Create a new HTML file in the same directory, called index. html . Add <audio> and <video> elements to the page; make them display the default browser controls. Give both of them <source> elements so that browsers will find the audio format they support best and load it.The <video> tag is used to embed video content in a document, such as a movie clip or other video streams. The <audio> tag is used to embed sound content in a document, such as music or other audio streams. HTML5 gives you two tags – <video> and <audio>.HTML allows us to create standards-based video and audio players that don't require the use of any plugins. Adding video and audio to a webpage is almost as easy as adding an image or formatting some text. There are two different ways to include video elements.
How do I insert a video in HTML : Adding Video Using <video> Tag
The <video> tag allows us to embed videos directly into our HTML pages. The video tag uses width, height, and control attributes to set and control the video on the web page. Also, use the source tag with the src attribute to add a source of the video.
Can we play both audio and video in HTML5
HTML5 supports AAC, MP3 and Ogg Vorbis for audio and Ogg Theora, WebM and MPEG-4 for video. Even though HTML5 supports these media formats, however, not every browser supports every format. Figure 2 shows current browsers and the media formats they support.
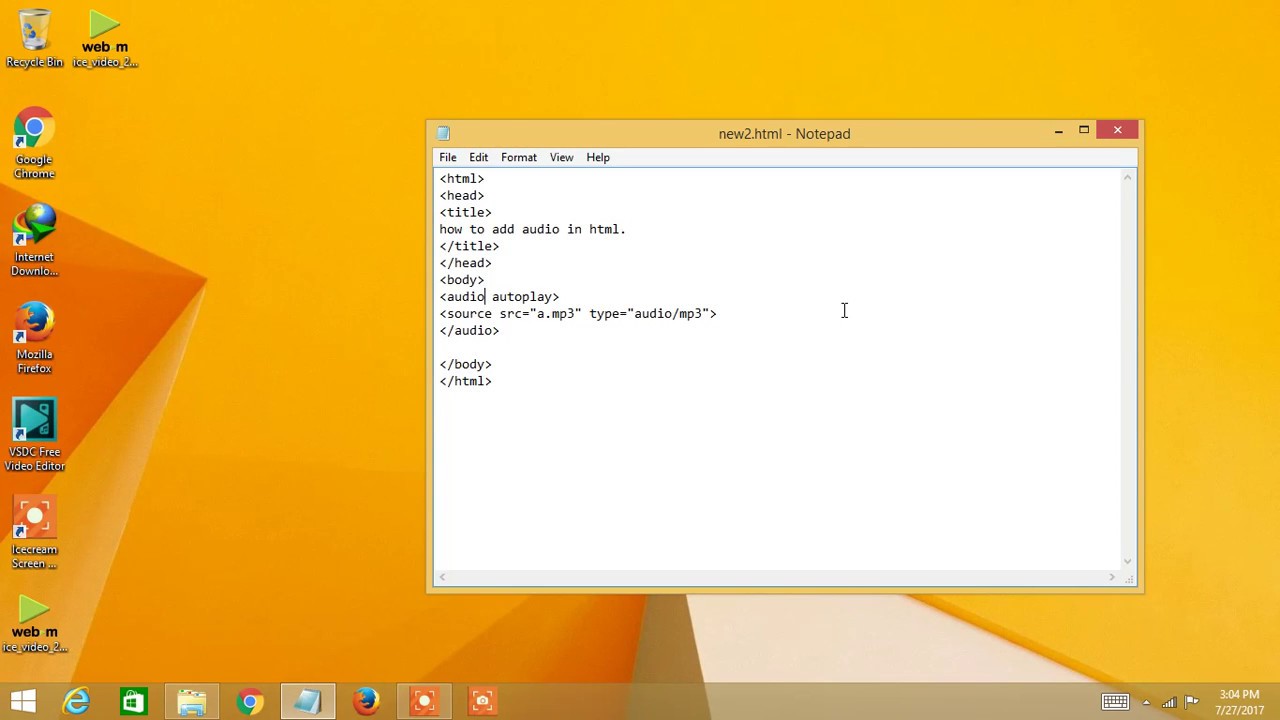
How to embed audio files in HTML : To add audio to an HTML web page, use the <audio> element. Here are the steps: Choose an audio file in formats like MP3, WAV, or OGG. Insert the <audio> element in your HTML, specifying the audio file with the src attribute, like <audio src="your-audio.
