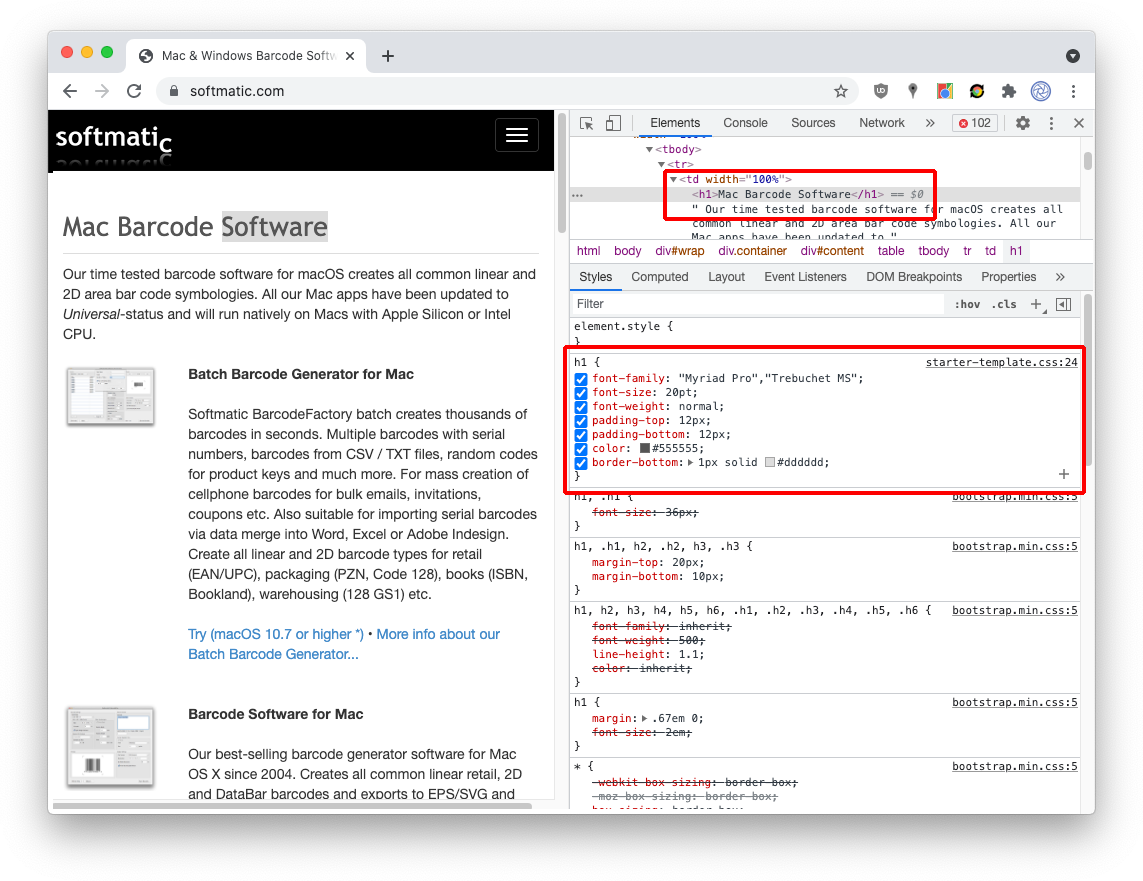
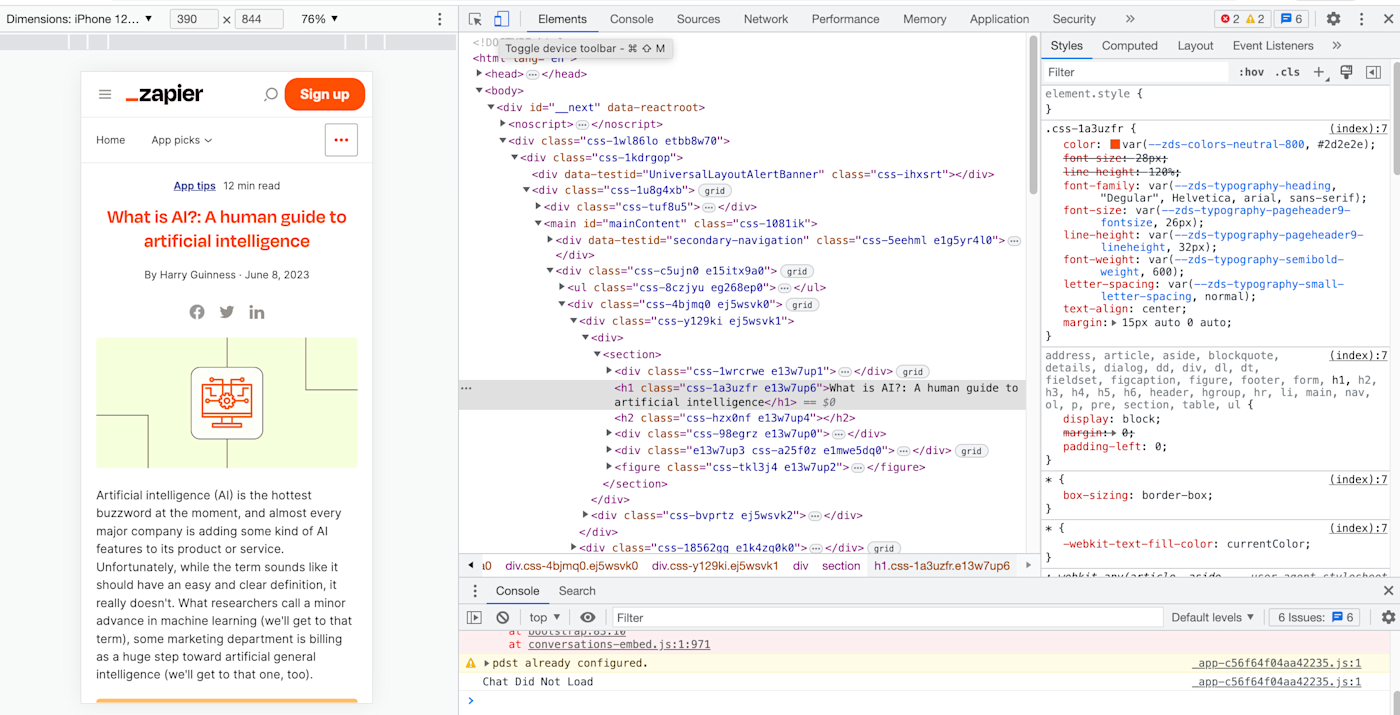
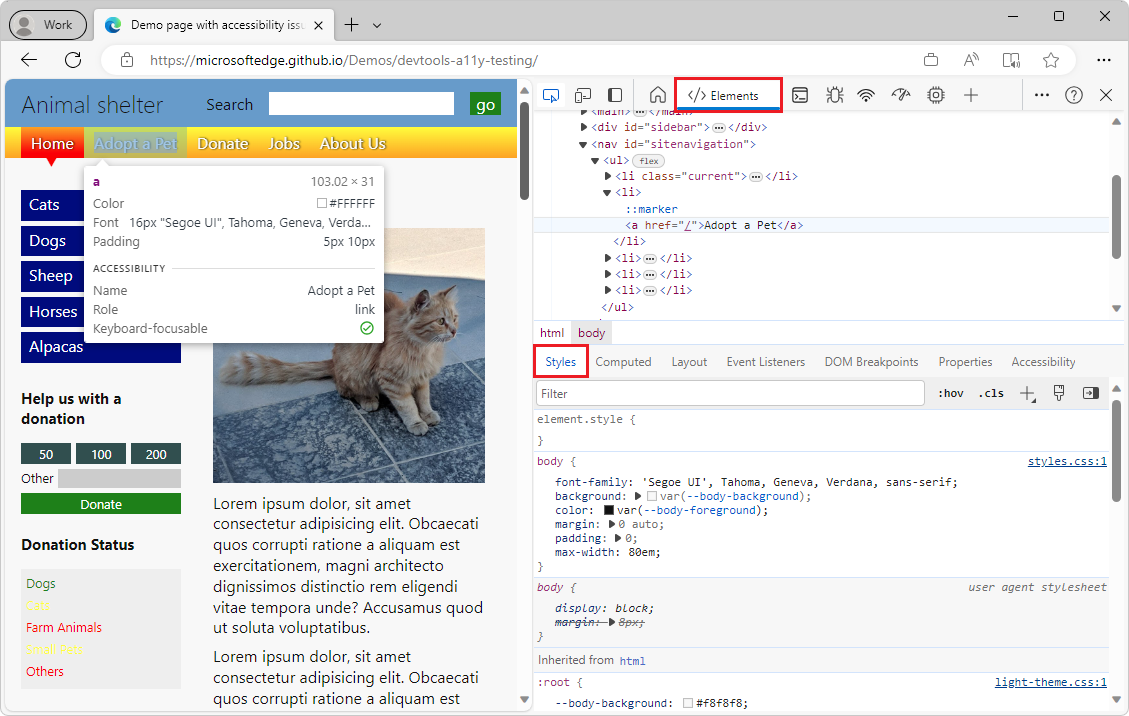
Select an element in your document. The CSS panel displays the style rules associated with the element.
Click a property or value to edit it. To delete a property, clear the property name.
In CSS, you can declare a custom property using two dashes as a prefix for the property name, or by using the @property at-rule.Cascading Style Sheets (CSS) is a style sheet language used for specifying the presentation and styling of a document written in a markup language such as HTML or XML (including XML dialects such as SVG, MathML or XHTML). CSS is a cornerstone technology of the World Wide Web, alongside HTML and JavaScript.
How to check CSS of a website : Find the CSS selector on your browser
Open a browser, for example Google Chrome.
Go to your website.
Right-click on the screen.
Click on Inspect in the menu that appears.
Click on the arrow icon at the top left of the Developer Tools screen.
Hover your mouse over the element whose CSS selector you want to obtain.
How to modify elements in CSS
How to Use the Inspect feature in Chrome to Locate and Modify CSS
