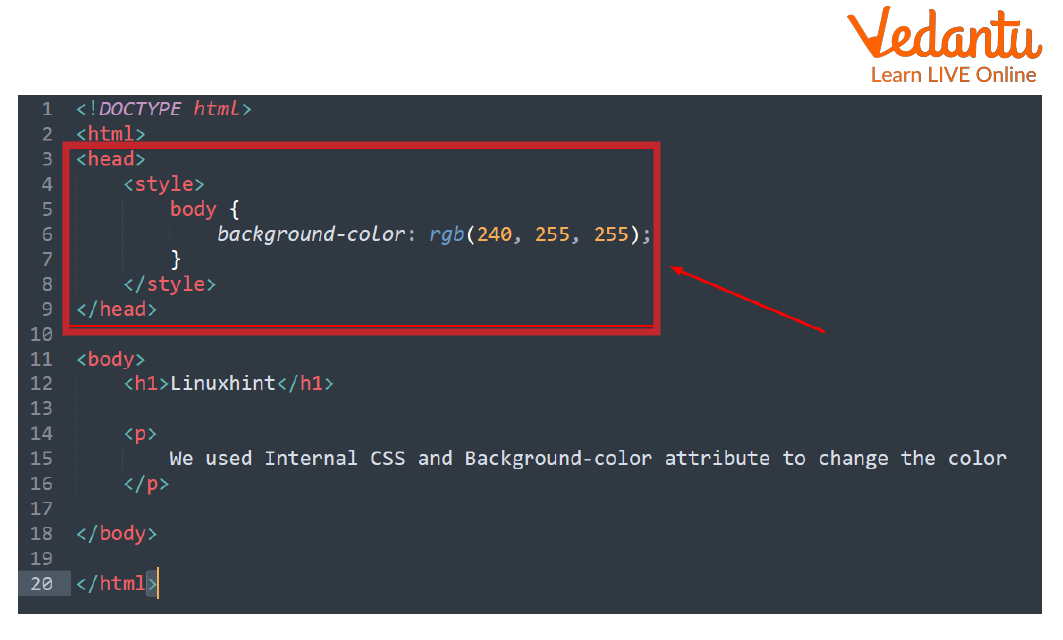
To add background color in HTML, use the CSS background-color property. Set it to the color name or code you want and place it inside a style attribute. Then add this style attribute to an HTML element, like a table, heading, div, or span tag.You can use inline CSS in the HTML, or by using the bgColor attribute. You can use the bgColor attribute, like bgColor="#6B6B6B" , in the body element to change the background-color of <body> .The background color in HTML can be added using an attribute known as bgcolor attribute without the need for CSS. You can provide the color to the bgcolor attribute inside the body tag to change the background color.
What is the correct HTML for adding a background color : The correct answer to this question “What is the correct HTML for adding a background color” is option (b). <body bgcolor = “green”>. This is the correct HTML command that is used for adding a background color of choice.
How to change background color
Select Start > Settings > Personalization > Colors, and then choose your own color, or let Windows pull an accent color from your background.
How to put images in HTML : In order to put a simple image on a web page, we use the <img> element. This is a void element (meaning, it cannot have any child content and cannot have an end tag) that requires two attributes to be useful: src and alt . The src attribute contains a URL pointing to the image you want to embed in the page.
To change some of the text in the HTML document to another color use the FONT COLOR Tag. To change the color of the font to red add the following attribute to the code to the <FONT COLOR=" "> tag. #ff0000 is the color code for red. To change some of the text in the HTML document to another color use the FONT COLOR Tag. To change the color of the font to red add the following attribute to the code to the <FONT COLOR=" "> tag. #ff0000 is the color code for red.
How to put color in HTML
The following three methods are mostly used to set colors in HTML:
Color Names: We can specify color names directly like green, blue or red.
HEX Color Codes: A six-digit code representing the amount of red, green, and blue that makes up the color.
RGB Color Values: This value is specified using the rgb() property.
To change the color of an entire HTML webpage, you will need to edit the <body> tag in the HTML document. In CSS, you can set the background-color property to the desired color.Select Start > Settings . Select Personalization > Colors. In the list for Choose your mode, select Custom. In the list for Choose your default Windows mode, select Light or Dark. On your phone, open the Settings app. Tap Display. Turn Dark theme on or off.
How to add image as background in HTML CSS : CSS background-image
Set the background image for a page: body { background-image: url("paper.gif"); }
This example shows a bad combination of text and background image. The text is hardly readable: body { background-image: url("bgdesert.jpg");
p { background-image: url("paper.gif"); } Try it Yourself »
How to add an image in HTML using CSS : So to add images, we use the <img> inline element. Through this HTML element, we will only be able to add the image, source, and link. Then with the help of CSS, we will mention the proportions and other needed styles of the image.
How do I fix color in HTML
This property accepts color values like Hex codes, RGB, HSL, or color names. For example, if you want to change the text color to sky blue, you can make use of the name skyblue , the hex code #87CEEB , the RGB decimal code rgb(135,206,235) , or the HSL value hsl(197, 71%, 73%) . Here's how:
Open up your CSS file, or locate your <style> tags in the head of your HTML document.
Locate your preferred CSS selector (such as your paragraph, link, or heading selectors). Alternatively, create them and open up the curly brackets.
Next, define the background-color property with the value you want.
The World Wide Web Consortium (W3C) has listed 16 valid color names for HTML and CSS: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, and yellow. Note: Different browsers may display different colors for the same color name.
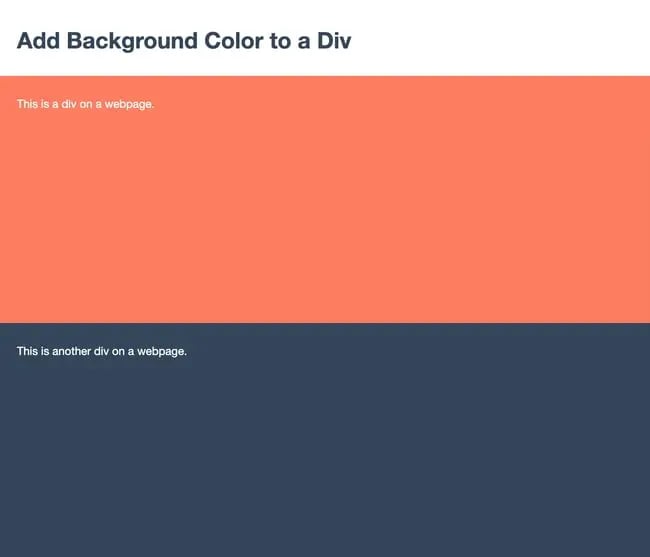
How to set div background color : To set a background color for a div or related element in CSS, you use the background-color property. While setting this background color, your creativity is your limit as to how far you want to go.
Antwort How to change background in HTML? Weitere Antworten – How do I change the background of an HTML page
To add background color in HTML, use the CSS background-color property. Set it to the color name or code you want and place it inside a style attribute. Then add this style attribute to an HTML element, like a table, heading, div, or span tag.You can use inline CSS in the HTML, or by using the bgColor attribute. You can use the bgColor attribute, like bgColor="#6B6B6B" , in the body element to change the background-color of <body> .The background color in HTML can be added using an attribute known as bgcolor attribute without the need for CSS. You can provide the color to the bgcolor attribute inside the body tag to change the background color.
What is the correct HTML for adding a background color : The correct answer to this question “What is the correct HTML for adding a background color” is option (b). <body bgcolor = “green”>. This is the correct HTML command that is used for adding a background color of choice.
How to change background color
Select Start > Settings > Personalization > Colors, and then choose your own color, or let Windows pull an accent color from your background.
How to put images in HTML : In order to put a simple image on a web page, we use the <img> element. This is a void element (meaning, it cannot have any child content and cannot have an end tag) that requires two attributes to be useful: src and alt . The src attribute contains a URL pointing to the image you want to embed in the page.
To change some of the text in the HTML document to another color use the FONT COLOR Tag. To change the color of the font to red add the following attribute to the code to the <FONT COLOR=" "> tag. #ff0000 is the color code for red.

