The HTML <b> element defines bold text, without any extra importance.One of the most straightforward ways to bold text in HTML is by using specific elements that inherently apply bold styling. These elements include <strong> , <b> , and <h1> to <h6> (headings).In HTML, you can change the size of text with the <font> tag using the size attribute. The size attribute specifies how large a font will be displayed in either relative or absolute terms.
How to highlight text in HTML : The <mark> tag defines text that should be marked or highlighted.
How to make bold text
Type the keyboard shortcut: CTRL+B.
How to make text strong in HTML : <strong>: The Strong Importance element. The <strong> HTML element indicates that its contents have strong importance, seriousness, or urgency. Browsers typically render the contents in bold type.
How to Change Font Type in HTML. To change font type purely with HTML, use the CSS font-family property. Set it to the value you want and place it inside a style attribute. Then add this style attribute to an HTML element, like a paragraph, heading, button, or span tag. To bold the text in HTML, you can use either the <strong> tag or the <b> (bold) tag. Browsers will bold the text inside both of these tags the same way, but the <strong> tag indicates that the text is of particular importance. You can also bold text with the CSS font-weight property set to bold.
How do you make text strong in HTML
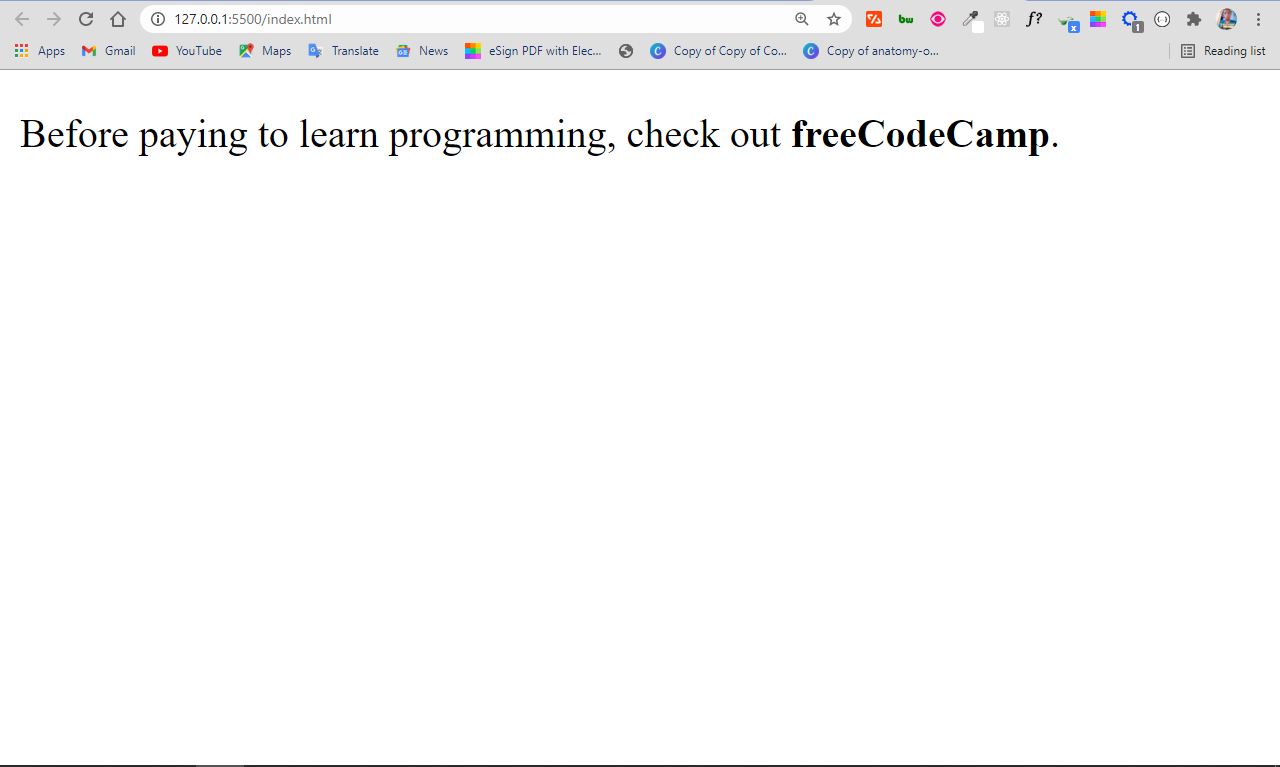
Definition and Usage. The <strong> tag is used to define text with strong importance. The content inside is typically displayed in bold. Tip: Use the <b> tag to specify bold text without any extra importance!To change font type purely with HTML, use the CSS font-family property. Set it to the value you want and place it inside a style attribute. Then add this style attribute to an HTML element, like a paragraph, heading, button, or span tag.The <em> tag is used to define emphasized text. The content inside is typically displayed in italic. Just like the <b> tag, you need to wrap the <strong> tag around the text to make the text bold with it. With the <strong> tag, the freeCodeCamp text isn't just bold, it has a semantic meaning and emphasis.
How to make text thicker in CSS : To change the thickness of a font in CSS, you can use the font-weight property. This property is used to specify the weight (or thickness) of the font to be used. Common weight values are normal, bold, bolder, and lighter. You can also specify numeric weight values ranging from 100 to 900.
How to set font style in HTML : How to Change Font Type in HTML. To change font type purely with HTML, use the CSS font-family property. Set it to the value you want and place it inside a style attribute. Then add this style attribute to an HTML element, like a paragraph, heading, button, or span tag.
How do you make the text bold
Make text bold
. Click Bold. in the Font group on the Home tab. Type the keyboard shortcut: CTRL+B. To bold text for decoration, use the CSS font-weight property. Say you want to bold a word in a paragraph — you can wrap the word in <span> tags and use a CSS class selector to apply the font-weight property to the specific span element only.Type the keyboard shortcut: CTRL+B.
How do I increase text thickness : To change the thickness of a font in CSS, you can use the font-weight property. This property is used to specify the weight (or thickness) of the font to be used. Common weight values are normal, bold, bolder, and lighter. You can also specify numeric weight values ranging from 100 to 900.
Antwort How to bold text in HTML? Weitere Antworten – How do I bold text in HTML
The HTML <b> element defines bold text, without any extra importance.One of the most straightforward ways to bold text in HTML is by using specific elements that inherently apply bold styling. These elements include <strong> , <b> , and <h1> to <h6> (headings).In HTML, you can change the size of text with the <font> tag using the size attribute. The size attribute specifies how large a font will be displayed in either relative or absolute terms.
How to highlight text in HTML : The <mark> tag defines text that should be marked or highlighted.
How to make bold text
Type the keyboard shortcut: CTRL+B.
How to make text strong in HTML : <strong>: The Strong Importance element. The <strong> HTML element indicates that its contents have strong importance, seriousness, or urgency. Browsers typically render the contents in bold type.
How to Change Font Type in HTML. To change font type purely with HTML, use the CSS font-family property. Set it to the value you want and place it inside a style attribute. Then add this style attribute to an HTML element, like a paragraph, heading, button, or span tag.

