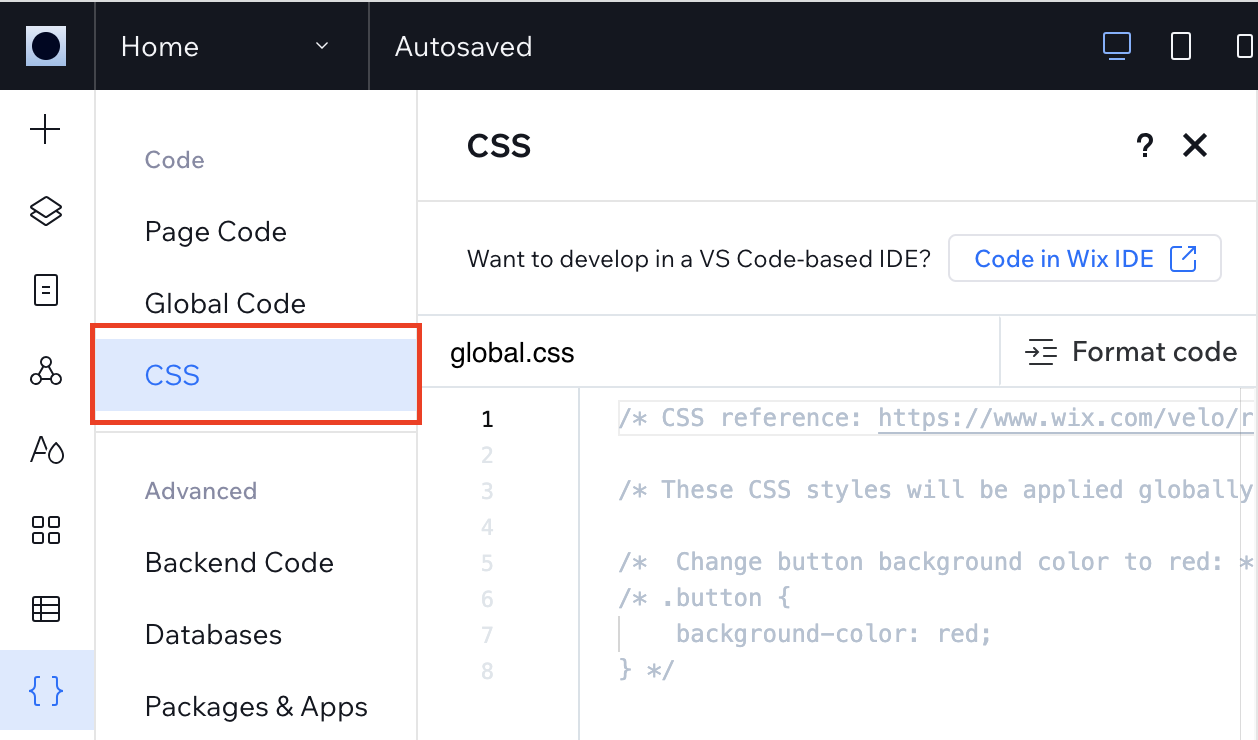
Select an element in your document. The CSS panel displays the style rules associated with the element.
Click a property or value to edit it. To delete a property, clear the property name.
css file.
Add the CSS class and code using the text editor.
Open the Advanced drop-down menu and find the Additional CSS class(es) section at the bottom.
The text in the block paragraph will be justified after adding the justify-class class.
You can add multiple CSS classes to one block by separating them with spaces.
Cascading Style Sheets (CSS) is a style sheet language used for specifying the presentation and styling of a document written in a markup language such as HTML or XML (including XML dialects such as SVG, MathML or XHTML). CSS is a cornerstone technology of the World Wide Web, alongside HTML and JavaScript.
What program to edit CSS : Best CSS editors to try in 2024
Name
Operating system
Price
Sublime Text
Windows, Mac, Linux
$99 for license (Available to try for free)
Brackets
Windows, Mac, Linux
Free
UltraEdit
Windows, Mac, Linux
Starting at $79.95 per year
Visual Studio Code
Windows, Mac, Linux
Free
How to apply CSS style
CSS can be added to HTML documents in 3 ways:
Inline – by using the style attribute inside HTML elements.
Internal – by using a <style> element in the <head> section.
