So, the best way to align HTML content on the page is with the CSS text-align property. The text-align command sets the horizontal alignment of content inside a block element or a table cell. For example, an element that starts a new line and takes up the entire width of the page, like <p>.You can use the text-align property to move the text to the left, right, center, or even justify your content, so it fills the element or web page horizontally.To move text down in HTML, you can use the "margin" property of CSS. The margin property sets the margin for an HTML element, and you can specify the amount of margin for each side of an element. To move text down, you can set a bottom margin for the text element.
How to set the position of text in HTML : To set text alignment in HTML, use the style attribute. The style attribute specifies an inline style for an element. The attribute is used with the HTML <p> tag, with the CSS property text-align for the center, left, and right alignment.
How do I force align text center in HTML
To center a paragraph in HTML, you can use the <center> tag. However, this tag is obsolete and not recommended to use in modern HTML, so you can achieve the same result by using the CSS property text-align with a value of center .
How to align a line in HTML : The align attribute is used to set an alignment for the <hr /> tag. It takes left , center and right values. The default is left – meaning if an alignment is not set, the <hr /> tag automatically aligns to the left.
The HTML attribute is used to justify-content is the align attribute. The align attribute of <p> tag is used to justify the text on a web page. This can be done by assigning the value to the aligned attribute as justified.
To arrange images and text in HTML, you can use CSS (Cascading Style Sheets). You can use the float property to position images and text side by side, or use the position property to place them in a specific location on the page.
How to move text in HTML
před 3 dny
Moving text in HTML refers to changing its position within the document's layout structure. This can be achieved by adjusting HTML elements' attributes such as style or class and <marquee> tag to modify their positioning, or by dynamically manipulating the HTML structure using JavaScript.To make text fixed, you can use the CSS position property with a value of fixed . This will position the element relative to the viewport, meaning that it will not move even if the user scrolls down the page.Text is horizontally aligned within cells with the align="left|center|right" attribute applied to the <tr> , <td> , or <th> tags. Text is vertically aligned within cells by applying the valign="top|middle|bottom" attribute to the cell.
How to Justify Paragraphs on Text Block Element
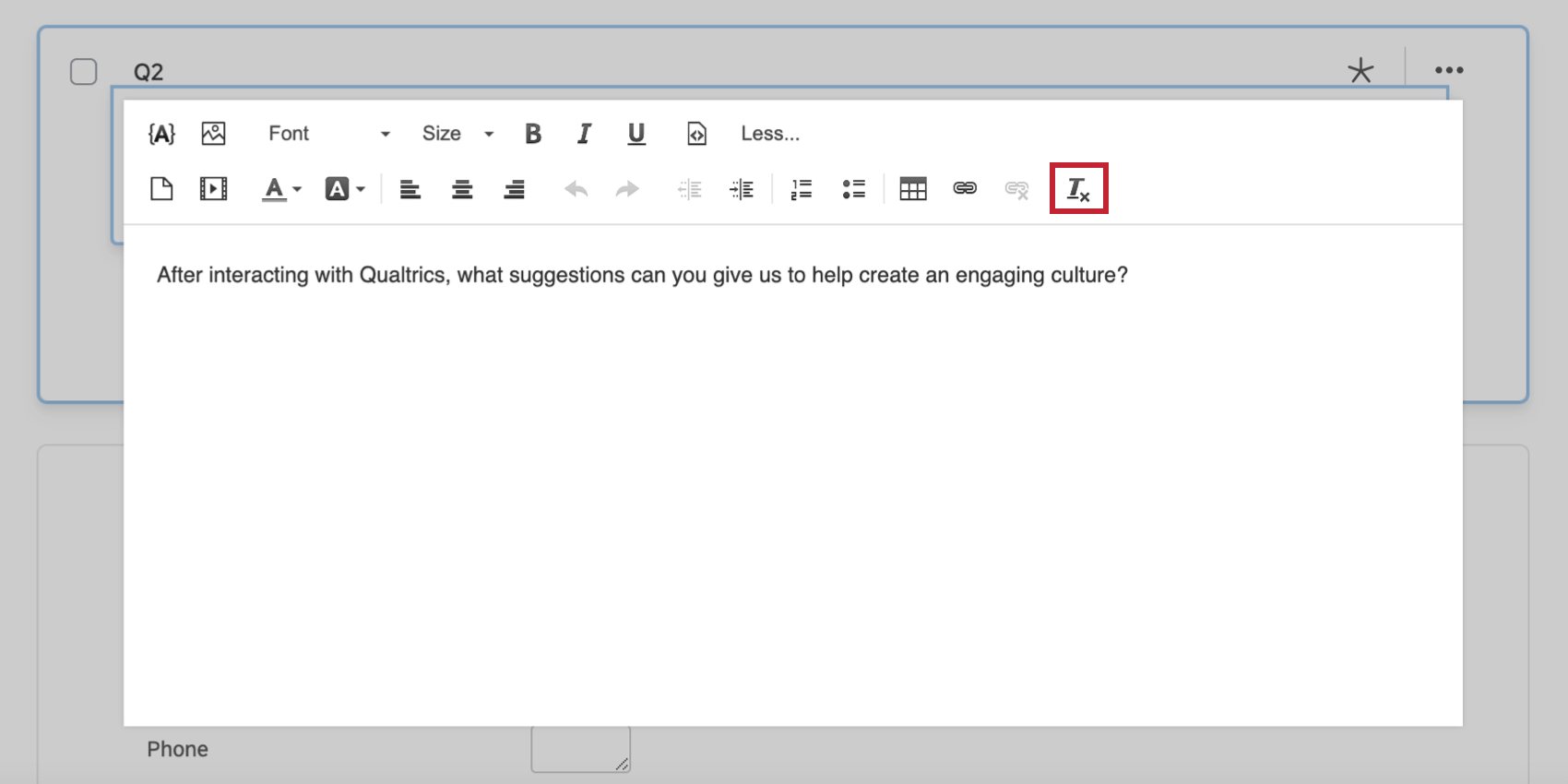
Using a HTML snippet. Go to the “Text” editor of your WYSIWYG. Then, add a text-align: justify style to your <p> tag. Example: <p style="text-align:justify;">
Using a shortcut key. On your visual editor, look for the icon and then click on it.
How do you align text in a row in HTML : The HTML <tr> align Attribute is used to set the horizontal alignment of text content inside the table row. The HTML <tr> element itself doesn't have an align attribute. For aligning content within a table row, use the CSS text-align property on the individual <td> or <th> elements inside the row.
