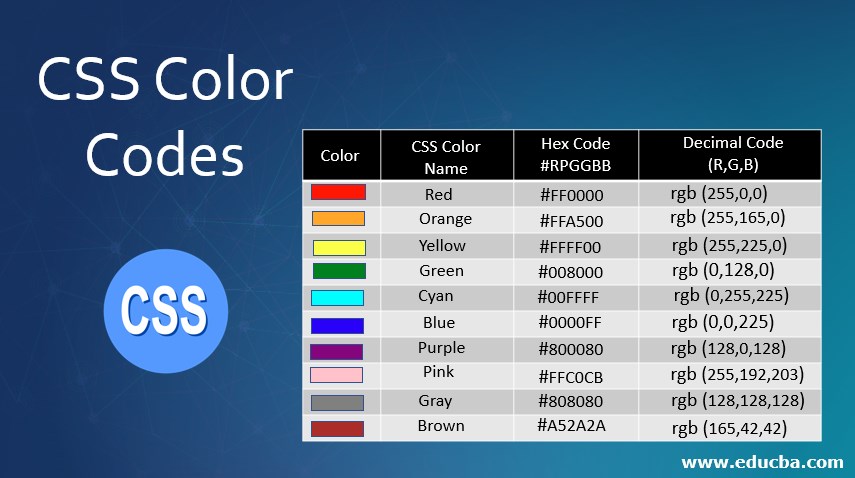
To change some of the text in the HTML document to another color use the FONT COLOR Tag. To change the color of the font to red add the following attribute to the code to the <FONT COLOR=" "> tag. #ff0000 is the color code for red.A hexadecimal color is specified with: #RRGGBB, where the RR (red), GG (green) and BB (blue) hexadecimal integers specify the components of the color.The rule for font color in CSS is color: #00000; (as an example). You can use this rule to change the font color of any property in CSS, including text elements such as paragraphs and headings, and block/inline elements such as tables, buttons, and divs.
How to change text color : You can change the color of text in your Word document.
Select the text that you want to change.
On the Home tab, in the Font group, choose the arrow next to Font Color, and then select a color. You can also use the formatting options on the Mini toolbar to quickly format text.
How to code font in HTML
You can use a <basefont> tag to set all of your text to the same size, face, and color. HTML font tag is having three attributes called size, color, and face to customize your fonts. To change any of the font attributes at any time within your webpage, simply use the <font> tag.
What is font color : Font color refers to the color of the characters or text in a design, determined by the choice of ink or digital color applied to the typeface. Font color plays a crucial role in visual communication, conveying mood, emphasis, and hierarchy within a design composition.
To specify bright blue, use #0000ff. For purple, use #ff00ff. For more, see ARCHIVED: What are the RGB values of some common colors You can use any of the hexadecimal numbers representing colors, as described above. How to Change the Font With CSS
Locate the text where you want to change the font.
Surround the text with the SPAN element:
Add the attribute style="" to the span tag: This text is in Arial.
Within the style attribute, change the font using the font-family style.
Save the changes to see the effects.
Is color a font style
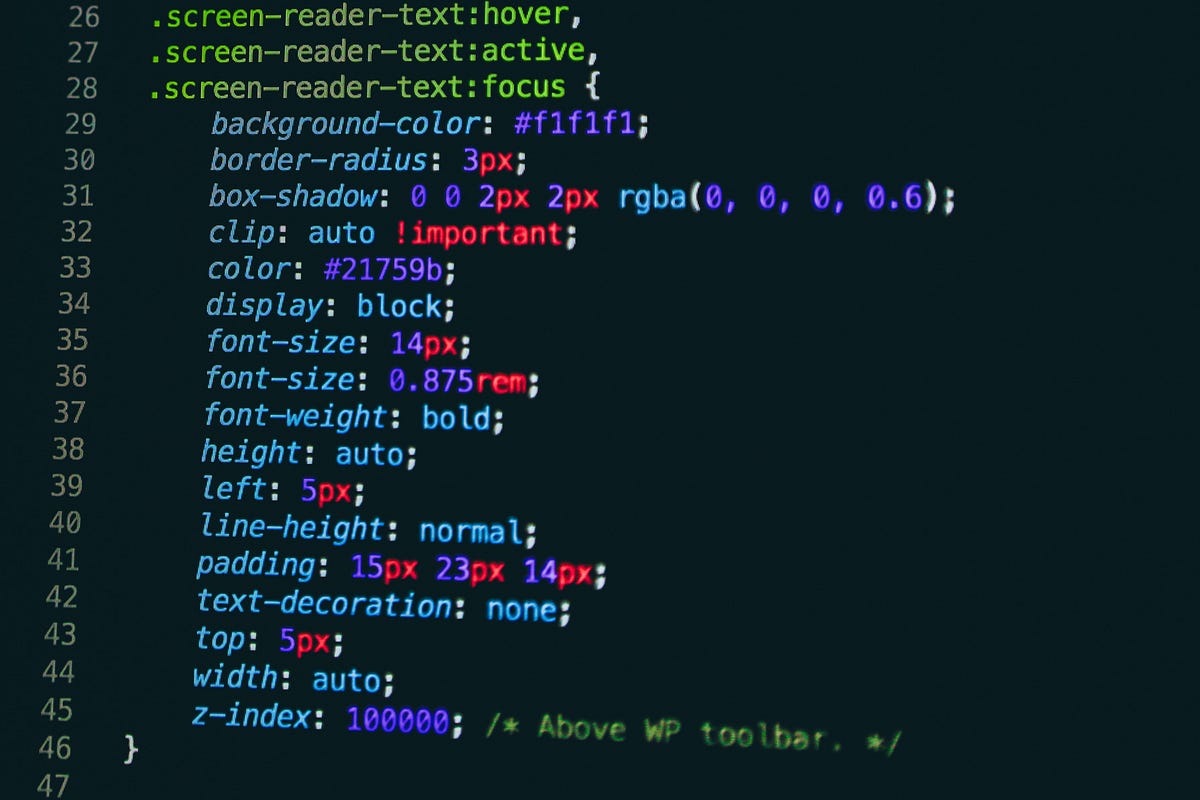
Color fonts (also known as chromatic fonts) can use multiple colors, including gradients, in a single glyph, rather than the flat, single color used by typical, non-color (monochromatic) fonts.In HTML all colors have a number, e.g. black is #000000 and white is #FFFFFF.The <font> tag in HTML was used to define the font size, color, and face (font family) for text content within the document. The <font> tag in HTML was primarily used for specifying the font attributes of text in a webpage, such as the font size, font color, and font face (type). To change the font size and color in HTML, you can use the style attribute along with the font-size and color properties. In this example, we set the font size to 16px and the color to blue . You can replace these values with your desired font size and color. This will change the font size and color for all p elements.
How to change text color in HTML without CSS : How to add color in HTML without CSS
Using Font Tag.
Using JavaScript.
Using SVG tag with fill attribute.
Using Text Color Attribute.
Using the bgcolor Attribute.
Can a font have color : Color fonts are also referred to as multicolored fonts or chromatic fonts. They're a font technology that allows font designers to use multiple colors within each glyph.
Can a font be colored
Google Fonts now supports a growing number of color fonts in its library. To narrow the library selection to color fonts, visit fonts.google.com/ coloronly=true or press the “Show only color fonts” toggle. HTML <input type="color">HTML also recognizes color numbers that contain just three hexidecimal digits. This is a shortcut for colors where the red, green, and blue values consist of two identical digits. Example: #00F is the same as: #0000FF and is BLUE.
How to give font style in HTML : How to Change Font Type in HTML. To change font type purely with HTML, use the CSS font-family property. Set it to the value you want and place it inside a style attribute. Then add this style attribute to an HTML element, like a paragraph, heading, button, or span tag.
Antwort How do you code font color? Weitere Antworten – How to color font in HTML
<FONT COLOR= >
To change some of the text in the HTML document to another color use the FONT COLOR Tag. To change the color of the font to red add the following attribute to the code to the <FONT COLOR=" "> tag. #ff0000 is the color code for red.A hexadecimal color is specified with: #RRGGBB, where the RR (red), GG (green) and BB (blue) hexadecimal integers specify the components of the color.The rule for font color in CSS is color: #00000; (as an example). You can use this rule to change the font color of any property in CSS, including text elements such as paragraphs and headings, and block/inline elements such as tables, buttons, and divs.

