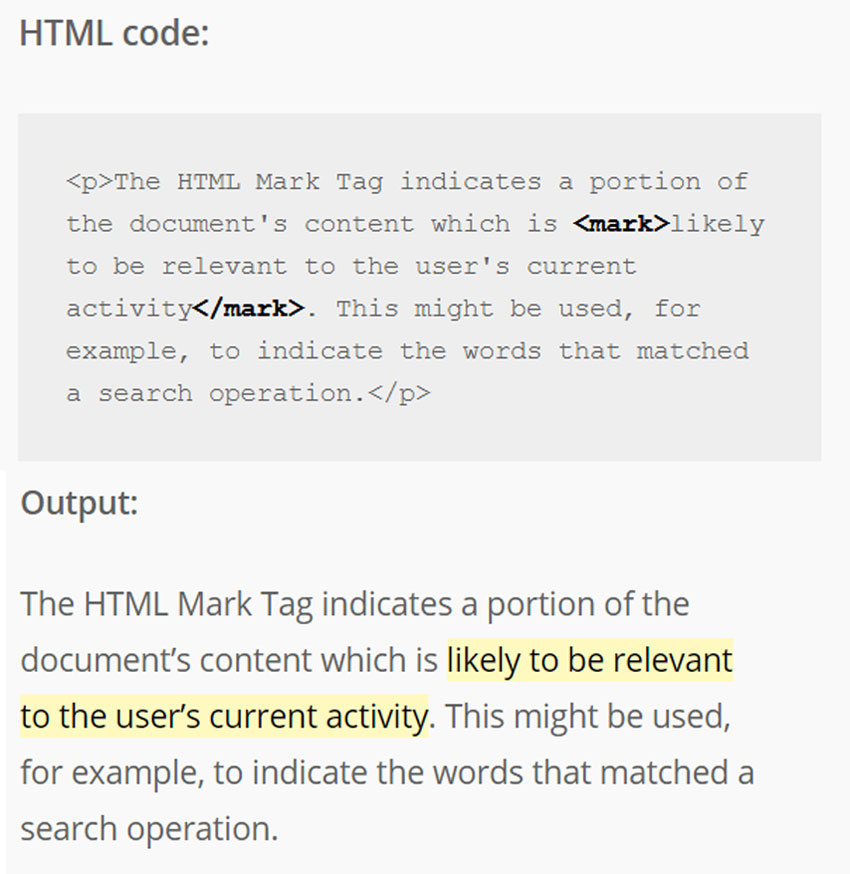
The <mark> tag defines text that should be marked or highlighted.Highlight one piece of text
Select the text that you want to highlight.
On the Home tab, select the arrow next to Text Highlight Color. .
Choose a color. The text you selected will be highlighted in the color you chose.
@Loretta. B. 357 The mark element in HTML will highlight text in yellow. In the source code editor, surround the text with <mark> and </mark>.
How to highlight text in CSS : There are various ways to highlight text on webpages using HTML as well as CSS. The most common way is to use the \<mark> tag in HTML or the background-color property of CSS.
How do I highlight more text
Press Ctrl+A on your keyboard to select all text in the document.
How can I color text in HTML : To change some of the text in the HTML document to another color use the FONT COLOR Tag. To change the color of the font to red add the following attribute to the code to the <FONT COLOR=" "> tag. #ff0000 is the color code for red.
To change some of the text in the HTML document to another color use the FONT COLOR Tag. To change the color of the font to red add the following attribute to the code to the <FONT COLOR=" "> tag. #ff0000 is the color code for red. To highlight text in HTML with different colors, you can use the <span> element along with the style attribute to apply specific colors. For example, to highlight a certain portion of text in yellow, you can wrap that text with <span style="background-color: yellow;"> your text here </span>.
How do I select multiple text on a webpage
Press and hold CTRL. Select the next item that you want. Important Be sure to press and hold CTRL while you select the next item that you want to include in the selection.To highlight text in HTML with different colors, you can use the <span> element along with the style attribute to apply specific colors. For example, to highlight a certain portion of text in yellow, you can wrap that text with <span style="background-color: yellow;"> your text here </span>.How to add color in HTML without CSS
Using Font Tag.
Using JavaScript.
Using SVG tag with fill attribute.
Using Text Color Attribute.
Using the bgcolor Attribute.
A hexadecimal color is specified with: #RRGGBB, where the RR (red), GG (green) and BB (blue) hexadecimal integers specify the components of the color.
How do I select text color in HTML : You can use the CSS color property to change the text color. This property accepts color values like Hex codes, RGB, HSL, or color names.
How to highlight multiple words at once : You can select a contiguous set of (multiple) words by just clicking and dragging a range. If you want a discontiguous range then select one word (or string of words) hold down the Ctrl key select another word (or string of words) and click on that selection – repeat until you've selected all words you want Bold.
How do I select a lot of text at once
Press Ctrl+A on your keyboard to select all text in the document. To change some of the text in the HTML document to another color use the FONT COLOR Tag. To change the color of the font to red add the following attribute to the code to the <FONT COLOR=" "> tag. #ff0000 is the color code for red.Text color using Hex color codes
The most common way of coloring HTML text is by using hexadecimal color codes (Hex code for short). Simply add a style attribute to the text element you want to color – a paragraph in the example below – and use the color property with your Hex code.
How to apply color in HTML : How to Add Background Color in HTML. To add background color in HTML, use the CSS background-color property. Set it to the color name or code you want and place it inside a style attribute. Then add this style attribute to an HTML element, like a table, heading, div, or span tag.
Antwort How to highlight text in HTML? Weitere Antworten – How to highlight code in HTML
The <mark> tag defines text that should be marked or highlighted.Highlight one piece of text
@Loretta. B. 357 The mark element in HTML will highlight text in yellow. In the source code editor, surround the text with <mark> and </mark>.