To change some of the text in the HTML document to another color use the FONT COLOR Tag. To change the color of the font to red add the following attribute to the code to the <FONT COLOR=" "> tag. #ff0000 is the color code for red.
How to put color in HTML
The following three methods are mostly used to set colors in HTML:
To change the color of an entire HTML webpage, you will need to edit the <body> tag in the HTML document. In CSS, you can set the background-color property to the desired color.Select Start > Settings . Select Personalization > Colors. In the list for Choose your mode, select Custom. In the list for Choose your default Windows mode, select Light or Dark.

On your phone, open the Settings app. Tap Display. Turn Dark theme on or off.
How to add image as background in HTML CSS : CSS background-image
How to add an image in HTML using CSS : So to add images, we use the <img> inline element. Through this HTML element, we will only be able to add the image, source, and link. Then with the help of CSS, we will mention the proportions and other needed styles of the image.
How do I fix color in HTML
This property accepts color values like Hex codes, RGB, HSL, or color names. For example, if you want to change the text color to sky blue, you can make use of the name skyblue , the hex code #87CEEB , the RGB decimal code rgb(135,206,235) , or the HSL value hsl(197, 71%, 73%) .

Here's how:
The World Wide Web Consortium (W3C) has listed 16 valid color names for HTML and CSS: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, and yellow. Note: Different browsers may display different colors for the same color name.
How to set div background color : To set a background color for a div or related element in CSS, you use the background-color property. While setting this background color, your creativity is your limit as to how far you want to go.