Like height 100 VH VH stands for view height. Next we have to type here background size cover now our image will look like this and finally we have to type here background. Position center.Background attribute
Open the HTML file in text editor.
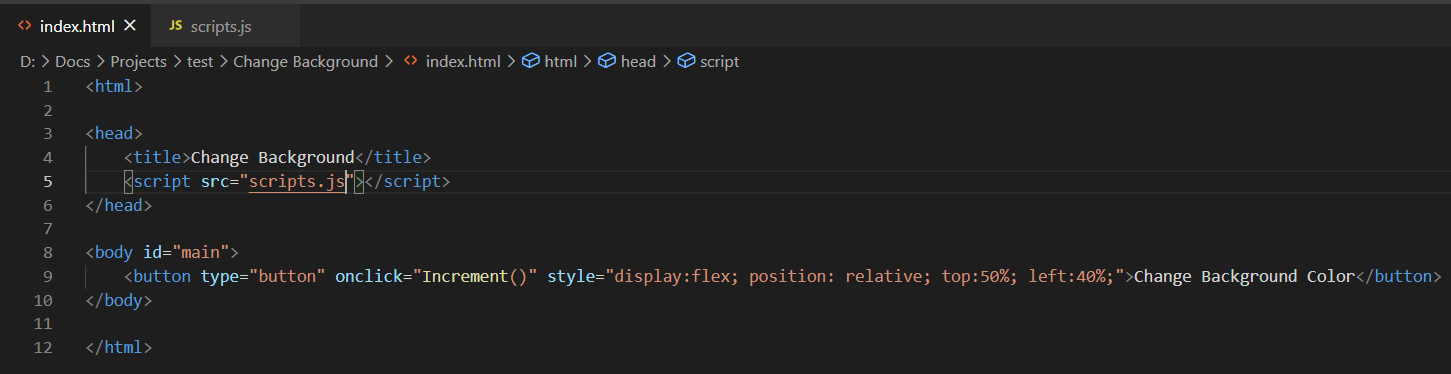
Within the starting <body> tag in your Html file, type <Body background=” “>
Give the path of the image we want to add. (Example, <Body background=”C:Usersanshuman. singhDownloadsinfoedge. jpg “>
Save the Html file in the text editor and run the file.
Type Background: Configuration in the command pallette or press the Background tab in the statusbar. Select where you want to add a background (Window, Editor, Sidebar, Panel). Add backgrounds and change how it should be displayed. Use Background: Install or press the install button.
How do I insert an image in HTML : In order to put a simple image on a web page, we use the <img> element. This is a void element (meaning, it cannot have any child content and cannot have an end tag) that requires two attributes to be useful: src and alt . The src attribute contains a URL pointing to the image you want to embed in the page.
How to add image to VS Code
Inserting images and links to files
Start by dragging a file from VS Code's Explorer over your Markdown code and then hold down Shift to start dropping it into the file. The preview cursor shows where it will be inserted when you drop it.
How to add background image in HTML without CSS : How to Insert Background Image in HTML Using Notepad
Step 1: Open Notepad text editor. Use Windows' Start button to search for Notepad.
Step 2: Writing HTML Image Syntax.
Step 3: Type the name of your image file.
Step 4: Save your HTML file.
Step 5: Run your HTML file in a browser.
CSS Background Image
Set the background image for a page: body { background-image: url("paper.gif"); }
This example shows a bad combination of text and background image. The text is hardly readable: body { background-image: url("bgdesert.jpg");
p { background-image: url("paper.gif"); } Try it Yourself »
Inserting an image in HTML involves using the <img> tag with attributes like src to specify the image source. It's a self-closing tag, requiring no closing tag, and is essential for displaying visual content on web pages.
Why is the image not showing in HTML
To ensure the file is uploaded, go to the file manager and check if the image file is there. If it's missing, upload it. Verify that your HTML source code has the correct path to images. Moving your website or renaming folders may cause the links to images in the code to break.There are several possible reasons why your images are not showing up on your pages as expected: The image file is not located in the same location that is specified in your IMG tag. The image does not have the same file name as specified in your IMG tag. The image file is corrupt or damaged.For example, if you take a screenshot with the Snipping tool on Windows, you can press Paste in a Markdown file and VS Code will create a new image file from the clipboard data and insert a Markdown image link to the new file. Example
<! DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url("cat.png");
background-color: lightgray;
}
Why is HTML background image not showing : To fix this, set the background-size / backgroundSize property to contain and this will make the image display.
Can you link a background image in HTML : To use an image as the background of your website, you'll use CSS. We have two code blocks above — the HTML code displays text that says "Background image" on the webpage while the CSS code centers the text on the page.
Why is the image not showing in VS Code
For the images, you probably need to check the img src path. Try to see you can access http://localhost:5500/Images when Live Server is running. In order to insert an image in HTML from a folder you will need to use the <img> tag. The src attribute is used to specify the location of the image. You can link to an image using either an absolute or relative file path.Why the image is not loading in Visual Studio In most cases, this would be inside of a folder named 'images. ' If the path to this folder and the files inside are incorrect, the images will not load correctly because the browser will not be able to retrieve the correct files.
How to add image on VS Code : Inserting images and links to files
Start by dragging a file from VS Code's Explorer over your Markdown code and then hold down Shift to start dropping it into the file. The preview cursor shows where it will be inserted when you drop it.
Antwort How do you add a background image in HTML VS code? Weitere Antworten – How to add background image in HTML in VS Code
Like height 100 VH VH stands for view height. Next we have to type here background size cover now our image will look like this and finally we have to type here background. Position center.Background attribute
Type Background: Configuration in the command pallette or press the Background tab in the statusbar. Select where you want to add a background (Window, Editor, Sidebar, Panel). Add backgrounds and change how it should be displayed. Use Background: Install or press the install button.

