Setting the background color using inline CSS involves adding the style attribute to the HTML element and specifying the background-color property with a color value, directly within the element's opening tag.To add background color in HTML, use the CSS background-color property. Set it to the color name or code you want and place it inside a style attribute. Then add this style attribute to an HTML element, like a table, heading, div, or span tag.Just as with text, you can change the foreground and background colors of form elements. An easy way to change the background color of nearly every form element is to use the background-color property on the input tag. For example, this code applies a blue background color (#9cf) on all the elements.
How to change background color in HTML without CSS : The background color in HTML can be added using an attribute known as bgcolor attribute without the need for CSS. You can provide the color to the bgcolor attribute inside the body tag to change the background color.
How to write HTML code for background color
You can use inline CSS in the HTML, or by using the bgColor attribute. You can use the bgColor attribute, like bgColor="#6B6B6B" , in the body element to change the background-color of <body> . The HTML bgcolor attribute is used to set the background color of an HTML element.
How to set the background color in HTML element : Style backgroundColor Property
Set a background color for a document: document. body.
Set a background color of a specific <div> element: document. getElementById("myDiv").
Return the background color of a specific <div> element: let color = document.
Return the background color of a document: let color = document.
The correct answer to this question “What is the correct HTML for adding a background color” is option (b). <body bgcolor = “green”>. This is the correct HTML command that is used for adding a background color of choice. Select Start > Settings > Personalization > Colors, and then choose your own color, or let Windows pull an accent color from your background.
What is the BG color tag in HTML
The HTML bgcolor attribute determines the background color of elements such as <body>, <table>, <marquee>, <td>, <tr>, and <th>, enhancing visual presentation and design flexibility.<FONT COLOR= >
To change some of the text in the HTML document to another color use the FONT COLOR Tag. To change the color of the font to red add the following attribute to the code to the <FONT COLOR=" "> tag. #ff0000 is the color code for red.Introduction. The attribute that is used to set background color of an HTML element is bg color. Depending on the element whose background color is to be set, we use the appropriate tag. The bgcolor attribute can be used with the following tags- body, table, td, th, tr, marquee. The following three methods are mostly used to set colors in HTML:
Color Names: We can specify color names directly like green, blue or red.
HEX Color Codes: A six-digit code representing the amount of red, green, and blue that makes up the color.
RGB Color Values: This value is specified using the rgb() property.
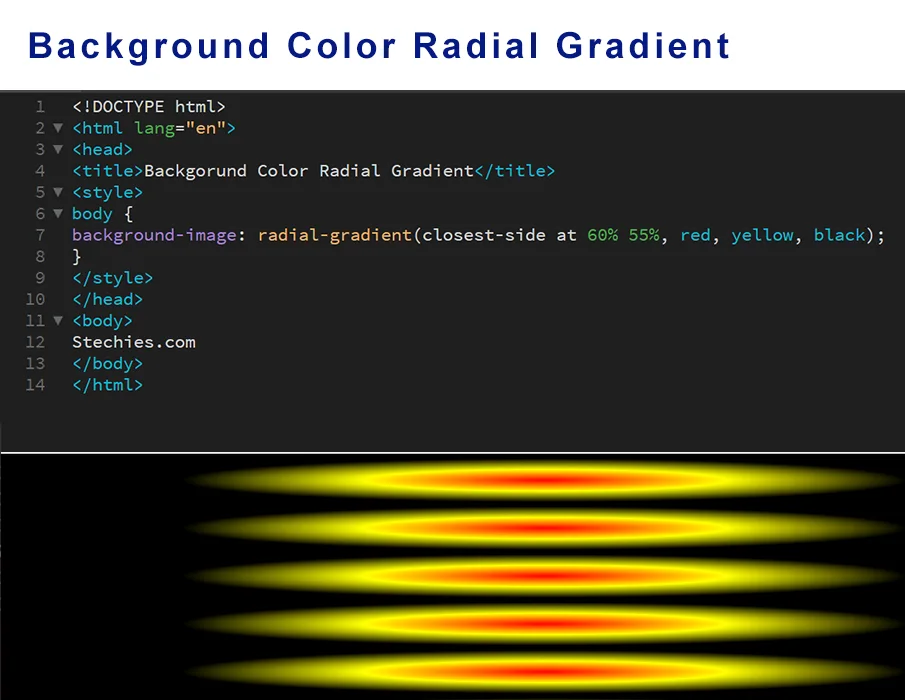
How to add background in CSS : CSS background-image
Set the background image for a page: body { background-image: url("paper.gif"); }
This example shows a bad combination of text and background image. The text is hardly readable: body { background-image: url("bgdesert.jpg");
p { background-image: url("paper.gif"); } Try it Yourself »
How to change color in HTML : To change some of the text in the HTML document to another color use the FONT COLOR Tag. To change the color of the font to red add the following attribute to the code to the <FONT COLOR=" "> tag. #ff0000 is the color code for red.
How to embed CSS into HTML
CSS may be added to HTML in three different ways. To style a single HTML element on the page, use Inline CSS in a style attribute. By adding CSS to the head section of our HTML document, we can embed an internal stylesheet. We can also connect to an external stylesheet that separates our CSS from our HTML. On your phone, open the Settings app. Tap Display. Turn Dark theme on or off.Select Start > Settings . Select Personalization > Colors. In the list for Choose your mode, select Custom. In the list for Choose your default Windows mode, select Light or Dark.
How do I change the color in HTML : To change some of the text in the HTML document to another color use the FONT COLOR Tag. To change the color of the font to red add the following attribute to the code to the <FONT COLOR=" "> tag. #ff0000 is the color code for red.
Antwort How to change background color in HTML using internal CSS? Weitere Antworten – How do I change the background color in internal CSS
Setting the background color using inline CSS involves adding the style attribute to the HTML element and specifying the background-color property with a color value, directly within the element's opening tag.To add background color in HTML, use the CSS background-color property. Set it to the color name or code you want and place it inside a style attribute. Then add this style attribute to an HTML element, like a table, heading, div, or span tag.Just as with text, you can change the foreground and background colors of form elements. An easy way to change the background color of nearly every form element is to use the background-color property on the input tag. For example, this code applies a blue background color (#9cf) on all the elements.
How to change background color in HTML without CSS : The background color in HTML can be added using an attribute known as bgcolor attribute without the need for CSS. You can provide the color to the bgcolor attribute inside the body tag to change the background color.
How to write HTML code for background color
You can use inline CSS in the HTML, or by using the bgColor attribute. You can use the bgColor attribute, like bgColor="#6B6B6B" , in the body element to change the background-color of <body> . The HTML bgcolor attribute is used to set the background color of an HTML element.
How to set the background color in HTML element : Style backgroundColor Property
The correct answer to this question “What is the correct HTML for adding a background color” is option (b). <body bgcolor = “green”>. This is the correct HTML command that is used for adding a background color of choice.