To bold the text in HTML, you can use either the <strong> tag or the <b> (bold) tag. Browsers will bold the text inside both of these tags the same way, but the <strong> tag indicates that the text is of particular importance. You can also bold text with the CSS font-weight property set to bold.
How do you make text strong in HTML
Definition and Usage. The <strong> tag is used to define text with strong importance. The content inside is typically displayed in bold. Tip: Use the <b> tag to specify bold text without any extra importance!To change font type purely with HTML, use the CSS font-family property. Set it to the value you want and place it inside a style attribute. Then add this style attribute to an HTML element, like a paragraph, heading, button, or span tag.The <em> tag is used to define emphasized text. The content inside is typically displayed in italic.

Just like the <b> tag, you need to wrap the <strong> tag around the text to make the text bold with it. With the <strong> tag, the freeCodeCamp text isn't just bold, it has a semantic meaning and emphasis.
How to make text thicker in CSS : To change the thickness of a font in CSS, you can use the font-weight property. This property is used to specify the weight (or thickness) of the font to be used. Common weight values are normal, bold, bolder, and lighter. You can also specify numeric weight values ranging from 100 to 900.
How to set font style in HTML : How to Change Font Type in HTML. To change font type purely with HTML, use the CSS font-family property. Set it to the value you want and place it inside a style attribute. Then add this style attribute to an HTML element, like a paragraph, heading, button, or span tag.
How do you make the text bold
Make text bold
. Click Bold. in the Font group on the Home tab. Type the keyboard shortcut: CTRL+B.

To bold text for decoration, use the CSS font-weight property. Say you want to bold a word in a paragraph — you can wrap the word in <span> tags and use a CSS class selector to apply the font-weight property to the specific span element only.Type the keyboard shortcut: CTRL+B.
How do I increase text thickness : To change the thickness of a font in CSS, you can use the font-weight property. This property is used to specify the weight (or thickness) of the font to be used. Common weight values are normal, bold, bolder, and lighter. You can also specify numeric weight values ranging from 100 to 900.