To change some of the text in the HTML document to another color use the FONT COLOR Tag. To change the color of the font to red add the following attribute to the code to the <FONT COLOR=" "> tag. #ff0000 is the color code for red.So, type the color attribute within the starting <font> tag. And, then we have to give the color which we want to use on the text. So, type the name of color in the color attribute as described in the following block.How to add color in HTML without CSS
Using Font Tag.
Using JavaScript.
Using SVG tag with fill attribute.
Using Text Color Attribute.
Using the bgcolor Attribute.
How to write color code in HTML : A hexadecimal color is specified with: #RRGGBB, where the RR (red), GG (green) and BB (blue) hexadecimal integers specify the components of the color.
How to change text color
You can change the color of text in your Word document.
Select the text that you want to change.
On the Home tab, in the Font group, choose the arrow next to Font Color, and then select a color. You can also use the formatting options on the Mini toolbar to quickly format text.
How to color text blue in HTML : To specify bright blue, use #0000ff. For purple, use #ff00ff. For more, see ARCHIVED: What are the RGB values of some common colors You can use any of the hexadecimal numbers representing colors, as described above.
To add background color in HTML, use the CSS background-color property. Set it to the color name or code you want and place it inside a style attribute. Then add this style attribute to an HTML element, like a table, heading, div, or span tag.
A value of 00 is darkest and ff is lightest, with intermediate values specifying shades in between. To specify white, for example, use #ffffff. To specify bright blue, use #0000ff. For purple, use #ff00ff.
How to change text style in HTML
To change font type purely with HTML, use the CSS font-family property. Set it to the value you want and place it inside a style attribute. Then add this style attribute to an HTML element, like a paragraph, heading, button, or span tag.You can use the CSS color property to change the text color. This property accepts color values like Hex codes, RGB, HSL, or color names.The color of the text, in the toolbar, click Text color. . The highlight of the text, in the toolbar, click Highlight color. .
To change the color of the text and background of a web page, you need to include extra attributes within the HTML <body> tag. If the site you are creating contains more than one page, you can specify these attributes for all your pages in a single style sheet.
What is the HTML code for white text : #ffffff
To specify white, for example, use #ffffff. To specify bright blue, use #0000ff. For purple, use #ff00ff.
How to change HTML font : To change font type purely with HTML, use the CSS font-family property. Set it to the value you want and place it inside a style attribute. Then add this style attribute to an HTML element, like a paragraph, heading, button, or span tag.
How do you mix text color in HTML
Steps to add multicolor into text:
Add a simple text inside the <div> tag with the required selector.
Apply the linear gradient property with any colors of your choice.
Apply webkit properties that will fill the text with the gradient background and declare the color property with transparent background.
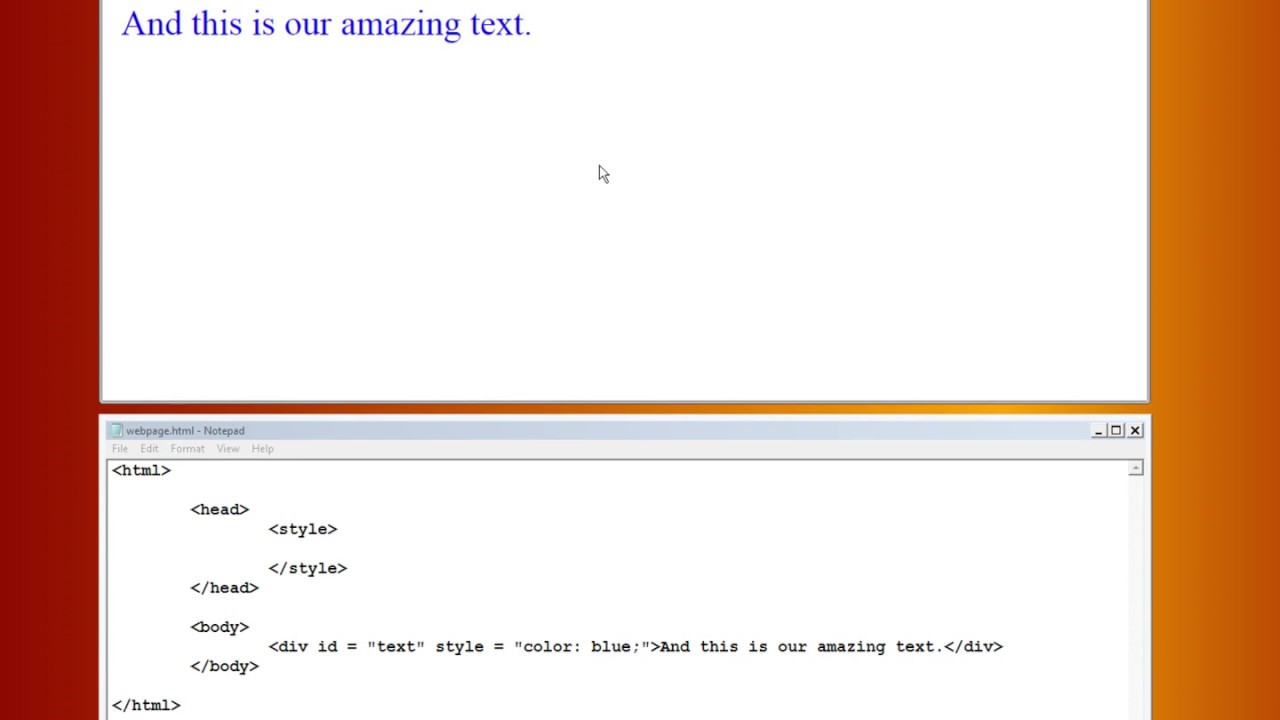
Changing Inline Text Color in CSS
Simply add the appropriate CSS selector and define the color property with the value you want. For example, say you want to change the color of all paragraphs on your site to navy. Then you'd add p {color: #000080; } to the head section of your HTML file.To specify bright blue, use #0000ff. For purple, use #ff00ff. For more, see ARCHIVED: What are the RGB values of some common colors You can use any of the hexadecimal numbers representing colors, as described above.
