The <! DOCTYPE html> tag is required for HTML5 and should always be the very first thing in your HTML document. This helps the browser know which version of HTML you're using. The browser will still recognize it even in lowercase or camel case, but it's recommended that it should be written exactly as <!Let us use seven steps to create a good-looking website from scratch.
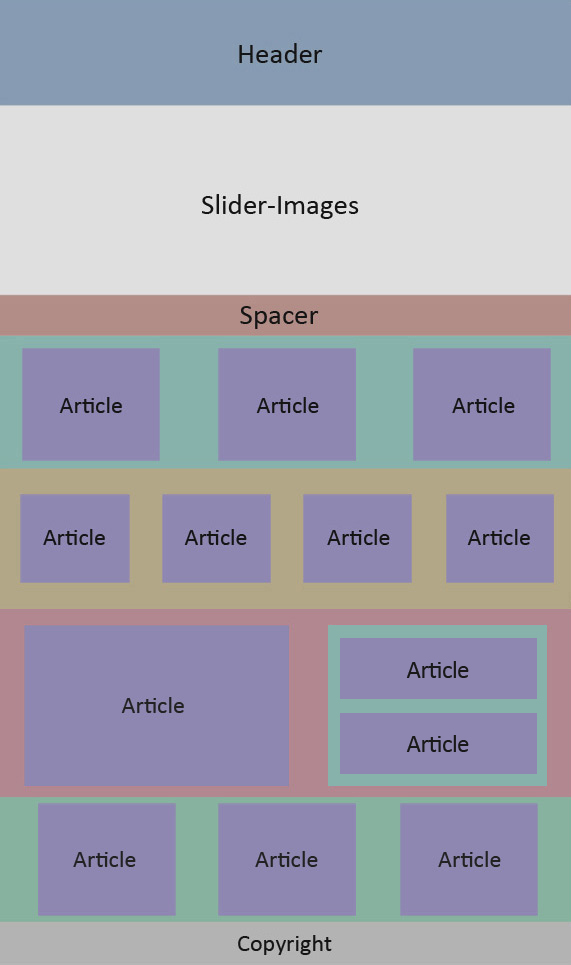
Step 1: Create a Layout.
Step 2: Set up the boiler code.
Step 3: Create major elements in the layout.
Step 4: Create the HTML content.
Step 5: Create CSS for the layout.
Step 6: Create CSS to style individual elements.
Step 7: Add background color and style.
In the body section, add a header and paragraph. You'll write out the heading name and wrap it in <h1></h1> tags, and write out the paragraph and wrap it in <p></p> tags. Lastly, don't forget the closing tag of the html element.
How to create an application in HTML5 : How to develop an HTML5 application:
Create a new HTML5 Application project in the New Project wizard.
Create and edit HTML, JavaScript and CSS files using wizards and the editor.
Specify the target web browser and platform.
Run the application and debug the JavaScript.
Is HTML5 easy to learn
HTML5 is an easy-to-learn, free, popular, and constantly evolving language that runs on any device. It's constantly updated with new modules and feature releases. It is a language you're bound to encounter in the future, so it makes sense to at least learn the basics.
How to generate HTML code : How to Create an HTML File
Step 1: Add a <! DOCTYPE> declaration.
Step 2: Add an <html> element.
Step 3: Add a language attribute.
Step 4: Add a head and body section.
Step 5: Add a title in the head section.
Step 6: Add HTML elements in the body section.
Unlike older versions of HTML, which allowed you to create primarily static sites that needed to be spiced up with CSS and JavaScript, HTML5 is much more dynamic and includes multimedia elements. It natively supports video and audio, and you can even make games or animations with it. The W3C retired HTML5 on 27 March 2018. Additionally, the retirement included HTML 4.0, HTML 4.01, XHTML 1.0, and XHTML 1.1. HTML 5.1, HTML 5.2 and HTML 5.3 were all retired on 28 January 2021, in favour of the HTML living standard.
How to create HTML5 file in vscode
Html so gettysburg all lowercase letters no spaces. And then dot html. And then press enter. And when we do that we see the gettysburg html file open right now it's blank.How TO – Include HTML
The HTML. Save the HTML you want to include in an .html file: content.html.
Include the HTML. Including HTML is done by using a w3-include-html attribute: Example.
Add the JavaScript. HTML includes are done by JavaScript. Example.
Include Many HTML Snippets. You can include any number of HTML snippets:
You need a text editor with simple tools and a web browser to get started with writing HTML web pages. On the 5 Day Coding Challenge mentioned above, you will actually learn to build your first web page within five days. A simple text editor is all you need to learn HTML.
Learn HTML Using Notepad or TextEdit.
Step 1: Open Notepad (PC)
Step 1: Open TextEdit (Mac)
Step 2: Write Some HTML.
Step 3: Save the HTML Page.
Step 4: View the HTML Page in Your Browser.
W3Schools Online Editor – "Try it Yourself"
W3Schools Spaces.
How to start HTML code : All HTML documents must start with a document type declaration: <!DOCTYPE html> . The HTML document itself begins with <html> and ends with </html> . The visible part of the HTML document is between <body> and </body> .
Is Google Chrome a HTML5 : The Safari browser already supports HTML5. Any popular browsers such as Google Chrome, Mozilla Firefox, Microsoft Edge, Opera etc… also support HTML5. You don't have to enable it separately.
Is HTML worth learning in 2024
Yes, learning web development in 2024 is still a valuable skill due to the continued growth of the web and demand for web developers. Most developers find HTML5 the easiest to learn because of the modern features it comes with. Mastering the concepts and uses of HTML is easier when you're directly applying the knowledge to developing your first web page. At this stage, focus on creating a functional web page.How to Create an HTML File
Step 1: Add a <! DOCTYPE> declaration.
Step 2: Add an <html> element.
Step 3: Add a language attribute.
Step 4: Add a head and body section.
Step 5: Add a title in the head section.
Step 6: Add HTML elements in the body section.
How to install HTML5 : Install the HTML5 Gateway
Create a new group called tomcat:
Create a new tomcat user with a home directory of /opt/tomcat and a group of tomcat:
Extract the contents of the Tomcat archive that you downloaded to /opt and rename apache-tomcat-<version> to tomcat.
Antwort How to create HTML5? Weitere Antworten – How to start HTML5 code
The <! DOCTYPE html> tag is required for HTML5 and should always be the very first thing in your HTML document. This helps the browser know which version of HTML you're using. The browser will still recognize it even in lowercase or camel case, but it's recommended that it should be written exactly as <!Let us use seven steps to create a good-looking website from scratch.
In the body section, add a header and paragraph. You'll write out the heading name and wrap it in <h1></h1> tags, and write out the paragraph and wrap it in <p></p> tags. Lastly, don't forget the closing tag of the html element.

