<a> </a> Next, add your homepage's URL using the href attribute:
<a href="https://www.yourhomepage.com"> </a> Now, add the anchor text people will click to go to your link:
<a href="https://www.homepage.com>Visit our homepage</a> Your anchor text should be descriptive.
You use the <a> tag, alongside its href attribute, to link to a specific part(s) on the same web page in combination with the id attribute. Almost every HTML element takes the id attribute.Attribute Values
An absolute URL – points to another web site (like href="http://www.example.com/default.htm") A relative URL – points to a file within a web site (like href="default.htm") Link to an element with a specified id within the page (like href="#section2")
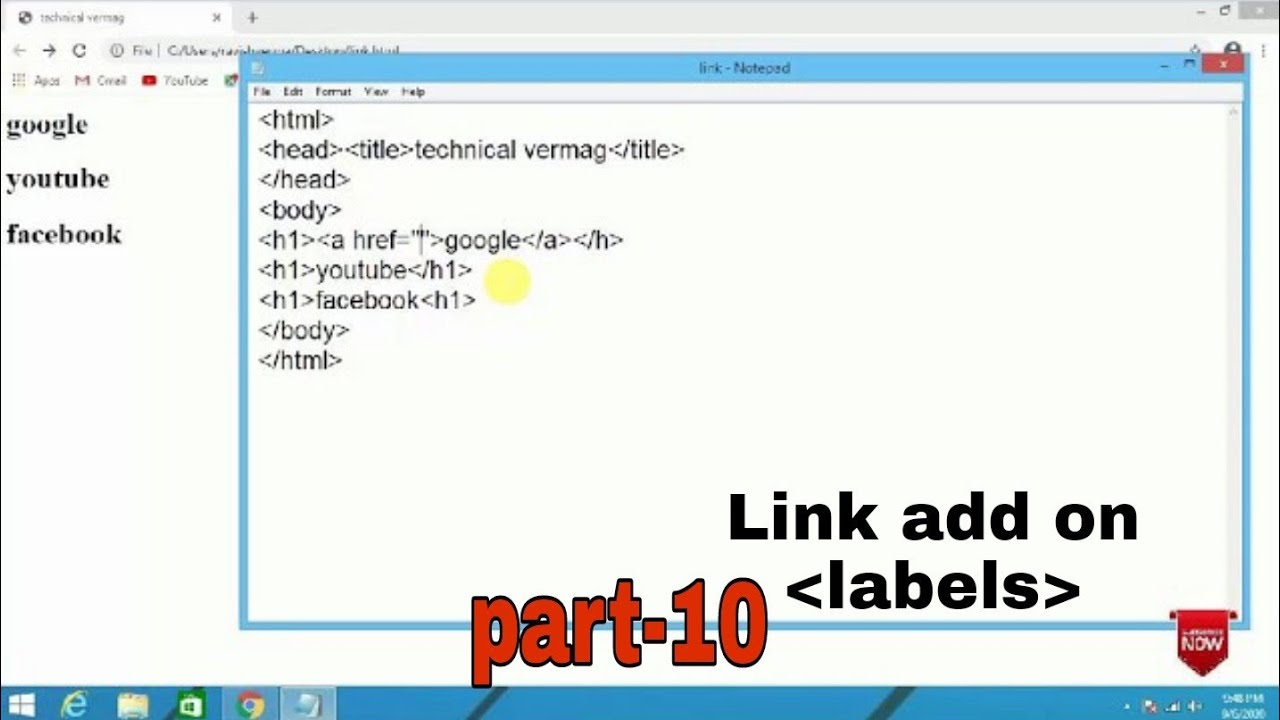
What is the correct HTML for making a hyperlink : To make a hyperlink in an HTML page, use the <a> and </a> tags, which are the tags used to define the links. The <a> tag indicates where the hyperlink starts and the </a> tag indicates where it ends. Whatever text gets added inside these tags, will work as a hyperlink. Add the URL for the link in the <a herf=" ">.
How to create a link
Create a hyperlink to a location on the web
Select the text or picture that you want to display as a hyperlink. Link. You can also right-click the text or picture and click Link on the shortcut menu. In the Insert Hyperlink box, type or paste your link in the Address box.
How to create an HTTP link : You can also insert a URL link by using the shortcut keys "Ctrl+K". The window below asks you to enter the hyperlink URL. If you selected something before using Ctrl+K, the URL itself will not appear on the page but what you selected will serve as a link to http://www.microsoft.com.
