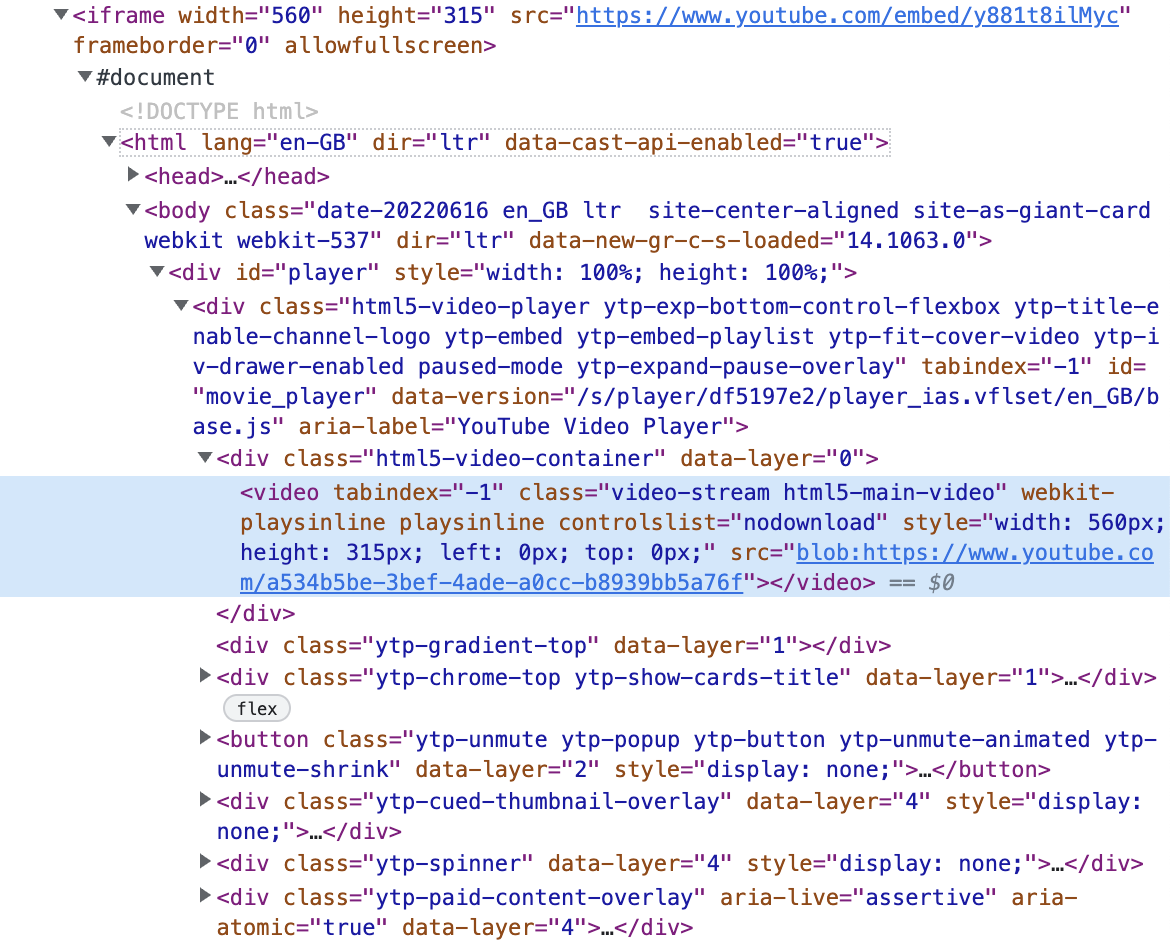
You simply use the <iframe> tag. This specifies an inline frame, which contains an independent HTML. With this frame, you can embed a form, a webpage or a video from an external URL. It's primarily used to include resources from other domains or subdomains, but can also include content from the same domain.How to Create a Fullscreen Video Background With CSS
The id attribute is for styling our video element with CSS.
The autoplay attribute starts the video automatically once the page loads.
The loop attribute plays the video in an infinite loop.
The muted attribute turns off sound for the video.
Approach to create Video Player
Create the basic structure of the project using HTML, like create different <div> tags, and add control buttons for play/pause, skip forward/backward, mute, and a volume slider, also create a video element with source for your video.
How to embed a YouTube video in a website : Embed a video or playlist
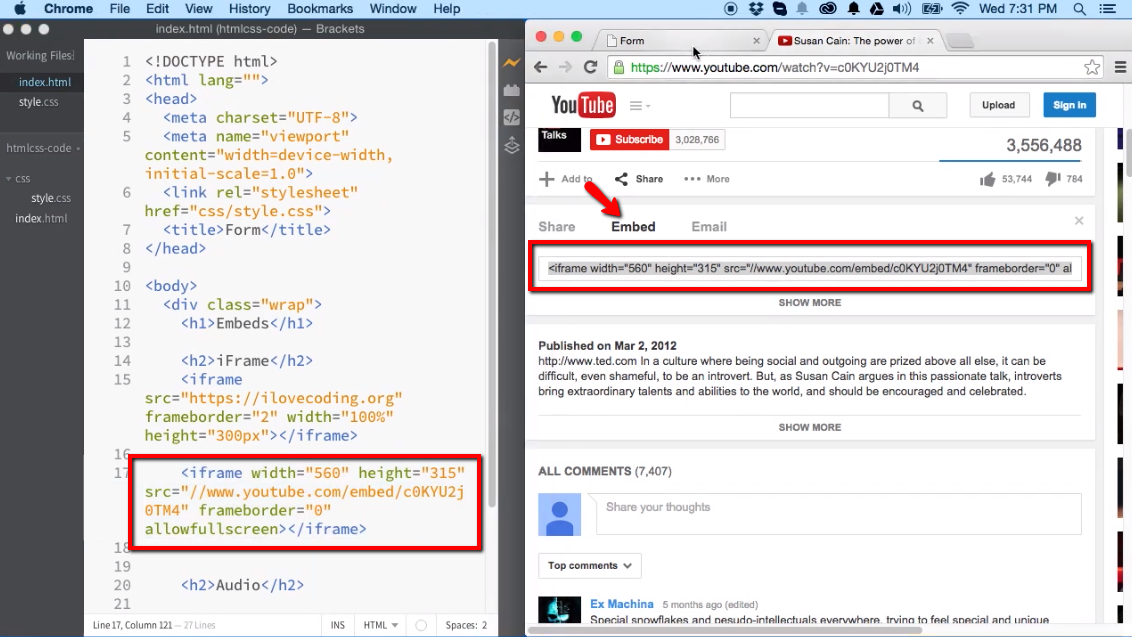
From the list of Share options, click Embed. From the box that appears, copy the HTML code. Paste the code into your website HTML. For network administrators: You will need to add youtube.com to the firewall allowlist.