How do I insert an image in HTML : In order to put a simple image on a web page, we use the <img> element. This is a void element (meaning, it cannot have any child content and cannot have an end tag) that requires two attributes to be useful: src and alt . The src attribute contains a URL pointing to the image you want to embed in the page.
How to add image to VS Code
Inserting images and links to files
Start by dragging a file from VS Code's Explorer over your Markdown code and then hold down Shift to start dropping it into the file. The preview cursor shows where it will be inserted when you drop it.
How to add background image in HTML without CSS : How to Insert Background Image in HTML Using Notepad
CSS Background Image
Inserting an image in HTML involves using the <img> tag with attributes like src to specify the image source. It's a self-closing tag, requiring no closing tag, and is essential for displaying visual content on web pages.
Why is the image not showing in HTML
To ensure the file is uploaded, go to the file manager and check if the image file is there. If it's missing, upload it. Verify that your HTML source code has the correct path to images. Moving your website or renaming folders may cause the links to images in the code to break.There are several possible reasons why your images are not showing up on your pages as expected: The image file is not located in the same location that is specified in your IMG tag. The image does not have the same file name as specified in your IMG tag. The image file is corrupt or damaged.For example, if you take a screenshot with the Snipping tool on Windows, you can press Paste in a Markdown file and VS Code will create a new image file from the clipboard data and insert a Markdown image link to the new file.

Example
Why is HTML background image not showing : To fix this, set the background-size / backgroundSize property to contain and this will make the image display.
Can you link a background image in HTML : To use an image as the background of your website, you'll use CSS. We have two code blocks above — the HTML code displays text that says "Background image" on the webpage while the CSS code centers the text on the page.
Why is the image not showing in VS Code
For the images, you probably need to check the img src path. Try to see you can access http://localhost:5500/Images when Live Server is running.

In order to insert an image in HTML from a folder you will need to use the <img> tag. The src attribute is used to specify the location of the image. You can link to an image using either an absolute or relative file path.Why the image is not loading in Visual Studio In most cases, this would be inside of a folder named 'images. ' If the path to this folder and the files inside are incorrect, the images will not load correctly because the browser will not be able to retrieve the correct files.
How to add image on VS Code : Inserting images and links to files
Start by dragging a file from VS Code's Explorer over your Markdown code and then hold down Shift to start dropping it into the file. The preview cursor shows where it will be inserted when you drop it.