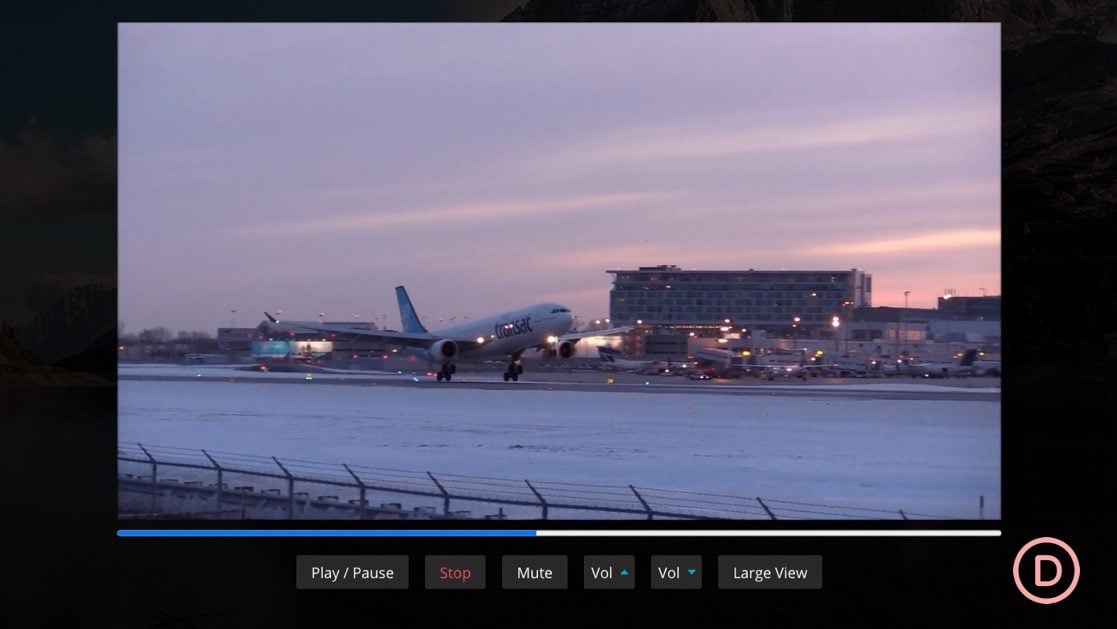
The HTML <video> controls attribute is used to display video controls in HTML5. It is the Boolean value. HTML5 most commonly uses ogg, mp4, ogm and ogv as a video formats in the video tag because the browser support for them differs.Adding Video Using <video> Tag
The <video> tag allows us to embed videos directly into our HTML pages. The video tag uses width, height, and control attributes to set and control the video on the web page. Also, use the source tag with the src attribute to add a source of the video.<video> tag
Definition and Usage. The <video> tag is used to embed video content in a document, such as a movie clip or other video streams. The <video> tag contains one or more <source> tags with different video sources. The browser will choose the first source it supports.
How do I hide native HTML5 video controls : We can hide the controls by not adding the controls attribute to the video element. Even without controls attribute on the elements the user can view the controls section by right-clicking on the video and enabling the show controls .
How do I show a video link in HTML
Playing a YouTube Video in HTML
Upload the video to YouTube.
Take a note of the video id.
Define an <iframe> element in your web page.
Let the src attribute point to the video URL.
Use the width and height attributes to specify the dimension of the player.
Add any other parameters to the URL (see below)
How to use HTML5 video speed control : Faster HTML5 Video
S – decrease playback speed.
D – increase playback speed.
R – reset playback speed to 1.0x.
Z – rewind video by 10 seconds.
X – advance video by 10 seconds.
G – toggle between current and user configurable preferred speed.
V – show/hide the controller.
MP4 videos are incredibly flexible as they allow a lot of codecs – this format is optimal for good image quality and small file size. Therefore, the MP4 video format is also perfect for website use. The most broadly used codec is H. 264, but other codecs (DivX and Xvid) also get chosen in some cases. The controlslist attribute, when specified, helps the browser select what controls to show for the video element whenever the browser shows its own set of controls (that is, when the controls attribute is specified). The allowed values are nodownload , nofullscreen and noremoteplayback .
How to access audio and video controls in HTML
html . Add <audio> and <video> elements to the page; make them display the default browser controls. Give both of them <source> elements so that browsers will find the audio format they support best and load it. These should include type attributes.It's off so just a quick little how-to. Because I know it does get pretty annoying. If it doesn't go away so that's how you would do. It.To hide an element, set the style display property to “none”. Visibility Toggle effectively hides the element, making it invisible on the webpage. To make it visible again, adjust the display property as needed. How to Code a Link in HTML
<a> </a> Next, add your homepage's URL using the href attribute:
<a href="https://www.yourhomepage.com"> </a> Now, add the anchor text people will click to go to your link:
<a href="https://www.homepage.com>Visit our homepage</a> Your anchor text should be descriptive.
How do I show active links in HTML : Example
An unvisited link is underlined and blue.
A visited link is underlined and purple.
An active link is underlined and red.
How to control video speed in HTML : Property Values
1.0 is normal speed.
0.5 is half speed (slower)
2.0 is double speed (faster)
-1.0 is backwards, normal speed.
-0.5 is backwards, half speed.
How do I activate my video speed controller
Once the extension is installed simply navigate to any page that offers HTML5 video, and you'll see a speed indicator in top left corner of the video player. Hover over the indicator to reveal the controls to accelerate, slowdown, or rewind the video (10 seconds + lowers playback speed). That depends on the use cases for your video. For streaming and uploading videos, WebM is the better option because it's highly compatible with modern browsers and popular for HTML5. For higher-quality playback and compatibility with more devices, MP4 might be more appropriate.HTML5 is not itself a streaming protocol. Websites built with HTML5 can use several different streaming protocols to play video, including HTTP live streaming (HLS) and MPEG-DASH. This is configured on the server side, not in the HTML markup code.
What is a control list in HTML : The controlsList attribute in <video> Tags are used to specify which controls should be displayed in the video player's control interface.
Antwort How to display video controls in HTML5? Weitere Antworten – How to show video controls in HTML5
The HTML <video> controls attribute is used to display video controls in HTML5. It is the Boolean value. HTML5 most commonly uses ogg, mp4, ogm and ogv as a video formats in the video tag because the browser support for them differs.Adding Video Using <video> Tag
The <video> tag allows us to embed videos directly into our HTML pages. The video tag uses width, height, and control attributes to set and control the video on the web page. Also, use the source tag with the src attribute to add a source of the video.<video> tag
Definition and Usage. The <video> tag is used to embed video content in a document, such as a movie clip or other video streams. The <video> tag contains one or more <source> tags with different video sources. The browser will choose the first source it supports.