External – by using a <link> element to link to an external CSS file.
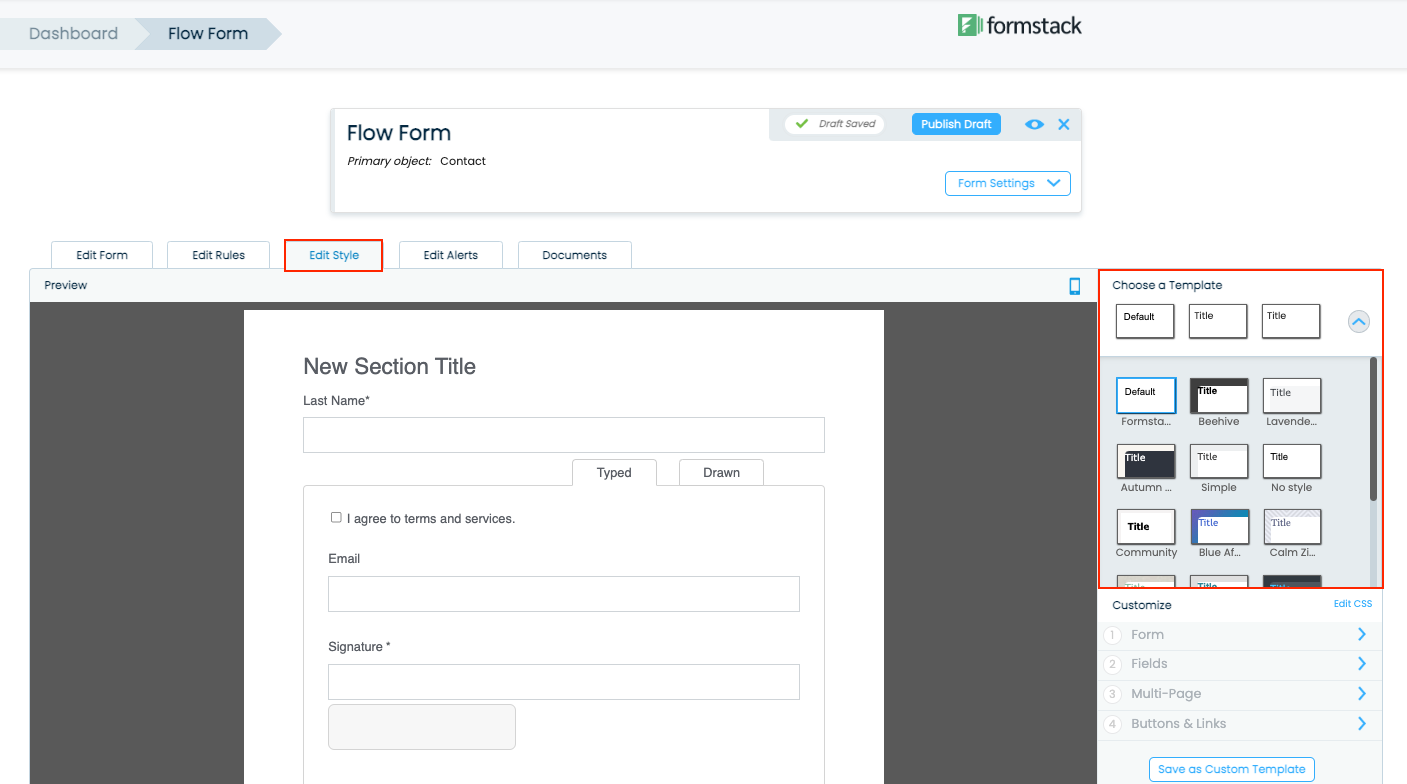
How to edit a CSS template : Hover over your page and click Edit. In the content editor, click the Settings menu and select Advanced. In the Page Stylesheets section of the dialog box, click the Attach a stylesheet dropdown menu and select a stylesheet. To remove a stylesheet, click X next to that stylesheet.
We can only construct empty stylesheets, but we can replace the contents of constructed stylesheets with replace(text) or replaceSync(text) method, and also modify with insertRule(rule) and deleteRule(rule) as well. Formatting
Use soft-tabs with a two space indent.
Use double quotes.
Use shorthand notation where possible.
Put spaces after : in property declarations.