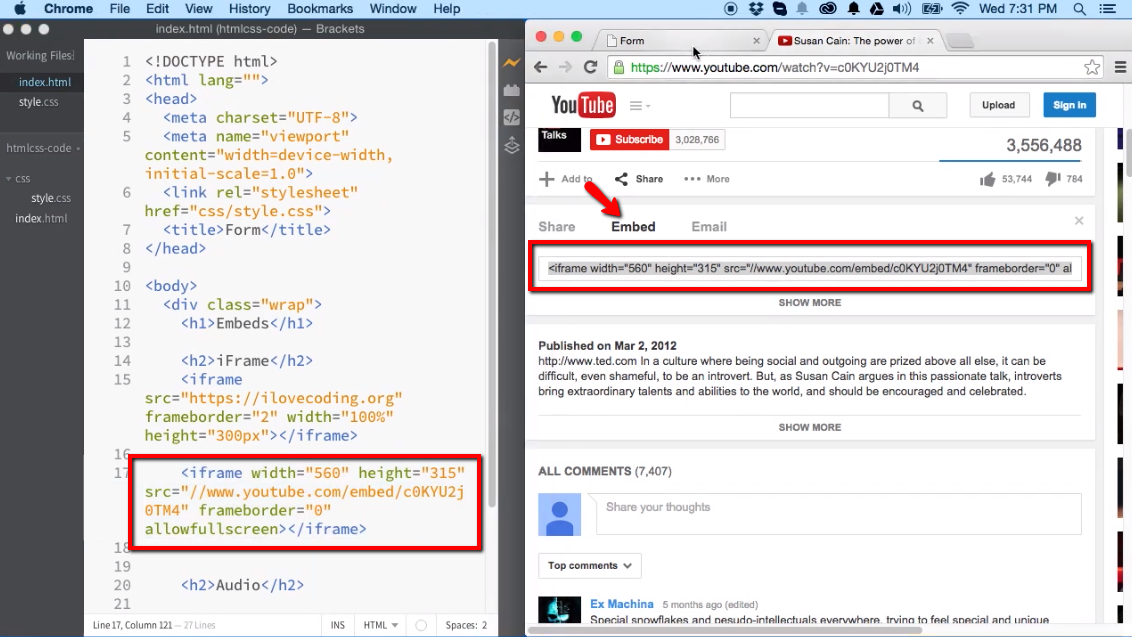
You simply use the <iframe> tag. This specifies an inline frame, which contains an independent HTML. With this frame, you can embed a form, a webpage or a video from an external URL. It's primarily used to include resources from other domains or subdomains, but can also include content from the same domain. Audio autoplay Property
Find out if the audio started to play as soon as it was ready: getElementById("myAudio"). autoplay;
Enable autoplay, and reload the video: var x = document. getElementById("myAudio");
A demonstration of how to create a <video> element and setting the autoplay property: createElement("AUDIO");
What is the HTML element for playing audio files
The HTML <audio> element is used to play an audio file on a web page.Step 1: Get the video embed code
Go to the video on Google Drive and open it.
On the top right, click the More icon.
Click Open in new window.
On the new window, on the top right, click the More icon, and then click Embed item.
Copy the embed code and click OK.
As you can see if i click open it's now imported. Into the video editor. And if i. Click. Play as you can see we have our video. So the first thing we need to do to merge our audio. This can be achieved by adding the “autoplay” attribute, which is a boolean attribute, to the HTML video element. Although helpful in some avenues, this feature may often lead to negative user experiences. As such, most browsers and mobile devices have disabled the autoplay feature.
