The following three methods are mostly used to set colors in HTML:
Color Names: We can specify color names directly like green, blue or red.
HEX Color Codes: A six-digit code representing the amount of red, green, and blue that makes up the color.
RGB Color Values: This value is specified using the rgb() property.
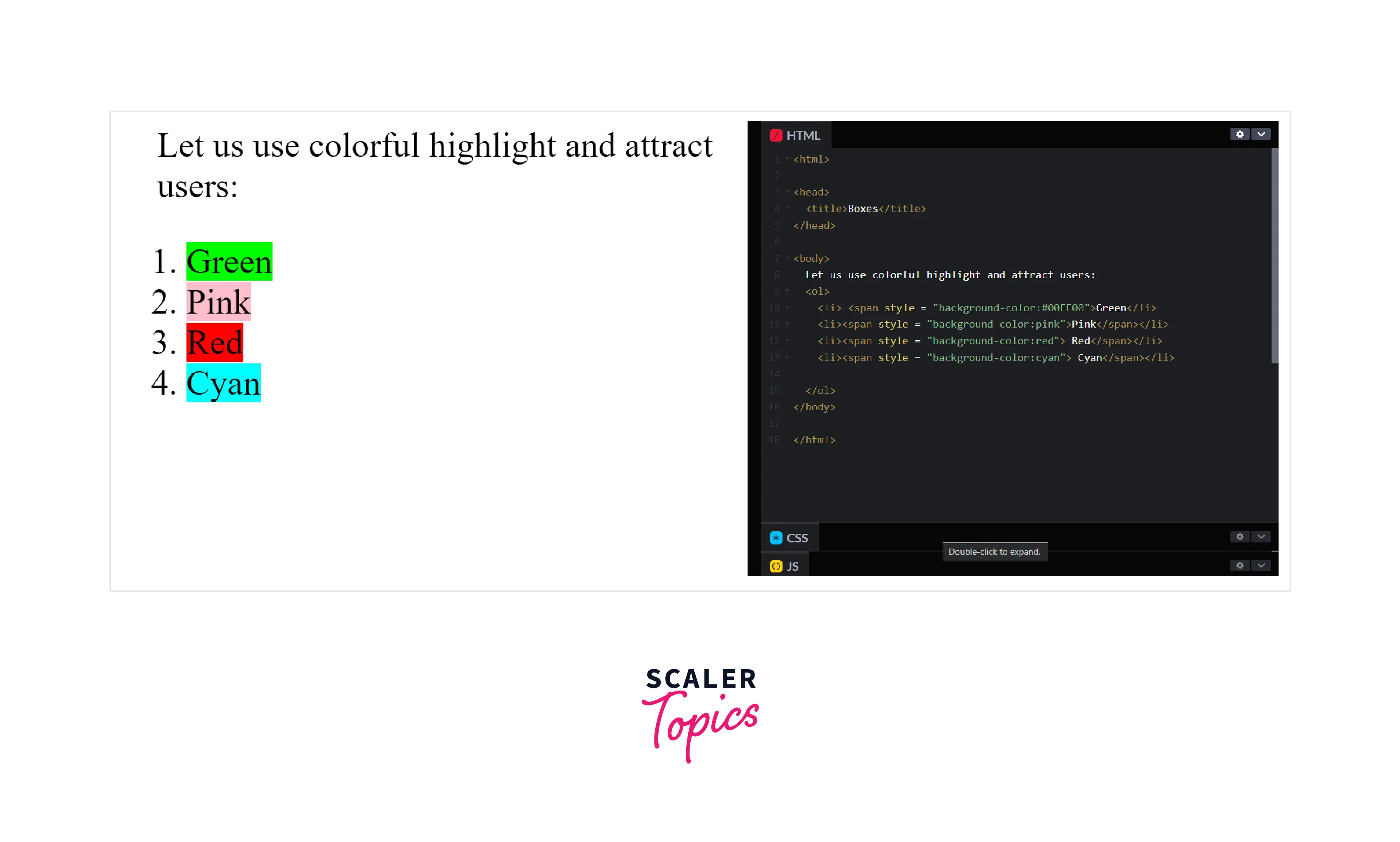
To change some of the text in the HTML document to another color use the FONT COLOR Tag. To change the color of the font to red add the following attribute to the code to the <FONT COLOR=" "> tag. #ff0000 is the color code for red.To add background color in HTML, use the CSS background-color property. Set it to the color name or code you want and place it inside a style attribute. Then add this style attribute to an HTML element, like a table, heading, div, or span tag.