How to code font in HTML : You can use a <basefont> tag to set all of your text to the same size, face, and color. HTML font tag is having three attributes called size, color, and face to customize your fonts. To change any of the font attributes at any time within your webpage, simply use the <font> tag.
Antwort How to change text color in HTML? Weitere Antworten – How to change font color in HTML
To change some of the text in the HTML document to another color use the FONT COLOR Tag. To change the color of the font to red add the following attribute to the code to the <FONT COLOR=" "> tag. #ff0000 is the color code for red.So, type the color attribute within the starting <font> tag. And, then we have to give the color which we want to use on the text. So, type the name of color in the color attribute as described in the following block.How to add color in HTML without CSS
How to write color code in HTML : A hexadecimal color is specified with: #RRGGBB, where the RR (red), GG (green) and BB (blue) hexadecimal integers specify the components of the color.
How to change text color
You can change the color of text in your Word document.
How to color text blue in HTML : To specify bright blue, use #0000ff. For purple, use #ff00ff. For more, see ARCHIVED: What are the RGB values of some common colors You can use any of the hexadecimal numbers representing colors, as described above.
To add background color in HTML, use the CSS background-color property. Set it to the color name or code you want and place it inside a style attribute. Then add this style attribute to an HTML element, like a table, heading, div, or span tag.

A value of 00 is darkest and ff is lightest, with intermediate values specifying shades in between. To specify white, for example, use #ffffff. To specify bright blue, use #0000ff. For purple, use #ff00ff.
How to change text style in HTML
To change font type purely with HTML, use the CSS font-family property. Set it to the value you want and place it inside a style attribute. Then add this style attribute to an HTML element, like a paragraph, heading, button, or span tag.You can use the CSS color property to change the text color. This property accepts color values like Hex codes, RGB, HSL, or color names.The color of the text, in the toolbar, click Text color. . The highlight of the text, in the toolbar, click Highlight color. .

To change the color of the text and background of a web page, you need to include extra attributes within the HTML <body> tag. If the site you are creating contains more than one page, you can specify these attributes for all your pages in a single style sheet.
What is the HTML code for white text : #ffffff
To specify white, for example, use #ffffff. To specify bright blue, use #0000ff. For purple, use #ff00ff.
How to change HTML font : To change font type purely with HTML, use the CSS font-family property. Set it to the value you want and place it inside a style attribute. Then add this style attribute to an HTML element, like a paragraph, heading, button, or span tag.
How do you mix text color in HTML
Steps to add multicolor into text:
Changing Inline Text Color in CSS
Simply add the appropriate CSS selector and define the color property with the value you want. For example, say you want to change the color of all paragraphs on your site to navy. Then you'd add p {color: #000080; } to the head section of your HTML file.To specify bright blue, use #0000ff. For purple, use #ff00ff. For more, see ARCHIVED: What are the RGB values of some common colors You can use any of the hexadecimal numbers representing colors, as described above.
How to code font in HTML : You can use a <basefont> tag to set all of your text to the same size, face, and color. HTML font tag is having three attributes called size, color, and face to customize your fonts. To change any of the font attributes at any time within your webpage, simply use the <font> tag.