CSS can insert text content before or after an element, or change the content of a list item marker (such as a bullet symbol or number) before a <li> or other element with display: list-item; . To specify this, make a rule and add ::before , ::after , or ::marker to the selector.To modify a style:
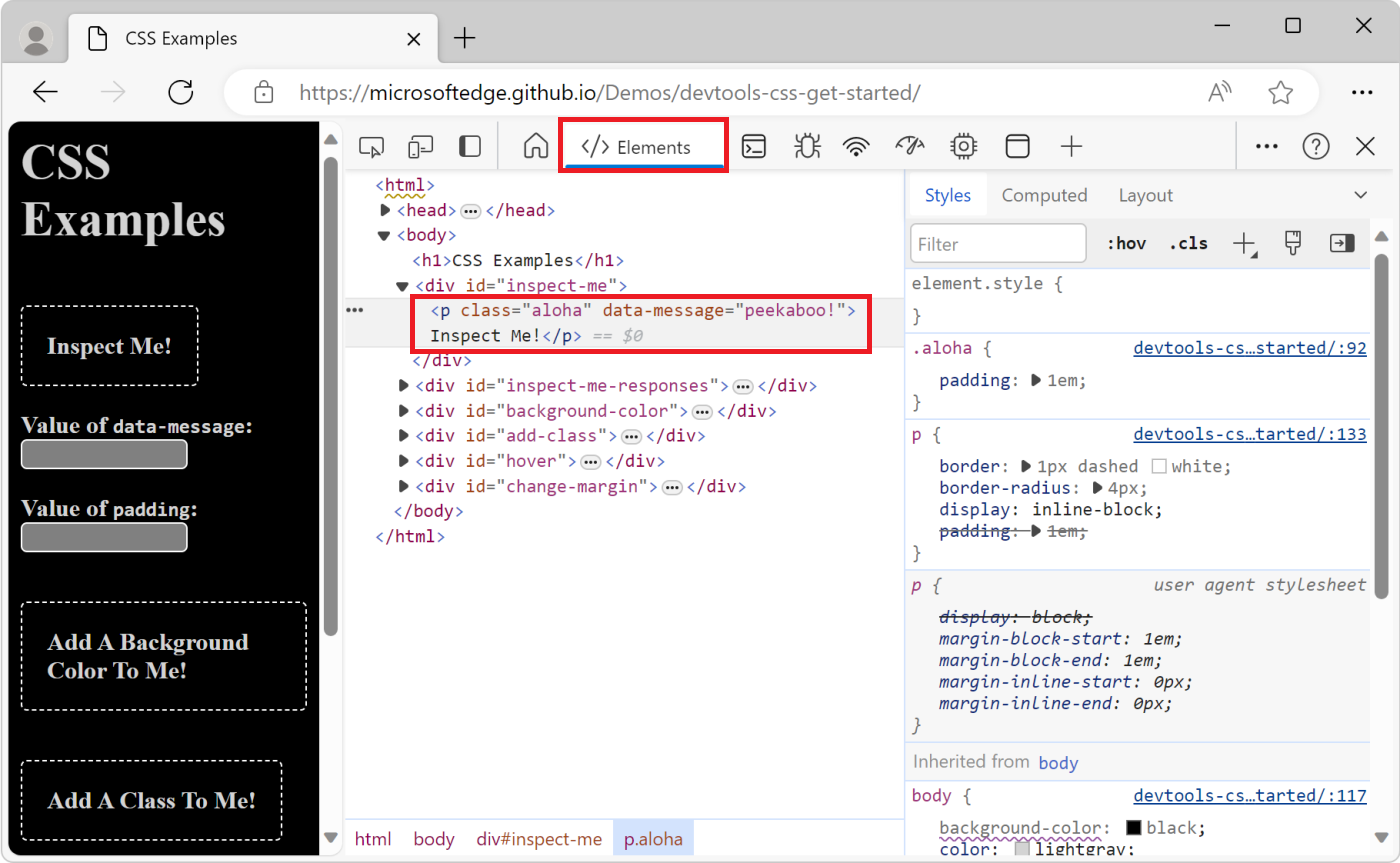
Select an element in your document. The CSS panel displays the style rules associated with the element.
Click a property or value to edit it. To delete a property, clear the property name.
CSS can be added to HTML documents in 3 ways:
Inline – by using the style attribute inside HTML elements.
Internal – by using a <style> element in the <head> section.
External – by using a <link> element to link to an external CSS file.
How do you add a new property in CSS : In CSS, you can declare a custom property using two dashes as a prefix for the property name, or by using the @property at-rule.
How do I change the CSS of an element
Use the Styles pane when you want to change or add CSS declarations to an element.
Right-click the Add a background color to me! text below and select Inspect.
Click element. style near the top of the Styles pane.
Type background-color and press Enter .
Type honeydew and press Enter .
How to apply CSS to specific HTML elements : Select the HTML element using its name, like h1 or p. Open a set of curly braces. There will also be a space between the element name and the first curly brace. Type a CSS property, and set its value.
Setting the style of an HTML element, can be done with the style attribute. The property is a CSS property. The value is a CSS value. Setting style with CSS
There are three ways CSS can be applied to an HTML document: Inline – by using the style attribute inside the HTML elements to be styled. Internal – by using a <style> element in the document's <head> External – by using a <link> element which links to an external CSS file.