How do I add audio to a video : How to add audio to video online
Upload a video. First, select a video file from your Mac, Windows, Android or iPhone. You can also choose it from your cloud storage account.
Add an audio. When the video is uploaded, add the necessary soundtrack. Then you can trim or loop it.
Download the clip. It's done!
How to attach video URL : Insert the online video with an "embed" code
On YouTube or Vimeo, find the video that you want to insert.
Below the video frame, click Share, and then click Embed.
Right-click the iFrame embed code, and click Copy.
In PowerPoint, click the slide that you want to add a video to.
Can I play audio in HTML
The HTML DOM defines methods, properties, and events for the <audio> element. This allows you to load, play, and pause audios, as well as set duration and volume. There are also DOM events that can notify you when an audio begins to play, is paused, etc. HTML <audio> Tag
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
</audio>
Adding Video Using <video> Tag
The <video> tag allows us to embed videos directly into our HTML pages. The video tag uses width, height, and control attributes to set and control the video on the web page. Also, use the source tag with the src attribute to add a source of the video.
How do I embed a video : Embed videos & playlists
On a computer, go to the YouTube video or playlist you want to embed.
Antwort How do you add audio and video in HTML? Weitere Antworten – How to add audio and video in HTML
Create a new HTML file in the same directory, called index. html . Add <audio> and <video> elements to the page; make them display the default browser controls. Give both of them <source> elements so that browsers will find the audio format they support best and load it.The <video> tag is used to embed video content in a document, such as a movie clip or other video streams. The <audio> tag is used to embed sound content in a document, such as music or other audio streams. HTML5 gives you two tags – <video> and <audio>.HTML allows us to create standards-based video and audio players that don't require the use of any plugins. Adding video and audio to a webpage is almost as easy as adding an image or formatting some text. There are two different ways to include video elements.
How do I insert a video in HTML : Adding Video Using <video> Tag
The <video> tag allows us to embed videos directly into our HTML pages. The video tag uses width, height, and control attributes to set and control the video on the web page. Also, use the source tag with the src attribute to add a source of the video.
Can we play both audio and video in HTML5
HTML5 supports AAC, MP3 and Ogg Vorbis for audio and Ogg Theora, WebM and MPEG-4 for video. Even though HTML5 supports these media formats, however, not every browser supports every format. Figure 2 shows current browsers and the media formats they support.
How to embed audio files in HTML : To add audio to an HTML web page, use the <audio> element. Here are the steps: Choose an audio file in formats like MP3, WAV, or OGG. Insert the <audio> element in your HTML, specifying the audio file with the src attribute, like <audio src="your-audio.
You simply use the <iframe> tag. This specifies an inline frame, which contains an independent HTML. With this frame, you can embed a form, a webpage or a video from an external URL. It's primarily used to include resources from other domains or subdomains, but can also include content from the same domain.

Audio autoplay Property
What is the HTML element for playing audio files
The HTML <audio> element is used to play an audio file on a web page.Step 1: Get the video embed code
As you can see if i click open it's now imported. Into the video editor. And if i. Click. Play as you can see we have our video. So the first thing we need to do to merge our audio.

This can be achieved by adding the “autoplay” attribute, which is a boolean attribute, to the HTML video element. Although helpful in some avenues, this feature may often lead to negative user experiences. As such, most browsers and mobile devices have disabled the autoplay feature.
How do I add audio to a video : How to add audio to video online
How to attach video URL : Insert the online video with an "embed" code
Can I play audio in HTML
The HTML DOM defines methods, properties, and events for the <audio> element. This allows you to load, play, and pause audios, as well as set duration and volume. There are also DOM events that can notify you when an audio begins to play, is paused, etc.

HTML <audio> Tag
Adding Video Using <video> Tag
The <video> tag allows us to embed videos directly into our HTML pages. The video tag uses width, height, and control attributes to set and control the video on the web page. Also, use the source tag with the src attribute to add a source of the video.
How do I embed a video : Embed videos & playlists