To change some of the text in the HTML document to another color use the FONT COLOR Tag. To change the color of the font to red add the following attribute to the code to the <FONT COLOR=" "> tag. #ff0000 is the color code for red.You can use the CSS color property to change the text color. This property accepts color values like Hex codes, RGB, HSL, or color names.
How do you force font color in HTML : To change the font size and color in HTML, you can use the style attribute along with the font-size and color properties. In this example, we set the font size to 16px and the color to blue . You can replace these values with your desired font size and color. This will change the font size and color for all p elements.
How do I add color in HTML
How to Add Background Color in HTML. To add background color in HTML, use the CSS background-color property. Set it to the color name or code you want and place it inside a style attribute. Then add this style attribute to an HTML element, like a table, heading, div, or span tag.
How to highlight text in HTML : The <mark> tag defines text that should be marked or highlighted.
You can change the color of text in your Word document.
Select the text that you want to change.
On the Home tab, in the Font group, choose the arrow next to Font Color, and then select a color. You can also use the formatting options on the Mini toolbar to quickly format text.
HTML <input type="color">
How to add text color
Text color using Hex color codes
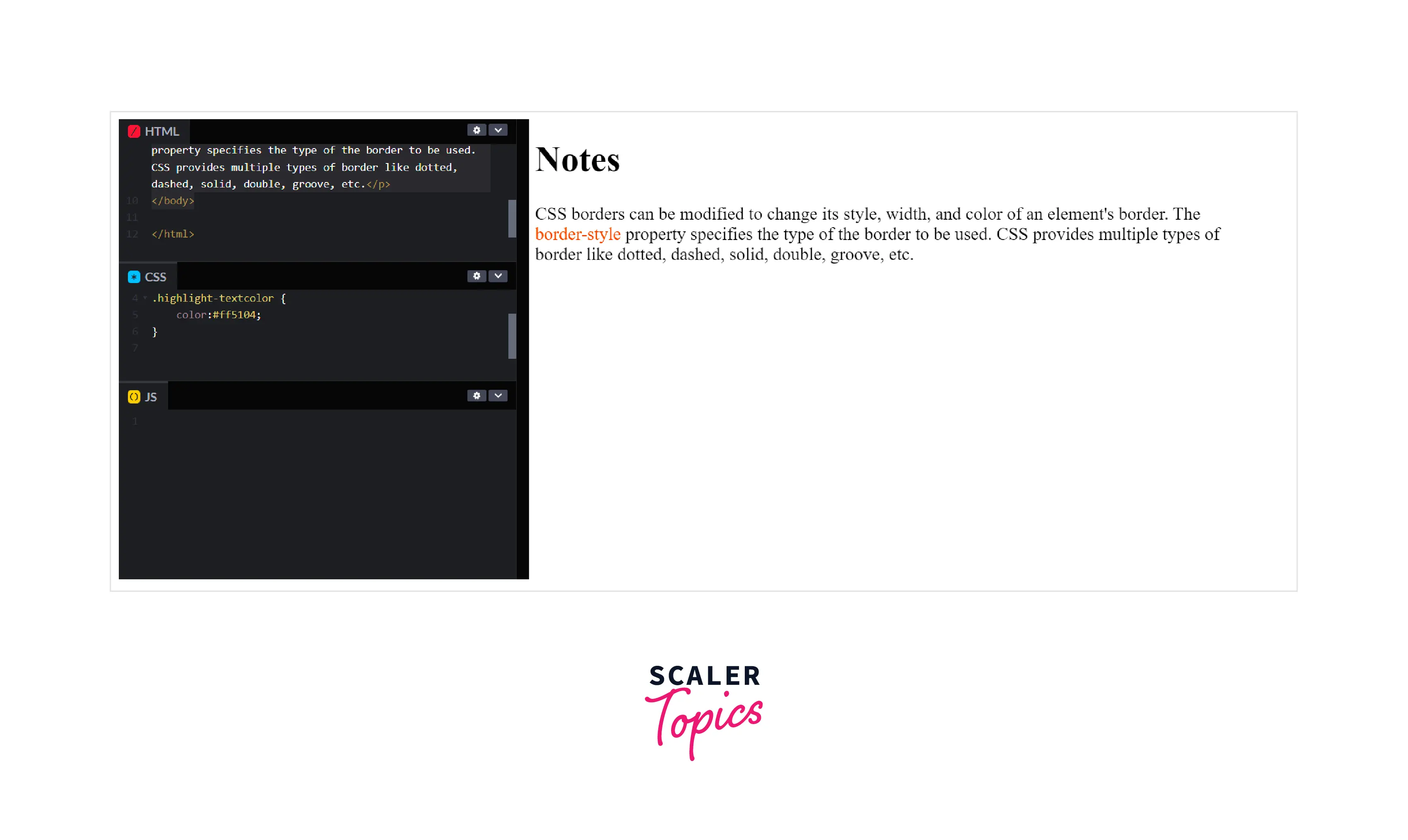
The most common way of coloring HTML text is by using hexadecimal color codes (Hex code for short). Simply add a style attribute to the text element you want to color – a paragraph in the example below – and use the color property with your Hex code.HTML also recognizes color numbers that contain just three hexidecimal digits. This is a shortcut for colors where the red, green, and blue values consist of two identical digits. Example: #00F is the same as: #0000FF and is BLUE.For example, to highlight a certain portion of text in yellow, you can wrap that text with <span style="background-color: yellow;"> your text here </span>. Similarly, you can use other CSS properties like color, font-weight, font-style, etc., within the style attribute to customize the text appearance.
@Loretta. B. 357 The mark element in HTML will highlight text in yellow. In the source code editor, surround the text with <mark> and </mark>.
How to indicate color in HTML : The color value is specified with two hexadecimal digits each for red, green, and blue intensities. A value of 00 is darkest and ff is lightest, with intermediate values specifying shades in between. To specify white, for example, use #ffffff. To specify bright blue, use #0000ff.
How do I add color to HTML : How to Add Background Color in HTML. To add background color in HTML, use the CSS background-color property. Set it to the color name or code you want and place it inside a style attribute. Then add this style attribute to an HTML element, like a table, heading, div, or span tag.
How to write a color code
HTML color codes are hexadecimal triplets representing the colors red, green, and blue (#RRGGBB). For example, in the color red, the color code is #FF0000, which is '255' red, '0' green, and '0' blue.
How to Format Font Color in MS Word
Select the text you want to modify.
In Home tab locate the Font group.
Click the drop-down arrow next to Font color button.
Font color menu appears.
Select the desired font color with a left click.
Word will change the Font color of the selected text.
To add background color in HTML, use the CSS background-color property. Set it to the color name or code you want and place it inside a style attribute. Then add this style attribute to an HTML element, like a table, heading, div, or span tag.
Can we add color in HTML : At the element level, everything in HTML can have color applied to it. Let's look at the different items rendered on the page — such as text, borders, etc. We'll provide lists of the CSS properties that apply color to each.
Antwort How do you color text in HTML without CSS? Weitere Antworten – How to color text in HTML without CSS
How to add color in HTML without CSS
<FONT COLOR= >
To change some of the text in the HTML document to another color use the FONT COLOR Tag. To change the color of the font to red add the following attribute to the code to the <FONT COLOR=" "> tag. #ff0000 is the color code for red.You can use the CSS color property to change the text color. This property accepts color values like Hex codes, RGB, HSL, or color names.