To begin with, right-click on the exact element you want to modify and choose 'inspect'
Then, click right after the opening ' { '
Now you can finally enter the custom CSS, and you will get a live preview of the modifications.
Can you edit text in CSS : Without changing the HTML underneath, CSS can be used to alter the size of text, the font, the boldness, the alignment within a paragraph, and more.
Sometimes we want the variables to change only in a specific section of the page. Assume we want a different color of blue for button elements. Then, we can re-declare the –blue variable inside the button selector. When we use var(–blue) inside this selector, it will use the local –blue variable value declared here. Access the CSS Editor via Customize
Visit your site's dashboard.
Navigate to Appearance → Customize → Additional CSS.
Type or paste your CSS into the text box provided. The preview window on the right will reflect your changes.
Click the “Save Changes” button to save the CSS to your site.
How to edit a CSS template
Hover over your page and click Edit. In the content editor, click the Settings menu and select Advanced. In the Page Stylesheets section of the dialog box, click the Attach a stylesheet dropdown menu and select a stylesheet. To remove a stylesheet, click X next to that stylesheet.We can only construct empty stylesheets, but we can replace the contents of constructed stylesheets with replace(text) or replaceSync(text) method, and also modify with insertRule(rule) and deleteRule(rule) as well.Press Ctrl + Shift + i for Windows/Linux (or command + option + i for Mac). Right-click on an element on your website page and select Inspect. Now that you are familiar with accessing Google Chrome Developer Tools, you will be able to inspect CSS elements to modify them live. In the top left-hand corner of Inspect, click on the icon of a mouse on a box. After doing this, click on the text that you wish to edit on the page, which causes this text to become highlighted in blue. Double click on this text to edit it, and select "Enter" once you finish making changes.
Can we change the content in CSS : We cannot use CSS for changing the content of a page. CSS is used to style the layout of the page and the look of the content. To change the content you need to use either JavaScript or PHP. Content is what you write between tags for displaying.