How to create an application in HTML5 : How to develop an HTML5 application:
Is HTML5 easy to learn
HTML5 is an easy-to-learn, free, popular, and constantly evolving language that runs on any device. It's constantly updated with new modules and feature releases. It is a language you're bound to encounter in the future, so it makes sense to at least learn the basics.
How to generate HTML code : How to Create an HTML File
Unlike older versions of HTML, which allowed you to create primarily static sites that needed to be spiced up with CSS and JavaScript, HTML5 is much more dynamic and includes multimedia elements. It natively supports video and audio, and you can even make games or animations with it.

The W3C retired HTML5 on 27 March 2018. Additionally, the retirement included HTML 4.0, HTML 4.01, XHTML 1.0, and XHTML 1.1. HTML 5.1, HTML 5.2 and HTML 5.3 were all retired on 28 January 2021, in favour of the HTML living standard.
How to create HTML5 file in vscode
Html so gettysburg all lowercase letters no spaces. And then dot html. And then press enter. And when we do that we see the gettysburg html file open right now it's blank.How TO – Include HTML
You need a text editor with simple tools and a web browser to get started with writing HTML web pages. On the 5 Day Coding Challenge mentioned above, you will actually learn to build your first web page within five days.

A simple text editor is all you need to learn HTML.
How to start HTML code : All HTML documents must start with a document type declaration: <!DOCTYPE html> . The HTML document itself begins with <html> and ends with </html> . The visible part of the HTML document is between <body> and </body> .
Is Google Chrome a HTML5 : The Safari browser already supports HTML5. Any popular browsers such as Google Chrome, Mozilla Firefox, Microsoft Edge, Opera etc… also support HTML5. You don't have to enable it separately.
Is HTML worth learning in 2024
Yes, learning web development in 2024 is still a valuable skill due to the continued growth of the web and demand for web developers.

Most developers find HTML5 the easiest to learn because of the modern features it comes with. Mastering the concepts and uses of HTML is easier when you're directly applying the knowledge to developing your first web page. At this stage, focus on creating a functional web page.How to Create an HTML File
How to install HTML5 : Install the HTML5 Gateway