Can HTML display video
There are three supported video formats in HTML: MP4, WebM, and OGG.
How do you pass a video in HTML : The HTML <video> Element
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
How to embed a Youtube video
Step 1: Go to Youtube on your PC.
Step 2: Find the video you want to embed in the search.
Step 3: Click on the Share button, which you'll find in the bottom-right corner.
Step 4: Copy the code and place it in the appropriate spot in your webpage's HTML editor.
Create an html file and add the video. Syntax: <video src="video_url" controls></video>
Create another HTML file having the image, in which the image should contain the link of the previous HTML file. Syntax: <a href="html_file_url"> <img src="image_url"> </a>
How do I insert a video in a website
Then get ready to port it over to the website of your choice. Second drop your embed code onto your page to drop your video anywhere in your page builds open up your website in html.Playing a YouTube Video in HTML
Upload the video to YouTube.
Take a note of the video id.
Define an <iframe> element in your web page.
Let the src attribute point to the video URL.
Use the width and height attributes to specify the dimension of the player.
Add any other parameters to the URL (see below)
Seen. Or in some cases just drop in a url. If your site is hosted by a provider like wix wordpress or squarespace. And your video is hosted on a supported platform like youtube or vimeo.
Using HTML5 Video Streaming
With HTML5 video streaming, the website hosting the content uses native HTTP to stream the media to viewers directly. Content tags (e.g., HTML <video> tag) are part of the HTML code. Thus, using the HTML <video> tag creates your browser's native HTML5 video player.
How to play video on click in HTML : HTML Audio/Video DOM play() Method
The play() method starts playing the current audio or video. Tip: Use the pause() method to pause the current audio/video.
How do I get a video URL in HTML : Add the video URL to the element by using either the src attribute of the <video> element or by nesting one or more <source> elements between the opening and closing <video> tags.
How to put video in HTML in W3schools
HTML <video> Tag
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg"> Your browser does not support the video tag. </video>
The HTML <video> element is used to embed video in web documents. It may contain one or more video sources, represented using the src attribute or the source element. The <video> element is supported by all modern browsers.
How do you add a video to a URL : Google Drive
Login to your Google Drive account.
Locate the video you want to upload and right-click on it.
Click Get Shareable link.
For the permissions, make sure you select the option so that Anyone with the link can access the file.
Antwort How to embed a video in HTML? Weitere Antworten – How do you embed a video in HTML
You simply use the <iframe> tag. This specifies an inline frame, which contains an independent HTML. With this frame, you can embed a form, a webpage or a video from an external URL. It's primarily used to include resources from other domains or subdomains, but can also include content from the same domain.How to Create a Fullscreen Video Background With CSS
Approach to create Video Player
Create the basic structure of the project using HTML, like create different <div> tags, and add control buttons for play/pause, skip forward/backward, mute, and a volume slider, also create a video element with source for your video.

How to embed a YouTube video in a website : Embed a video or playlist
From the list of Share options, click Embed. From the box that appears, copy the HTML code. Paste the code into your website HTML. For network administrators: You will need to add youtube.com to the firewall allowlist.
Can HTML display video
There are three supported video formats in HTML: MP4, WebM, and OGG.
How do you pass a video in HTML : The HTML <video> Element
How to embed a Youtube video
How do I insert a video in a website
Then get ready to port it over to the website of your choice. Second drop your embed code onto your page to drop your video anywhere in your page builds open up your website in html.Playing a YouTube Video in HTML
Seen. Or in some cases just drop in a url. If your site is hosted by a provider like wix wordpress or squarespace. And your video is hosted on a supported platform like youtube or vimeo.

Using HTML5 Video Streaming
With HTML5 video streaming, the website hosting the content uses native HTTP to stream the media to viewers directly. Content tags (e.g., HTML <video> tag) are part of the HTML code. Thus, using the HTML <video> tag creates your browser's native HTML5 video player.
How to play video on click in HTML : HTML Audio/Video DOM play() Method
The play() method starts playing the current audio or video. Tip: Use the pause() method to pause the current audio/video.
How do I get a video URL in HTML : Add the video URL to the element by using either the src attribute of the <video> element or by nesting one or more <source> elements between the opening and closing <video> tags.
How to put video in HTML in W3schools
HTML <video> Tag
Example
The HTML <video> element is used to embed video in web documents. It may contain one or more video sources, represented using the src attribute or the source element. The <video> element is supported by all modern browsers.
How do you add a video to a URL : Google Drive