Upload your MP4 file from the indicated area at the top of the page.
Wait a brief moment for the file to be uploaded and processed on our secure servers.
Play the file on any device and in any resolution within our responsive, intuitive file viewer.
On a PC running Windows 10, select Start > File Explorer, or select File Explorer from the taskbar. Press and hold (or right-click) the MP4 file you want to play, select Open with, and then choose your preferred file player from the list of applications.MP4 videos are incredibly flexible as they allow a lot of codecs – this format is optimal for good image quality and small file size. Therefore, the MP4 video format is also perfect for website use.
How do I embed an MP4 into a website : The good news is, it's really simple.
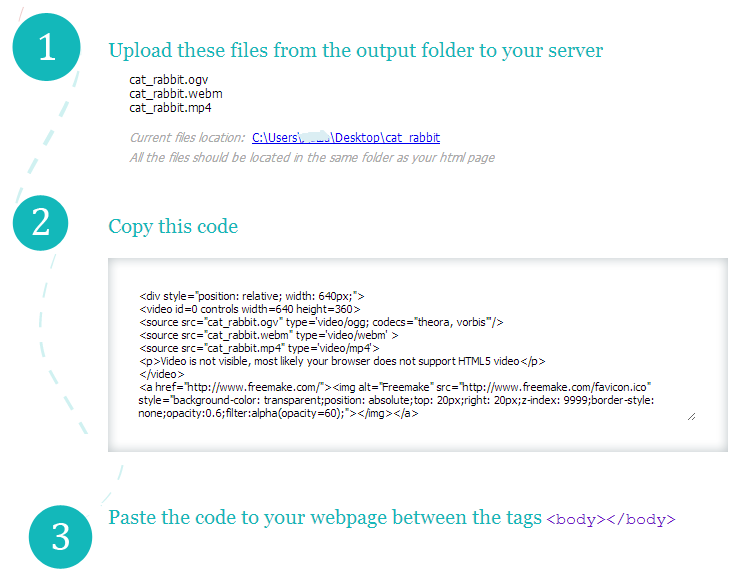
Step 1: Edit your HTML. Go into edit mode for the page, post, or section of your website where you'd like to embed the video.
Step 2: Copy your embed code. Next, copy your embed code.
Step 3: Paste the embed code into your HTML.
Why can’t I play MP4 files on Windows 10
Windows 10 won't play MP4, why Usually the reason you can't play MP4s on Windows 10, is because your media player of choice doesn't support them. It could be that playing MP4s on Windows 10 doesn't work because you don't have the right codecs installed, or you just need to install a different media player.
How to play .MP4 files : Android and iPhone natively support playback of MP4 as well—just tap the file, and you'll be watching your video in no time. Windows and macOS users can play MP4 files without having to install any third-party software. Windows currently uses the Movies and TV by default; in macOS, they're played using QuickTime.
The good news is, it's really simple.
Step 1: Edit your HTML. Go into edit mode for the page, post, or section of your website where you'd like to embed the video.
Step 2: Copy your embed code. Next, copy your embed code.
Step 3: Paste the embed code into your HTML.
In the current version, MP4 works in all common browsers, i.e., Android, Chrome, Internet Explorer, Edge, Firefox, Opera, and Safari – only Firefox on Linux requires a plugin (FFmpeg). Further, all universal browsers support WebM; the only exceptions are Internet Explorer and Safari.
How to play an MP4 video in HTML
HTML <video> Autoplay
<video width="320" height="240" autoplay>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
The MP4 format should be paired with an H. 264 Codec for optimal results on this platform.How to convert MP4 to AVI using Movavi Converter
Download and install the Movavi converter. How to use a file converter
Add your MP4 files. Locate the MP4 files you want to convert and drag-and-drop them into the program's window.
Select AVI as the output format.
Convert MP4 to AVI.
Here are some common reasons why you can't open MP4 files on Windows 10 or Windows 11: Media player doesn't support MP4 format. Windows media player doesn't have necessary codecs. MP4 file is corrupt or damaged due to virus infection, bad sectors in the drive, etc.