How do I hide native HTML5 video controls : We can hide the controls by not adding the controls attribute to the video element. Even without controls attribute on the elements the user can view the controls section by right-clicking on the video and enabling the show controls .
How do I show a video link in HTML
Playing a YouTube Video in HTML
How to use HTML5 video speed control : Faster HTML5 Video
MP4 videos are incredibly flexible as they allow a lot of codecs – this format is optimal for good image quality and small file size. Therefore, the MP4 video format is also perfect for website use. The most broadly used codec is H. 264, but other codecs (DivX and Xvid) also get chosen in some cases.

The controlslist attribute, when specified, helps the browser select what controls to show for the video element whenever the browser shows its own set of controls (that is, when the controls attribute is specified). The allowed values are nodownload , nofullscreen and noremoteplayback .
How to access audio and video controls in HTML
html . Add <audio> and <video> elements to the page; make them display the default browser controls. Give both of them <source> elements so that browsers will find the audio format they support best and load it. These should include type attributes.It's off so just a quick little how-to. Because I know it does get pretty annoying. If it doesn't go away so that's how you would do. It.To hide an element, set the style display property to “none”. Visibility Toggle effectively hides the element, making it invisible on the webpage. To make it visible again, adjust the display property as needed.

How to Code a Link in HTML
How do I show active links in HTML : Example
How to control video speed in HTML : Property Values
How do I activate my video speed controller
Once the extension is installed simply navigate to any page that offers HTML5 video, and you'll see a speed indicator in top left corner of the video player. Hover over the indicator to reveal the controls to accelerate, slowdown, or rewind the video (10 seconds + lowers playback speed).

That depends on the use cases for your video. For streaming and uploading videos, WebM is the better option because it's highly compatible with modern browsers and popular for HTML5. For higher-quality playback and compatibility with more devices, MP4 might be more appropriate.HTML5 is not itself a streaming protocol. Websites built with HTML5 can use several different streaming protocols to play video, including HTTP live streaming (HLS) and MPEG-DASH. This is configured on the server side, not in the HTML markup code.
What is a control list in HTML : The controlsList attribute in <video> Tags are used to specify which controls should be displayed in the video player's control interface.