How to add background color in HTML without CSS : The background color in HTML can be added using an attribute known as bgcolor attribute without the need for CSS. You can provide the color to the bgcolor attribute inside the body tag to change the background color.
How to code for colors
Hex Notation
White = 0xffffff.
Black = 0x000000.
A "perfect" Blue = 0x0000ff.
A "prefect" Red = 0xff0000.
A "middle" Gray = 0x7a7a7a.
Aqua = 0x00ffff.
Gold = 0xffd700.
Indigo = 0x4b0082.
How do you add blue color in HTML : HTML also recognizes color numbers that contain just three hexidecimal digits. This is a shortcut for colors where the red, green, and blue values consist of two identical digits. Example: #00F is the same as: #0000FF and is BLUE.
HTML <input type="color"> To change the font size and color in HTML, you can use the style attribute along with the font-size and color properties. In this example, we set the font size to 16px and the color to blue . You can replace these values with your desired font size and color. This will change the font size and color for all p elements.
How to add background color and text color in HTML
To set the text or background color in HTML you need to use the style attribute. You can apply the style attribute with the HTML <body> , <p> , <table> , <div> , <h1> , or <h2> tags and etc.How to Change Text Background Color in CSS
Open up your CSS file, or locate your <style> tags in the head of your HTML document.
Locate your preferred CSS selector (such as your paragraph, link, or heading selectors).
Next, define the background-color property with the value you want.
Here's how:
Open up your CSS file, or locate your CSS <style> tags in the head of your HTML document.
Locate your paragraph CSS selector (denoted by p) and your link selector (denoted by a).
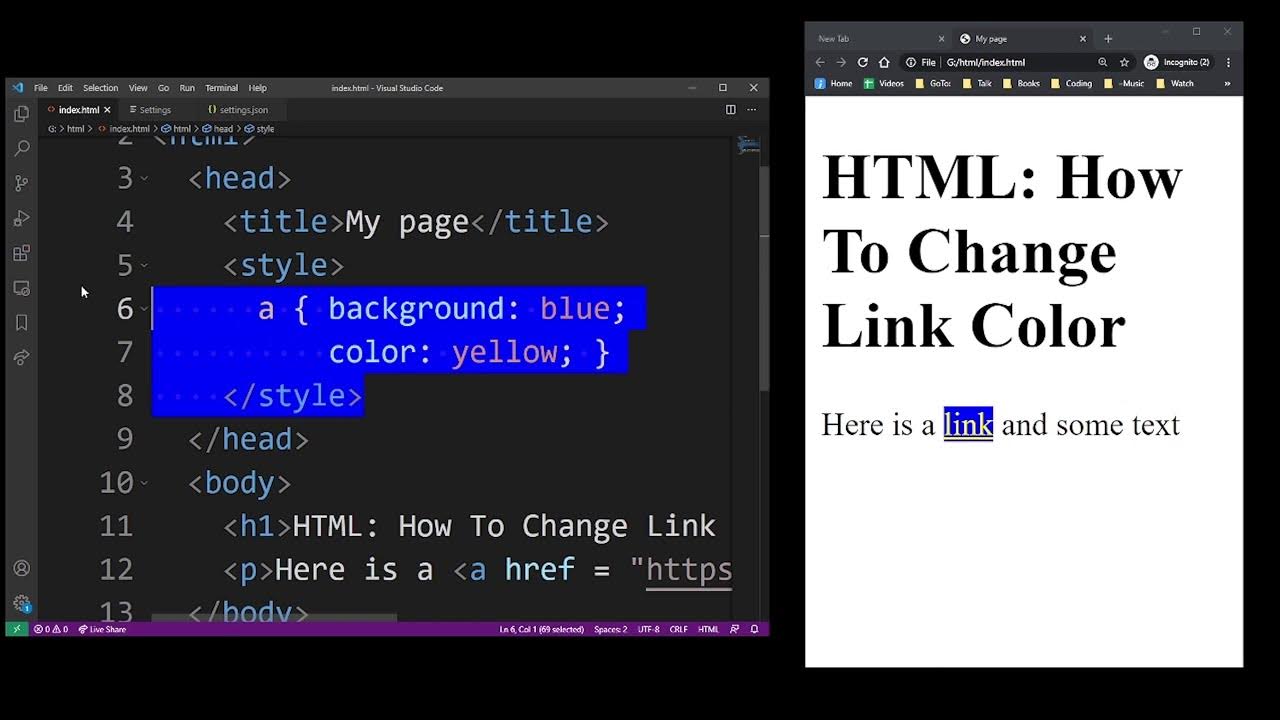
Add the font color rule, written as color: [insert color code];.