How do you edit elements in HTML : Editing HTML
You can edit the HTML — tags, attributes, and content — directly in the HTML pane: double-click the text you want to edit, change it, and press Enter to see the changes reflected immediately. You can add any HTML in here: changing the element's tag, changing existing elements, or adding new ones.
How do I change the content of an element in CSS
CSS can insert text content before or after an element, or change the content of a list item marker (such as a bullet symbol or number) before a <li> or other element with display: list-item; . To specify this, make a rule and add ::before , ::after , or ::marker to the selector. A simple example looks like so:
css. p { font-family: Arial; }
css. p { font-family: "Trebuchet MS", Verdana, sans-serif; }
The [attribute|="value"] selector is used to select elements with the specified attribute, whose value can be exactly the specified value, or the specified value followed by a hyphen (-).
How to set a value in CSS : To declare a CSS Custom Property, use the — prefix followed by a name, like –main-color . You assign a value to it using the var() function, such as var(–main-color: #3498db) .
Antwort How do you edit elements in CSS? Weitere Antworten – How to edit style in CSS
To modify a style:
In CSS, you can declare a custom property using two dashes as a prefix for the property name, or by using the @property at-rule.Cascading Style Sheets (CSS) is a style sheet language used for specifying the presentation and styling of a document written in a markup language such as HTML or XML (including XML dialects such as SVG, MathML or XHTML). CSS is a cornerstone technology of the World Wide Web, alongside HTML and JavaScript.

How to check CSS of a website : Find the CSS selector on your browser
How to modify elements in CSS
How to Use the Inspect feature in Chrome to Locate and Modify CSS
Can you edit text in CSS : Without changing the HTML underneath, CSS can be used to alter the size of text, the font, the boldness, the alignment within a paragraph, and more.
Sometimes we want the variables to change only in a specific section of the page. Assume we want a different color of blue for button elements. Then, we can re-declare the –blue variable inside the button selector. When we use var(–blue) inside this selector, it will use the local –blue variable value declared here.

Access the CSS Editor via Customize
How to edit a CSS template
Hover over your page and click Edit. In the content editor, click the Settings menu and select Advanced. In the Page Stylesheets section of the dialog box, click the Attach a stylesheet dropdown menu and select a stylesheet. To remove a stylesheet, click X next to that stylesheet.We can only construct empty stylesheets, but we can replace the contents of constructed stylesheets with replace(text) or replaceSync(text) method, and also modify with insertRule(rule) and deleteRule(rule) as well.Press Ctrl + Shift + i for Windows/Linux (or command + option + i for Mac). Right-click on an element on your website page and select Inspect. Now that you are familiar with accessing Google Chrome Developer Tools, you will be able to inspect CSS elements to modify them live.

In the top left-hand corner of Inspect, click on the icon of a mouse on a box. After doing this, click on the text that you wish to edit on the page, which causes this text to become highlighted in blue. Double click on this text to edit it, and select "Enter" once you finish making changes.
Can we change the content in CSS : We cannot use CSS for changing the content of a page. CSS is used to style the layout of the page and the look of the content. To change the content you need to use either JavaScript or PHP. Content is what you write between tags for displaying.
How do you edit elements in HTML : Editing HTML
You can edit the HTML — tags, attributes, and content — directly in the HTML pane: double-click the text you want to edit, change it, and press Enter to see the changes reflected immediately. You can add any HTML in here: changing the element's tag, changing existing elements, or adding new ones.
How do I change the content of an element in CSS
CSS can insert text content before or after an element, or change the content of a list item marker (such as a bullet symbol or number) before a <li> or other element with display: list-item; . To specify this, make a rule and add ::before , ::after , or ::marker to the selector.

A simple example looks like so:
CSS [attribute|="value"] Selector
The [attribute|="value"] selector is used to select elements with the specified attribute, whose value can be exactly the specified value, or the specified value followed by a hyphen (-).
How to set a value in CSS : To declare a CSS Custom Property, use the — prefix followed by a name, like –main-color . You assign a value to it using the var() function, such as var(–main-color: #3498db) .