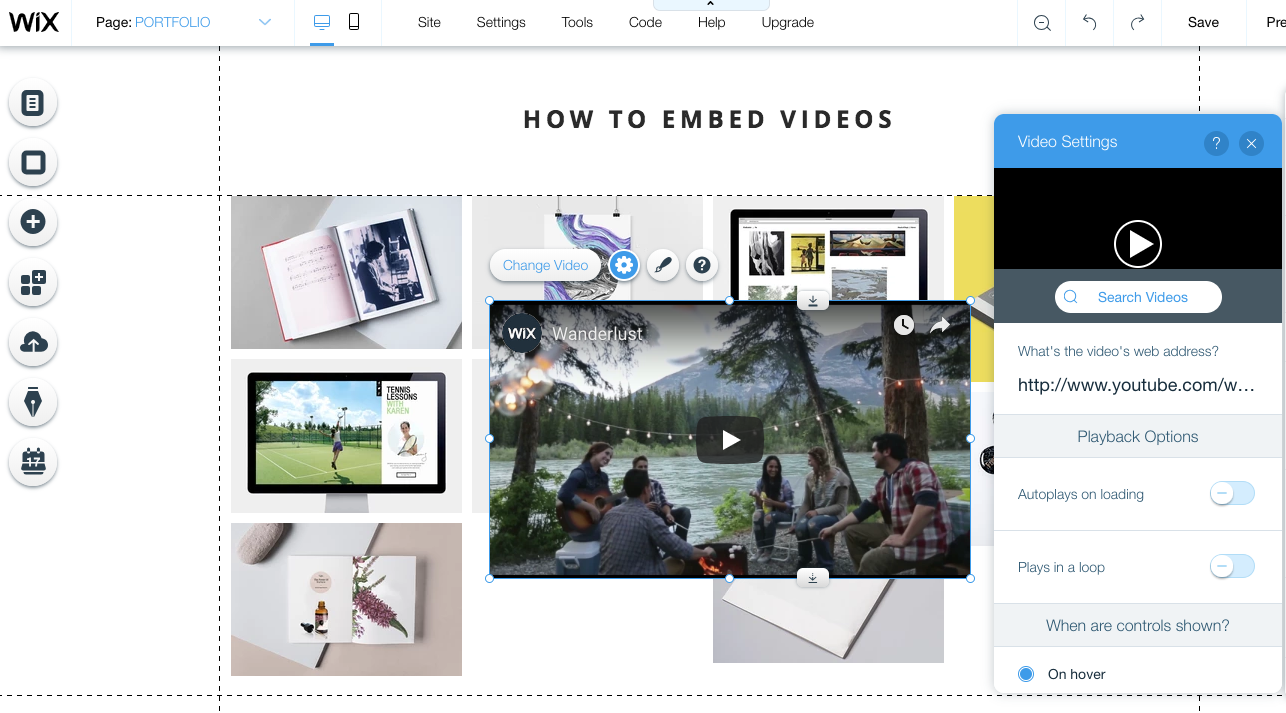
Simply specify the video's URL within the iframe tag, providing width, height, and optional attributes for customization and functionality. Example: In this example we use an iframe displaying a video from a specified source. The video is embedded with a width of 400 and a height of 200, allowing full-screen view.To play your video on a web page, do the following:
Upload the video to YouTube.
Take a note of the video id.