How do you force font color in HTML : To change the font size and color in HTML, you can use the style attribute along with the font-size and color properties. In this example, we set the font size to 16px and the color to blue . You can replace these values with your desired font size and color. This will change the font size and color for all p elements.
How do I add color in HTML
How to Add Background Color in HTML. To add background color in HTML, use the CSS background-color property. Set it to the color name or code you want and place it inside a style attribute. Then add this style attribute to an HTML element, like a table, heading, div, or span tag.
How to highlight text in HTML : The <mark> tag defines text that should be marked or highlighted.
You can change the color of text in your Word document.
HTML <input type="color">
How to add text color
Text color using Hex color codes
The most common way of coloring HTML text is by using hexadecimal color codes (Hex code for short). Simply add a style attribute to the text element you want to color – a paragraph in the example below – and use the color property with your Hex code.HTML also recognizes color numbers that contain just three hexidecimal digits. This is a shortcut for colors where the red, green, and blue values consist of two identical digits. Example: #00F is the same as: #0000FF and is BLUE.For example, to highlight a certain portion of text in yellow, you can wrap that text with <span style="background-color: yellow;"> your text here </span>. Similarly, you can use other CSS properties like color, font-weight, font-style, etc., within the style attribute to customize the text appearance.

@Loretta. B. 357 The mark element in HTML will highlight text in yellow. In the source code editor, surround the text with <mark> and </mark>.
How to indicate color in HTML : The color value is specified with two hexadecimal digits each for red, green, and blue intensities. A value of 00 is darkest and ff is lightest, with intermediate values specifying shades in between. To specify white, for example, use #ffffff. To specify bright blue, use #0000ff.
How do I add color to HTML : How to Add Background Color in HTML. To add background color in HTML, use the CSS background-color property. Set it to the color name or code you want and place it inside a style attribute. Then add this style attribute to an HTML element, like a table, heading, div, or span tag.
How to write a color code
HTML color codes are hexadecimal triplets representing the colors red, green, and blue (#RRGGBB). For example, in the color red, the color code is #FF0000, which is '255' red, '0' green, and '0' blue.

How to Format Font Color in MS Word
To add background color in HTML, use the CSS background-color property. Set it to the color name or code you want and place it inside a style attribute. Then add this style attribute to an HTML element, like a table, heading, div, or span tag.
Can we add color in HTML : At the element level, everything in HTML can have color applied to it. Let's look at the different items rendered on the page — such as text, borders, etc. We'll provide lists of the CSS properties that apply color to each.