Select Start > Settings > Personalization > Colors, and then choose your own color, or let Windows pull an accent color from your background.
What is the BG color tag in HTML
The HTML bgcolor attribute determines the background color of elements such as <body>, <table>, <marquee>, <td>, <tr>, and <th>, enhancing visual presentation and design flexibility.<FONT COLOR= >
To change some of the text in the HTML document to another color use the FONT COLOR Tag. To change the color of the font to red add the following attribute to the code to the <FONT COLOR=" "> tag. #ff0000 is the color code for red.Introduction. The attribute that is used to set background color of an HTML element is bg color. Depending on the element whose background color is to be set, we use the appropriate tag. The bgcolor attribute can be used with the following tags- body, table, td, th, tr, marquee.

The following three methods are mostly used to set colors in HTML:
How to add background in CSS : CSS background-image
How to change color in HTML : To change some of the text in the HTML document to another color use the FONT COLOR Tag. To change the color of the font to red add the following attribute to the code to the <FONT COLOR=" "> tag. #ff0000 is the color code for red.
How to embed CSS into HTML
CSS may be added to HTML in three different ways. To style a single HTML element on the page, use Inline CSS in a style attribute. By adding CSS to the head section of our HTML document, we can embed an internal stylesheet. We can also connect to an external stylesheet that separates our CSS from our HTML.

On your phone, open the Settings app. Tap Display. Turn Dark theme on or off.Select Start > Settings . Select Personalization > Colors. In the list for Choose your mode, select Custom. In the list for Choose your default Windows mode, select Light or Dark.
How do I change the color in HTML : To change some of the text in the HTML document to another color use the FONT COLOR Tag. To change the color of the font to red add the following attribute to the code to the <FONT COLOR=" "> tag. #ff0000 is the color code for red.