How to change text color : You can change the color of text in your Word document.
How to code font in HTML
You can use a <basefont> tag to set all of your text to the same size, face, and color. HTML font tag is having three attributes called size, color, and face to customize your fonts. To change any of the font attributes at any time within your webpage, simply use the <font> tag.
What is font color : Font color refers to the color of the characters or text in a design, determined by the choice of ink or digital color applied to the typeface. Font color plays a crucial role in visual communication, conveying mood, emphasis, and hierarchy within a design composition.
To specify bright blue, use #0000ff. For purple, use #ff00ff. For more, see ARCHIVED: What are the RGB values of some common colors You can use any of the hexadecimal numbers representing colors, as described above.

How to Change the Font With CSS
Is color a font style
Color fonts (also known as chromatic fonts) can use multiple colors, including gradients, in a single glyph, rather than the flat, single color used by typical, non-color (monochromatic) fonts.In HTML all colors have a number, e.g. black is #000000 and white is #FFFFFF.The <font> tag in HTML was used to define the font size, color, and face (font family) for text content within the document. The <font> tag in HTML was primarily used for specifying the font attributes of text in a webpage, such as the font size, font color, and font face (type).

To change the font size and color in HTML, you can use the style attribute along with the font-size and color properties. In this example, we set the font size to 16px and the color to blue . You can replace these values with your desired font size and color. This will change the font size and color for all p elements.
How to change text color in HTML without CSS : How to add color in HTML without CSS
Can a font have color : Color fonts are also referred to as multicolored fonts or chromatic fonts. They're a font technology that allows font designers to use multiple colors within each glyph.
Can a font be colored
Google Fonts now supports a growing number of color fonts in its library. To narrow the library selection to color fonts, visit fonts.google.com/ coloronly=true or press the “Show only color fonts” toggle.

HTML <input type="color">HTML also recognizes color numbers that contain just three hexidecimal digits. This is a shortcut for colors where the red, green, and blue values consist of two identical digits. Example: #00F is the same as: #0000FF and is BLUE.
How to give font style in HTML : How to Change Font Type in HTML. To change font type purely with HTML, use the CSS font-family property. Set it to the value you want and place it inside a style attribute. Then add this style attribute to an HTML element, like a paragraph, heading, button, or span tag.