You can also insert a URL link by using the shortcut keys "Ctrl+K". The window below asks you to enter the hyperlink URL. If you selected something before using Ctrl+K, the URL itself will not appear on the page but what you selected will serve as a link to http://www.microsoft.com. If the intention for clickable text is to create a link then in HTML, there is an anchor tag which does it. If you want then you can leave the href attribute of anchor tag blank. The syntax is: <a href="#"> This is a clickable text</a>
How do I hyperlink a text
Add a hyperlink to existing text
If you just want to format existing text into a hyperlink: Select the text that you want to turn into a hyperlink, and right-click it. On the shortcut menu, click Hyperlink. In the Insert Hyperlink dialog, paste the link in the Address box and click OK.Get a page URL
On your Android phone or tablet, open the Chrome app. or Firefox app.
Go to google.com.
Search for the page.
In search results, tap the title of the page.
Copy the URL based on your browser: Chrome: Tap the address bar. Below the address bar, next to the page URL, tap Copy .
What is the HTML a href attribute In HTML, the inline a (anchor) element denotes a hyperlink from one web address to another. All functional a elements must contain the href (hypertext reference) attribute inside the opening a tag. The href attribute indicates the destination of the hyperlink. An HTML link is used to link other web pages to a document. When users click on links on web pages, they are brought to other web pages or websites. An HTML document contains many links, which are also known as hyperlinks. Web developers can link from the text, images, and other types of media.
How do I create a link : Over. The check boox below the title. Gives you the option to either have the Page open in the current window or tab that your user is in or to open a new tab.
How to write a URL link : You can also insert a URL link by using the shortcut keys "Ctrl+K". The window below asks you to enter the hyperlink URL. If you selected something before using Ctrl+K, the URL itself will not appear on the page but what you selected will serve as a link to http://www.microsoft.com.
What is the difference between URL and href
The href attribute specifies the location (URL) of a resource, that an anchor element points to, or the location of a linked resource, like a stylesheet. While the src attribute is used to embed a resource – usually URLs – into a document, think embedded images ( <img> ) and <script> tags. Write effective links
Link names should be the same as the page name linked to.
Don't use the full name of a document or program as a link name.
Be as explicit as you can. Too long is better than too short.
Make the link meaningful.
Add a short description when needed to clarify the link.
Create & name a Google site
On a computer, open new Google Sites.
At the top, under "Start a new site," select a template.
At the top left, enter the name of your site and press Enter.
Add content to your site.
At the top right, click Publish.
How to create a hyperlink : Select the text or picture that you want to display as a hyperlink. Link. You can also right-click the text or picture and click Link on the shortcut menu. In the Insert Hyperlink box, type or paste your link in the Address box.
Antwort How do you code a link in HTML? Weitere Antworten – How to code a link in HTML
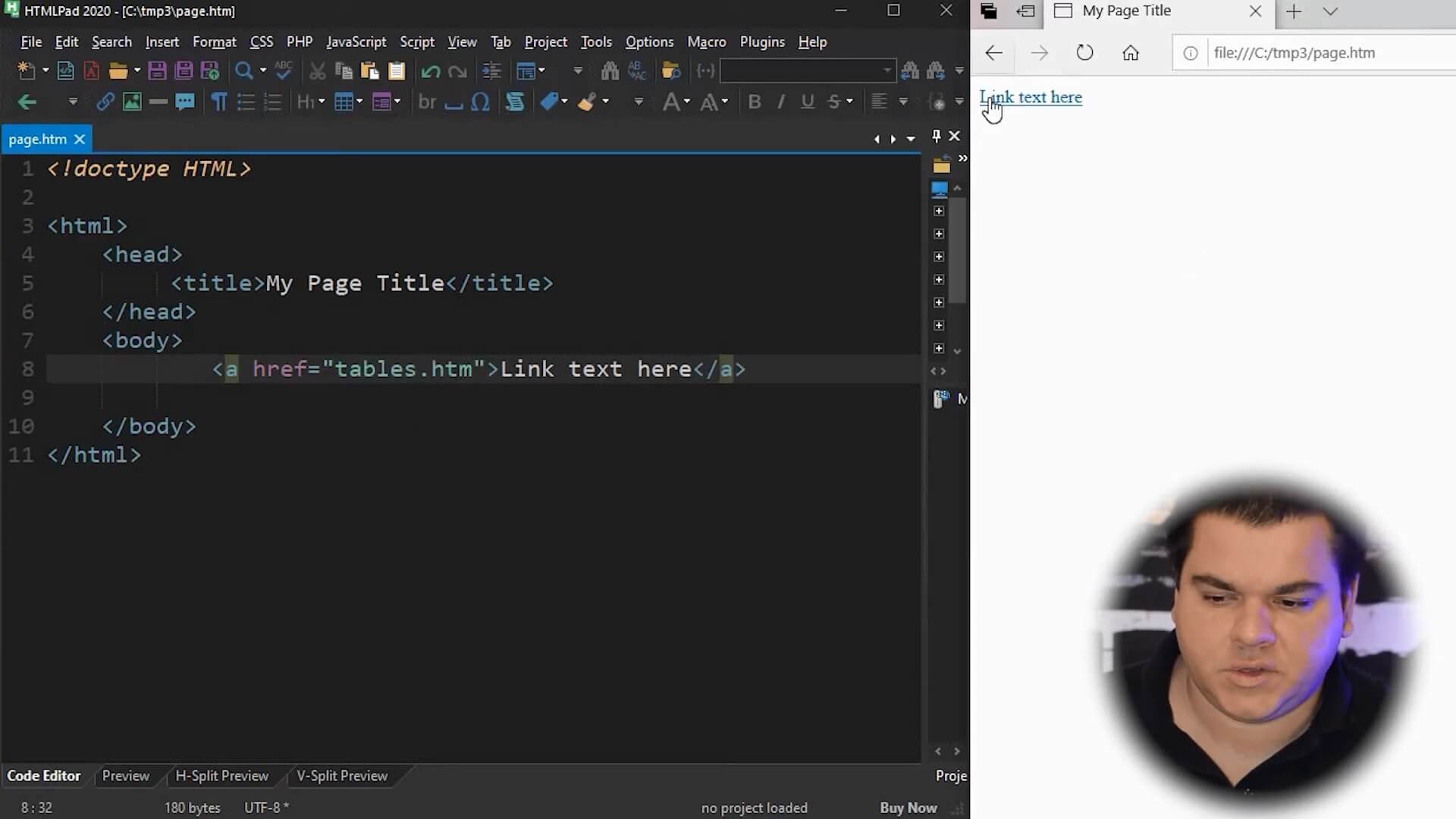
How to Code a Link in HTML
You use the <a> tag, alongside its href attribute, to link to a specific part(s) on the same web page in combination with the id attribute. Almost every HTML element takes the id attribute.Attribute Values