Can anyone play MP4 : MP4 files are so widely supported that most media players, including Windows' own, can play them without the need to download additional codecs. However, if you run into problems playing MP4s on Windows, then updating your codecs with a robust codec pack can sometimes fix the issue.
How to play an MP4 file in HTML : Play a video:
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Can HTML play MP4
The browser will choose the first source it supports. The text between the <video> and </video> tags will only be displayed in browsers that do not support the <video> element. There are three supported video formats in HTML: MP4, WebM, and OGG. Common Video Formats. There are many video formats out there. The MP4, WebM, and Ogg formats are supported by HTML.If you want to upload a high-quality MP4 file, you should opt for the H. 265 video codec as that makes it possible to stream videos at resolutions up to 4K. Alternatively, you could opt for AV1 video codec that offers comparable video quality while increasing the efficiency of the decoding and encoding.
What is the best video format for website : For online use, MP4 with the codec H264 and WebM with the codec VP8 or VP9 are particularly suitable because of their high compatibility.
Antwort How do I play MP4 videos on my website? Weitere Antworten – How to play MP4 videos online
How To Play MP4 File Online
On a PC running Windows 10, select Start > File Explorer, or select File Explorer from the taskbar. Press and hold (or right-click) the MP4 file you want to play, select Open with, and then choose your preferred file player from the list of applications.MP4 videos are incredibly flexible as they allow a lot of codecs – this format is optimal for good image quality and small file size. Therefore, the MP4 video format is also perfect for website use.

How do I embed an MP4 into a website : The good news is, it's really simple.
Why can’t I play MP4 files on Windows 10
Windows 10 won't play MP4, why Usually the reason you can't play MP4s on Windows 10, is because your media player of choice doesn't support them. It could be that playing MP4s on Windows 10 doesn't work because you don't have the right codecs installed, or you just need to install a different media player.
How to play .MP4 files : Android and iPhone natively support playback of MP4 as well—just tap the file, and you'll be watching your video in no time. Windows and macOS users can play MP4 files without having to install any third-party software. Windows currently uses the Movies and TV by default; in macOS, they're played using QuickTime.
The good news is, it's really simple.
In the current version, MP4 works in all common browsers, i.e., Android, Chrome, Internet Explorer, Edge, Firefox, Opera, and Safari – only Firefox on Linux requires a plugin (FFmpeg). Further, all universal browsers support WebM; the only exceptions are Internet Explorer and Safari.
How to play an MP4 video in HTML
HTML <video> Autoplay
The MP4 format should be paired with an H. 264 Codec for optimal results on this platform.How to convert MP4 to AVI using Movavi Converter
Here are some common reasons why you can't open MP4 files on Windows 10 or Windows 11: Media player doesn't support MP4 format. Windows media player doesn't have necessary codecs. MP4 file is corrupt or damaged due to virus infection, bad sectors in the drive, etc.
Can anyone play MP4 : MP4 files are so widely supported that most media players, including Windows' own, can play them without the need to download additional codecs. However, if you run into problems playing MP4s on Windows, then updating your codecs with a robust codec pack can sometimes fix the issue.
How to play an MP4 file in HTML : Play a video:
Can HTML play MP4
The browser will choose the first source it supports. The text between the <video> and </video> tags will only be displayed in browsers that do not support the <video> element. There are three supported video formats in HTML: MP4, WebM, and OGG.

Common Video Formats. There are many video formats out there. The MP4, WebM, and Ogg formats are supported by HTML.If you want to upload a high-quality MP4 file, you should opt for the H. 265 video codec as that makes it possible to stream videos at resolutions up to 4K. Alternatively, you could opt for AV1 video codec that offers comparable video quality while increasing the efficiency of the decoding and encoding.
What is the best video format for website : For online use, MP4 with the codec H264 and WebM with the codec VP8 or VP9 are particularly suitable because of their high compatibility.