How to highlight text in CSS : There are various ways to highlight text on webpages using HTML as well as CSS. The most common way is to use the \<mark> tag in HTML or the background-color property of CSS.
How do I highlight more text
Press Ctrl+A on your keyboard to select all text in the document.
How can I color text in HTML : To change some of the text in the HTML document to another color use the FONT COLOR Tag. To change the color of the font to red add the following attribute to the code to the <FONT COLOR=" "> tag. #ff0000 is the color code for red.
To change some of the text in the HTML document to another color use the FONT COLOR Tag. To change the color of the font to red add the following attribute to the code to the <FONT COLOR=" "> tag. #ff0000 is the color code for red.

To highlight text in HTML with different colors, you can use the <span> element along with the style attribute to apply specific colors. For example, to highlight a certain portion of text in yellow, you can wrap that text with <span style="background-color: yellow;"> your text here </span>.
How do I select multiple text on a webpage
Press and hold CTRL. Select the next item that you want. Important Be sure to press and hold CTRL while you select the next item that you want to include in the selection.To highlight text in HTML with different colors, you can use the <span> element along with the style attribute to apply specific colors. For example, to highlight a certain portion of text in yellow, you can wrap that text with <span style="background-color: yellow;"> your text here </span>.How to add color in HTML without CSS
A hexadecimal color is specified with: #RRGGBB, where the RR (red), GG (green) and BB (blue) hexadecimal integers specify the components of the color.
How do I select text color in HTML : You can use the CSS color property to change the text color. This property accepts color values like Hex codes, RGB, HSL, or color names.
How to highlight multiple words at once : You can select a contiguous set of (multiple) words by just clicking and dragging a range. If you want a discontiguous range then select one word (or string of words) hold down the Ctrl key select another word (or string of words) and click on that selection – repeat until you've selected all words you want Bold.
How do I select a lot of text at once
Press Ctrl+A on your keyboard to select all text in the document.

To change some of the text in the HTML document to another color use the FONT COLOR Tag. To change the color of the font to red add the following attribute to the code to the <FONT COLOR=" "> tag. #ff0000 is the color code for red.Text color using Hex color codes
The most common way of coloring HTML text is by using hexadecimal color codes (Hex code for short). Simply add a style attribute to the text element you want to color – a paragraph in the example below – and use the color property with your Hex code.
How to apply color in HTML : How to Add Background Color in HTML. To add background color in HTML, use the CSS background-color property. Set it to the color name or code you want and place it inside a style attribute. Then add this style attribute to an HTML element, like a table, heading, div, or span tag.