Put spaces before { in rule declarations.
Use hex color codes #000 unless using rgba() .
Always provide fallback properties for older browsers.
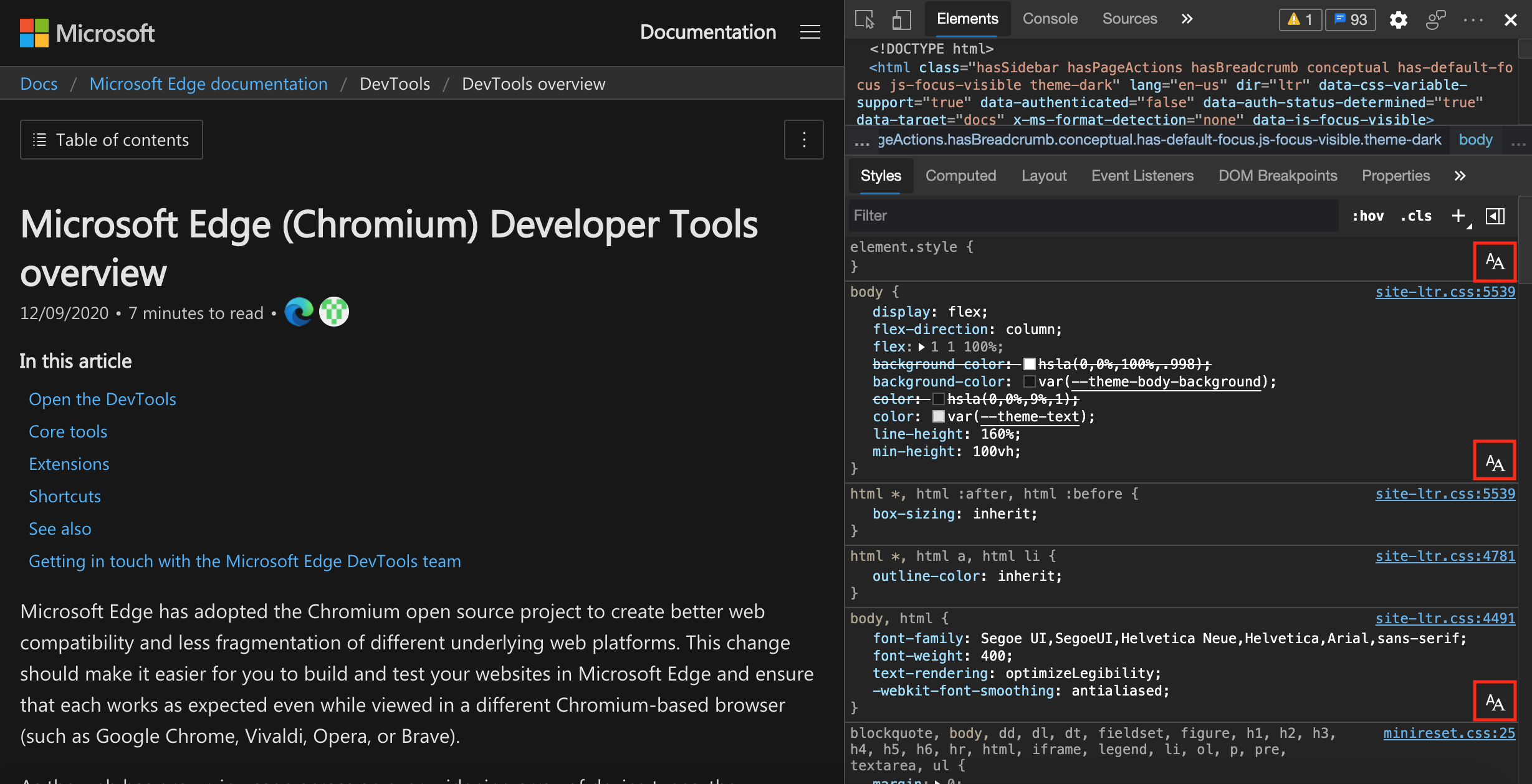
How do I view and edit CSS
View an element's CSS
Right-click the Inspect me!
Observe the Inspect me!
In the DOM Tree, find the value of the data-message attribute for the Inspect me!
Enter the attribute's value in the text box below.