#00F is the same as: #0000FF and is BLUE.
How to change text color in HTML CSS : There's no way to change text color in HTML without CSS; however, you can do it directly in your HTML file by using inline CSS. You simple add a style="color; [insert color here];" declaration in the opening tag of your chosen element.
How to write a color code : HEX Color Values
Where rr (red), gg (green) and bb (blue) are hexadecimal values between 00 and ff (same as decimal 0-255). For example, #ff0000 is displayed as red, because red is set to its highest value (ff), and the other two (green and blue) are set to 00.
Can we change color in HTML
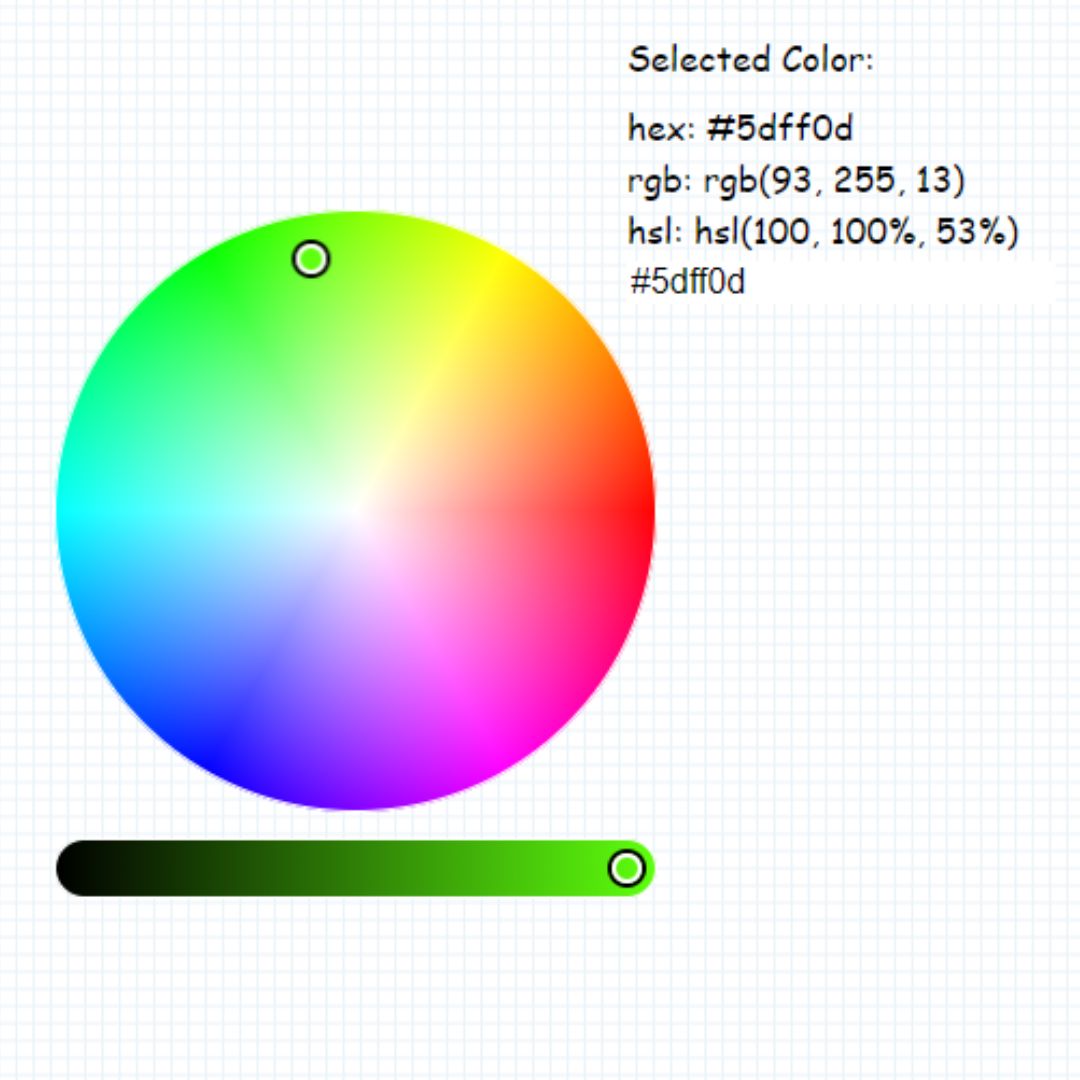
In HTML, colors can also be specified using RGB values, HEX values, HSL values, RGBA values, and HSLA values. The <input type="color"> defines a color picker. The default value is #000000 (black). The value must be in seven-character hexadecimal notation. Tip: Always add the <label> tag for best accessibility practices!To specify bright blue, use #0000ff. For purple, use #ff00ff. For more, see ARCHIVED: What are the RGB values of some common colors You can use any of the hexadecimal numbers representing colors, as described above.
What is the HTML tag code for color : All color values are created within an HTML tag by a six-digit hexadecimal number preceded by a hash (#) symbol. For example: “#FF0000” is the color red. This number is a representation of a color value called RGB which stands for Red-Green-Blue.
Antwort How do you add color to a section in HTML? Weitere Antworten – How do I add colors in HTML
The following three methods are mostly used to set colors in HTML:
To change some of the text in the HTML document to another color use the FONT COLOR Tag. To change the color of the font to red add the following attribute to the code to the <FONT COLOR=" "> tag. #ff0000 is the color code for red.To add background color in HTML, use the CSS background-color property. Set it to the color name or code you want and place it inside a style attribute. Then add this style attribute to an HTML element, like a table, heading, div, or span tag.

How to add background color in HTML without CSS : The background color in HTML can be added using an attribute known as bgcolor attribute without the need for CSS. You can provide the color to the bgcolor attribute inside the body tag to change the background color.