How to use CSS to change HTML
Internal CSS Example
Say you want to change the text color of every paragraph on a page to orange. Add <style></style> tags to the <head> section of the HTML document. Inside the <style> tags, add a rule that sets the color property to orange. Assign this sule to the p selector.Buttons and links are essential components of interactivity on a webpage. They allow users to navigate through different sections of your site or trigger specific actions. You can create buttons using the <button> element in HTML and style them using CSS to make them visually appealing.To override CSS properties with another class, use the `! important` directive in CSS, emphasizing a style's importance, overriding others. Applying a new class to an element replaces or modifies styles from its original class, allowing targeted adjustments to appearance, layout, or behavior. Sometimes we want the variables to change only in a specific section of the page. Assume we want a different color of blue for button elements. Then, we can re-declare the –blue variable inside the button selector. When we use var(–blue) inside this selector, it will use the local –blue variable value declared here.
How to override HTML style with CSS : A common way of CSS overriding is the ! important declaration. As the name suggests, enhancing styling with the ! important keyword causes it to override all other rules, regardless of specificity or the order of declaration.
How do I change a specific element in CSS : The CSS id Selector
The id selector uses the id attribute of an HTML element to select a specific element. The id of an element is unique within a page, so the id selector is used to select one unique element! To select an element with a specific id, write a hash (#) character, followed by the id of the element.
How to move HTML elements with CSS
You can use two values top and left along with the position property to move an HTML element anywhere in the HTML document.
Move Left – Use a negative value for left.
Move Right – Use a positive value for left.
Move Up – Use a negative value for top.
Move Down – Use a positive value for top.
Add the style attribute to the tag you want to style, followed by an equals sign. Start and end your CSS with double quotation marks. Add property-value pairs to the style attribute. Add a semicolon after each property-value pair.A CSS ID selector uses the ID attribute of an HTML element to select one unique element on a page. To use an ID selector in CSS, you simply write a hashtag (#) followed by the ID of the element. Then put the style properties you want to apply to the element in brackets.
How to transfer HTML to CSS : You can't convert HTML to CSS, they are two different things that work together. HTML is HyperText Markup Language that build the structure and the elements of the page and CSS is Cascading Style Sheets which control the design and the style of the elements.
Antwort How to change HTML element in CSS? Weitere Antworten – How do I change the content of an element in CSS
CSS can insert text content before or after an element, or change the content of a list item marker (such as a bullet symbol or number) before a <li> or other element with display: list-item; . To specify this, make a rule and add ::before , ::after , or ::marker to the selector.To modify a style:
CSS can be added to HTML documents in 3 ways:
How do you add a new property in CSS : In CSS, you can declare a custom property using two dashes as a prefix for the property name, or by using the @property at-rule.
How do I change the CSS of an element
Use the Styles pane when you want to change or add CSS declarations to an element.
How to apply CSS to specific HTML elements : Select the HTML element using its name, like h1 or p. Open a set of curly braces. There will also be a space between the element name and the first curly brace. Type a CSS property, and set its value.
Setting the style of an HTML element, can be done with the style attribute. The property is a CSS property. The value is a CSS value.

Setting style with CSS
There are three ways CSS can be applied to an HTML document: Inline – by using the style attribute inside the HTML elements to be styled. Internal – by using a <style> element in the document's <head> External – by using a <link> element which links to an external CSS file.
How to use CSS to change HTML
Internal CSS Example
Say you want to change the text color of every paragraph on a page to orange. Add <style></style> tags to the <head> section of the HTML document. Inside the <style> tags, add a rule that sets the color property to orange. Assign this sule to the p selector.Buttons and links are essential components of interactivity on a webpage. They allow users to navigate through different sections of your site or trigger specific actions. You can create buttons using the <button> element in HTML and style them using CSS to make them visually appealing.To override CSS properties with another class, use the `! important` directive in CSS, emphasizing a style's importance, overriding others. Applying a new class to an element replaces or modifies styles from its original class, allowing targeted adjustments to appearance, layout, or behavior.

Sometimes we want the variables to change only in a specific section of the page. Assume we want a different color of blue for button elements. Then, we can re-declare the –blue variable inside the button selector. When we use var(–blue) inside this selector, it will use the local –blue variable value declared here.
How to override HTML style with CSS : A common way of CSS overriding is the ! important declaration. As the name suggests, enhancing styling with the ! important keyword causes it to override all other rules, regardless of specificity or the order of declaration.
How do I change a specific element in CSS : The CSS id Selector
The id selector uses the id attribute of an HTML element to select a specific element. The id of an element is unique within a page, so the id selector is used to select one unique element! To select an element with a specific id, write a hash (#) character, followed by the id of the element.
How to move HTML elements with CSS
You can use two values top and left along with the position property to move an HTML element anywhere in the HTML document.
Add the style attribute to the tag you want to style, followed by an equals sign. Start and end your CSS with double quotation marks. Add property-value pairs to the style attribute. Add a semicolon after each property-value pair.A CSS ID selector uses the ID attribute of an HTML element to select one unique element on a page. To use an ID selector in CSS, you simply write a hashtag (#) followed by the ID of the element. Then put the style properties you want to apply to the element in brackets.
How to transfer HTML to CSS : You can't convert HTML to CSS, they are two different things that work together. HTML is HyperText Markup Language that build the structure and the elements of the page and CSS is Cascading Style Sheets which control the design and the style of the elements.