In the Elements > Styles pane, find the aloha class rule.
The aloha class is declaring a value for padding .
Best HTML and CSS Editors
UltraEdit.
NoteTab.
Notepad++
Sublime Text.
TextPad.
BBEdit.
Komodo IDE.
Visual Studio Code.
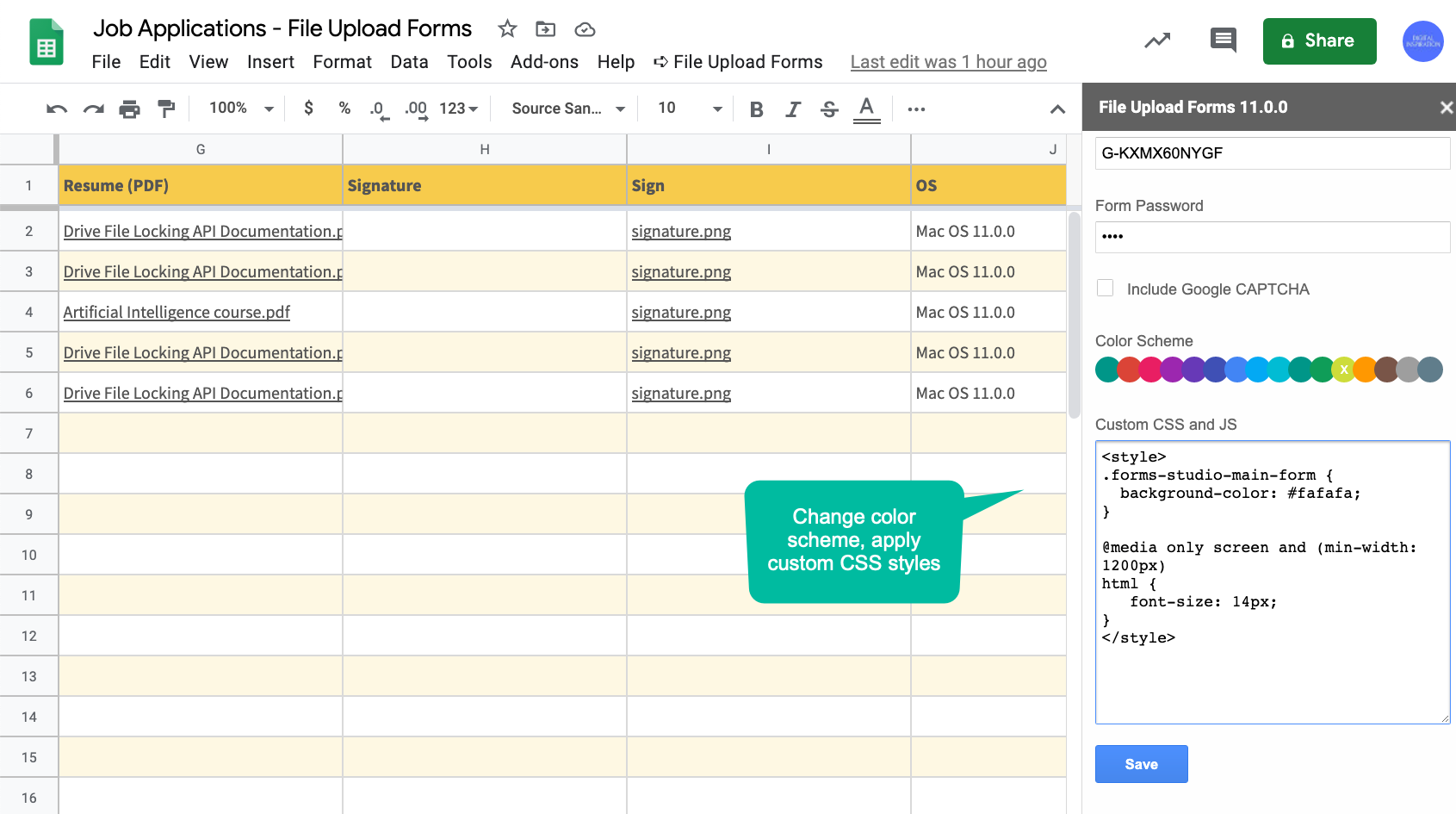
To get the CSS file from a website, you can use your browser's developer tools. Simply right-click on the webpage, select "Inspect" or "Inspect Element," navigate to the "Sources" or "Network" tab, and look for the CSS files under the "Stylesheets" section. You can then view or download the CSS file from there. CSS may be added to HTML in three different ways. To style a single HTML element on the page, use Inline CSS in a style attribute. By adding CSS to the head section of our HTML document, we can embed an internal stylesheet. We can also connect to an external stylesheet that separates our CSS from our HTML.