How to code for colors
Hex Notation
How do you add blue color in HTML : HTML also recognizes color numbers that contain just three hexidecimal digits. This is a shortcut for colors where the red, green, and blue values consist of two identical digits. Example: #00F is the same as: #0000FF and is BLUE.
HTML <input type="color">

To change the font size and color in HTML, you can use the style attribute along with the font-size and color properties. In this example, we set the font size to 16px and the color to blue . You can replace these values with your desired font size and color. This will change the font size and color for all p elements.
How to add background color and text color in HTML
To set the text or background color in HTML you need to use the style attribute. You can apply the style attribute with the HTML <body> , <p> , <table> , <div> , <h1> , or <h2> tags and etc.How to Change Text Background Color in CSS
Here's how:
#00F is the same as: #0000FF and is BLUE.
How to change text color in HTML CSS : There's no way to change text color in HTML without CSS; however, you can do it directly in your HTML file by using inline CSS. You simple add a style="color; [insert color here];" declaration in the opening tag of your chosen element.
How to write a color code : HEX Color Values
Where rr (red), gg (green) and bb (blue) are hexadecimal values between 00 and ff (same as decimal 0-255). For example, #ff0000 is displayed as red, because red is set to its highest value (ff), and the other two (green and blue) are set to 00.
Can we change color in HTML
In HTML, colors can also be specified using RGB values, HEX values, HSL values, RGBA values, and HSLA values.

The <input type="color"> defines a color picker. The default value is #000000 (black). The value must be in seven-character hexadecimal notation. Tip: Always add the <label> tag for best accessibility practices!To specify bright blue, use #0000ff. For purple, use #ff00ff. For more, see ARCHIVED: What are the RGB values of some common colors You can use any of the hexadecimal numbers representing colors, as described above.
What is the HTML tag code for color : All color values are created within an HTML tag by a six-digit hexadecimal number preceded by a hash (#) symbol. For example: “#FF0000” is the color red. This number is a representation of a color value called RGB which stands for Red-Green-Blue.