An absolute URL – points to another web site (like href="http://www.example.com/default.htm") A relative URL – points to a file within a web site (like href="default.htm") Link to an element with a specified id within the page (like href="#section2")

What is the correct HTML for making a hyperlink : To make a hyperlink in an HTML page, use the <a> and </a> tags, which are the tags used to define the links. The <a> tag indicates where the hyperlink starts and the </a> tag indicates where it ends. Whatever text gets added inside these tags, will work as a hyperlink. Add the URL for the link in the <a herf=" ">.
How to create a link
Create a hyperlink to a location on the web
Select the text or picture that you want to display as a hyperlink. Link. You can also right-click the text or picture and click Link on the shortcut menu. In the Insert Hyperlink box, type or paste your link in the Address box.
How to create an HTTP link : You can also insert a URL link by using the shortcut keys "Ctrl+K". The window below asks you to enter the hyperlink URL. If you selected something before using Ctrl+K, the URL itself will not appear on the page but what you selected will serve as a link to http://www.microsoft.com.
You can also insert a URL link by using the shortcut keys "Ctrl+K". The window below asks you to enter the hyperlink URL. If you selected something before using Ctrl+K, the URL itself will not appear on the page but what you selected will serve as a link to http://www.microsoft.com.

If the intention for clickable text is to create a link then in HTML, there is an anchor tag which does it. If you want then you can leave the href attribute of anchor tag blank. The syntax is: <a href="#"> This is a clickable text</a>
How do I hyperlink a text
Add a hyperlink to existing text
If you just want to format existing text into a hyperlink: Select the text that you want to turn into a hyperlink, and right-click it. On the shortcut menu, click Hyperlink. In the Insert Hyperlink dialog, paste the link in the Address box and click OK.Get a page URL
What is the HTML a href attribute In HTML, the inline a (anchor) element denotes a hyperlink from one web address to another. All functional a elements must contain the href (hypertext reference) attribute inside the opening a tag. The href attribute indicates the destination of the hyperlink.

An HTML link is used to link other web pages to a document. When users click on links on web pages, they are brought to other web pages or websites. An HTML document contains many links, which are also known as hyperlinks. Web developers can link from the text, images, and other types of media.
How do I create a link : Over. The check boox below the title. Gives you the option to either have the Page open in the current window or tab that your user is in or to open a new tab.
How to write a URL link : You can also insert a URL link by using the shortcut keys "Ctrl+K". The window below asks you to enter the hyperlink URL. If you selected something before using Ctrl+K, the URL itself will not appear on the page but what you selected will serve as a link to http://www.microsoft.com.
What is the difference between URL and href
The href attribute specifies the location (URL) of a resource, that an anchor element points to, or the location of a linked resource, like a stylesheet. While the src attribute is used to embed a resource – usually URLs – into a document, think embedded images ( <img> ) and <script> tags.

Write effective links
Create & name a Google site
How to create a hyperlink : Select the text or picture that you want to display as a hyperlink. Link. You can also right-click the text or picture and click Link on the shortcut menu. In the Insert Hyperlink box, type or paste your link in the Address box.