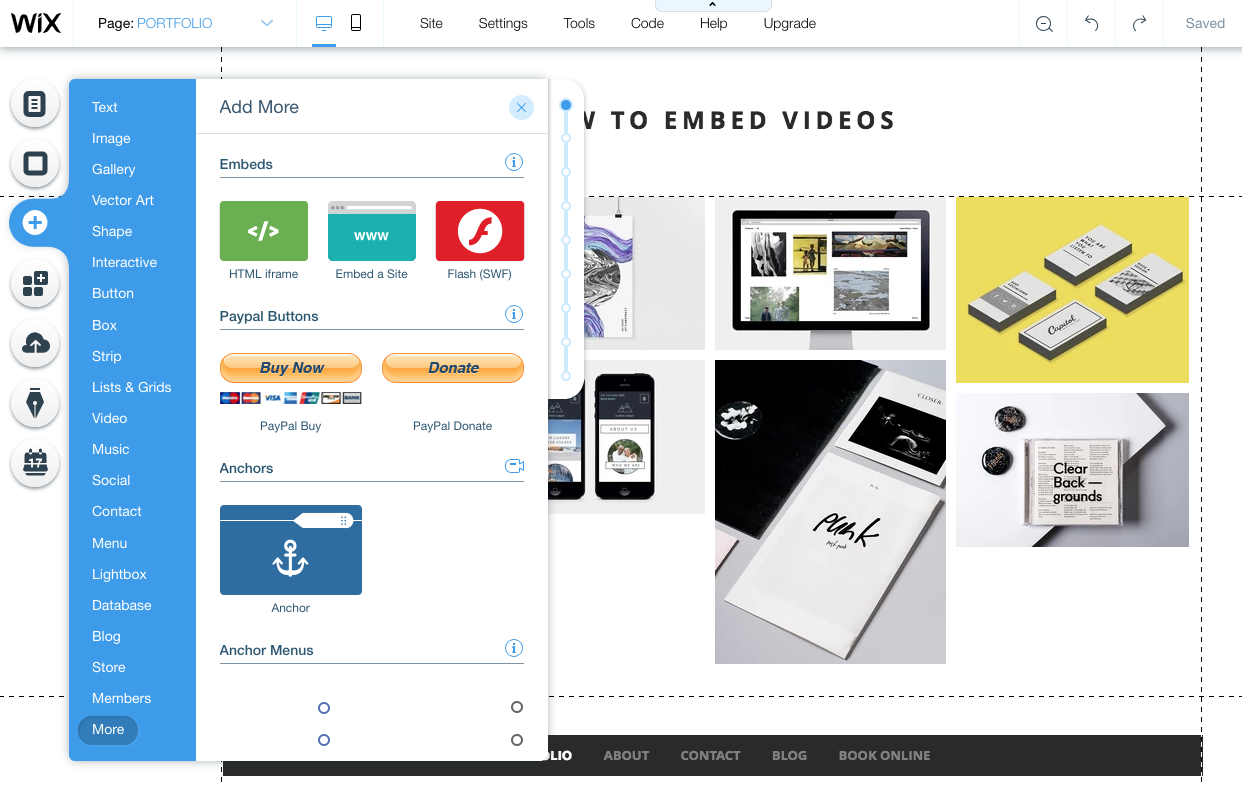
Define an <iframe> element in your web page.
Let the src attribute point to the video URL.
Use the width and height attributes to specify the dimension of the player.
Add any other parameters to the URL (see below)
src – This attribute gets used to specify the source URL of the video. It specifies the URL or video file location to embed. If you are not using the 'src' attribute of the video tag, then you need to use the < source > tag with its 'src' attribute to specify the source URL.
What is the HTML code for video : <video>: The Video Embed element. The <video> HTML element embeds a media player which supports video playback into the document. You can use <video> for audio content as well, but the <audio> element may provide a more appropriate user experience.
How to extract video URL from HTML
Look for the video element, which could be an <iframe> , <video> , or <embed> tag. Find the URL in the source code: Once you have located the video element, search for the src attribute within the element. The URL of the embedded video should be specified in the src attribute.
How do you display a URL link in HTML : Use this code to add a Link to a page:
If you're using YouTube to host your videos, you can right-click on the video and select “Copy Video URL.” That will provide you with a link you can use as a download link. The video URL can be found in the address bar of your web browser when you're watching the video on YouTube. It can also be obtained by clicking the "Share" button under the video and selecting "Copy Link".
How do I make a video into a URL
Upload your video to your YouTube Channel and tap the Share button under the video. Select Copy Link and paste into your messaging app. Or you can copy the video URL directly from the search bar.There are three supported video formats in HTML: MP4, WebM, and OGG.When multiple sources are to be specified, the src attribute can also be used with each of the <source> tags to define the path of that source video file. We will use this attribute to define the URL of the video file. Example 1: In this example, the attribute is used with the <video> tag. The video URL can be found in the address bar of your web browser when you're watching the video on YouTube. It can also be obtained by clicking the "Share" button under the video and selecting "Copy Link".