How do I customize my CSS selector : How to manually specify CSS selectors
Inspect the page with right-click, to find the specific element you want to highlight.
Find the CSS selectors within that element.
Enable the Custom CSS Selector in your UserGuiding Chrome extension.
Type the specific CSS Selector in the right format and save your changes.
How do I override an existing CSS style : To override CSS properties with another class, use the `! important` directive in CSS, emphasizing a style's importance, overriding others. Applying a new class to an element replaces or modifies styles from its original class, allowing targeted adjustments to appearance, layout, or behavior.
How do I layout my CSS
The main methods for achieving page layout in CSS all involve specifying values for the display property. This property allows us to change the default way something displays. Everything in normal flow has a default value for display ; i.e., a default way that elements are set to behave. Tips to keep your CSS tidy
Does your project have a coding style guide
Keep it consistent.
Formatting readable CSS.
Comment your CSS.
Create logical sections in your stylesheet.
Avoid overly-specific selectors.
Break large stylesheets into multiple smaller ones.
Edit the CSS file
Once you have created or opened an existing CSS file, make your edits in the code editor. In addition to standard CSS, the code editor supports HubL variables and macros to make maintaining your CSS easier.
How to edit CSS on browser : Use the Styles pane when you want to change or add CSS declarations to an element.
Right-click the Add a background color to me! text below and select Inspect.
Click element. style near the top of the Styles pane.
Antwort How to edit CSS style? Weitere Antworten – How to edit style in CSS
To modify a style:
css file.
Cascading Style Sheets (CSS) is a style sheet language used for specifying the presentation and styling of a document written in a markup language such as HTML or XML (including XML dialects such as SVG, MathML or XHTML). CSS is a cornerstone technology of the World Wide Web, alongside HTML and JavaScript.

What program to edit CSS : Best CSS editors to try in 2024
How to apply CSS style
CSS can be added to HTML documents in 3 ways:
How to edit a CSS template : Hover over your page and click Edit. In the content editor, click the Settings menu and select Advanced. In the Page Stylesheets section of the dialog box, click the Attach a stylesheet dropdown menu and select a stylesheet. To remove a stylesheet, click X next to that stylesheet.
We can only construct empty stylesheets, but we can replace the contents of constructed stylesheets with replace(text) or replaceSync(text) method, and also modify with insertRule(rule) and deleteRule(rule) as well.

Formatting
How do I view and edit CSS
View an element's CSS
Best HTML and CSS Editors
To get the CSS file from a website, you can use your browser's developer tools. Simply right-click on the webpage, select "Inspect" or "Inspect Element," navigate to the "Sources" or "Network" tab, and look for the CSS files under the "Stylesheets" section. You can then view or download the CSS file from there.

CSS may be added to HTML in three different ways. To style a single HTML element on the page, use Inline CSS in a style attribute. By adding CSS to the head section of our HTML document, we can embed an internal stylesheet. We can also connect to an external stylesheet that separates our CSS from our HTML.
How do I customize my CSS selector : How to manually specify CSS selectors
How do I override an existing CSS style : To override CSS properties with another class, use the `! important` directive in CSS, emphasizing a style's importance, overriding others. Applying a new class to an element replaces or modifies styles from its original class, allowing targeted adjustments to appearance, layout, or behavior.
How do I layout my CSS
The main methods for achieving page layout in CSS all involve specifying values for the display property. This property allows us to change the default way something displays. Everything in normal flow has a default value for display ; i.e., a default way that elements are set to behave.

Tips to keep your CSS tidy
Edit the CSS file
Once you have created or opened an existing CSS file, make your edits in the code editor. In addition to standard CSS, the code editor supports HubL variables and macros to make maintaining your CSS easier.
How to edit CSS on browser : Use the Styles pane when you want to change or add CSS declarations to an element.