How to convert video to URL link : Convert MP4 to URL Link by Google Drive
Sign into your Google Drive > click the “+ New” icon in the top left corner > File Upload > upload your MP4 video to Google Drive. Upload your MP4 video to Google Drive. Convert MP4 to a URL link.
How to get URL from HTML code : URL: The DOM URL property in HTML is used to return a string that contains the complete URL of the current document. The string also includes the HTTP protocol such as ( http://). Return Value: It returns a string value that represents the full URL of the document.
How to put a URL in HTML
First, start with your anchor tag:
<a> </a> Next, add your homepage's URL using the href attribute:
<a href="https://www.yourhomepage.com"> </a> Now, add the anchor text people will click to go to your link:
<a href="https://www.homepage.com>Visit our homepage</a> Your anchor text should be descriptive.
Link you see the copy. Link option. So if I press copy link is copied. The link now now if I go to text I'm just going to text myself here.Find the video on YouTube. Click the SHARE link on the bottom-right corner of the video. In the Share a link dialog, click the COPY link to the right of the video URL. You can now paste the URL in the desired location.
How to turn video into URL : How to create a video link
Upload video. Upload your video to ScreenPal's free video hosting platform from any device.
Generate video link. Copy the direct link to your video from the video detail page, or create a custom video link.
Share. Simply paste your video link anywhere to share it with others!
Antwort How do I show the URL of a video in HTML? Weitere Antworten – How to display video from URL in HTML
Simply specify the video's URL within the iframe tag, providing width, height, and optional attributes for customization and functionality. Example: In this example we use an iframe displaying a video from a specified source. The video is embedded with a width of 400 and a height of 200, allowing full-screen view.To play your video on a web page, do the following:
src – This attribute gets used to specify the source URL of the video. It specifies the URL or video file location to embed. If you are not using the 'src' attribute of the video tag, then you need to use the < source > tag with its 'src' attribute to specify the source URL.

What is the HTML code for video : <video>: The Video Embed element. The <video> HTML element embeds a media player which supports video playback into the document. You can use <video> for audio content as well, but the <audio> element may provide a more appropriate user experience.
How to extract video URL from HTML
Look for the video element, which could be an <iframe> , <video> , or <embed> tag. Find the URL in the source code: Once you have located the video element, search for the src attribute within the element. The URL of the embedded video should be specified in the src attribute.
How do you display a URL link in HTML : Use this code to add a Link to a page:
If you're using YouTube to host your videos, you can right-click on the video and select “Copy Video URL.” That will provide you with a link you can use as a download link.

The video URL can be found in the address bar of your web browser when you're watching the video on YouTube. It can also be obtained by clicking the "Share" button under the video and selecting "Copy Link".
How do I make a video into a URL
Upload your video to your YouTube Channel and tap the Share button under the video. Select Copy Link and paste into your messaging app. Or you can copy the video URL directly from the search bar.There are three supported video formats in HTML: MP4, WebM, and OGG.When multiple sources are to be specified, the src attribute can also be used with each of the <source> tags to define the path of that source video file. We will use this attribute to define the URL of the video file. Example 1: In this example, the attribute is used with the <video> tag.

The video URL can be found in the address bar of your web browser when you're watching the video on YouTube. It can also be obtained by clicking the "Share" button under the video and selecting "Copy Link".
How to convert video to URL link : Convert MP4 to URL Link by Google Drive
Sign into your Google Drive > click the “+ New” icon in the top left corner > File Upload > upload your MP4 video to Google Drive. Upload your MP4 video to Google Drive. Convert MP4 to a URL link.
How to get URL from HTML code : URL: The DOM URL property in HTML is used to return a string that contains the complete URL of the current document. The string also includes the HTTP protocol such as ( http://). Return Value: It returns a string value that represents the full URL of the document.
How to put a URL in HTML
First, start with your anchor tag:
Link you see the copy. Link option. So if I press copy link is copied. The link now now if I go to text I'm just going to text myself here.Find the video on YouTube. Click the SHARE link on the bottom-right corner of the video. In the Share a link dialog, click the COPY link to the right of the video URL. You can now paste the URL in the desired location.
How to turn video into URL : How to create a video link