How do you align text : To align left, press Ctrl + L. To align right, press Ctrl + R. To align center, press Ctrl + C. To justify, Ctrl + J.
How do I indent text in HTML
To indent it you must put the text in a <P> element. So, for example, the following code does not have a <P> between the header and the text, so the text is not indented: <H1>My Story</H1> This paragraph is not indented.
The size of a text area is specified by the cols and rows attributes (or with CSS). The name attribute is needed to reference the form data after the form is submitted (if you omit the name attribute, no data from the text area will be submitted). The id attribute is needed to associate the text area with a label.The first step to make your site localization-ready is to define the language attribute lang on the <html> element. This attribute enables screen readers to invoke the correct pronunciation, and helps browsers offer a translation of the page if the defined language is not the default browser language.
How to drag text in HTML : Approach for Drag and Drop in HTML
Set an element as draggable with the draggable attribute: <img draggable="true"> . Specify the drag behavior using the ondragstart attribute, calling a function ( drag(event) ) to define the data to be dragged with event. dataTransfer. setData() .
Antwort How do I manually align text in HTML? Weitere Antworten – How to set text alignment in HTML
So, the best way to align HTML content on the page is with the CSS text-align property. The text-align command sets the horizontal alignment of content inside a block element or a table cell. For example, an element that starts a new line and takes up the entire width of the page, like <p>.You can use the text-align property to move the text to the left, right, center, or even justify your content, so it fills the element or web page horizontally.To move text down in HTML, you can use the "margin" property of CSS. The margin property sets the margin for an HTML element, and you can specify the amount of margin for each side of an element. To move text down, you can set a bottom margin for the text element.
How to set the position of text in HTML : To set text alignment in HTML, use the style attribute. The style attribute specifies an inline style for an element. The attribute is used with the HTML <p> tag, with the CSS property text-align for the center, left, and right alignment.
How do I force align text center in HTML
To center a paragraph in HTML, you can use the <center> tag. However, this tag is obsolete and not recommended to use in modern HTML, so you can achieve the same result by using the CSS property text-align with a value of center .
How to align a line in HTML : The align attribute is used to set an alignment for the <hr /> tag. It takes left , center and right values. The default is left – meaning if an alignment is not set, the <hr /> tag automatically aligns to the left.
The HTML attribute is used to justify-content is the align attribute. The align attribute of <p> tag is used to justify the text on a web page. This can be done by assigning the value to the aligned attribute as justified.

To arrange images and text in HTML, you can use CSS (Cascading Style Sheets). You can use the float property to position images and text side by side, or use the position property to place them in a specific location on the page.
How to move text in HTML
před 3 dny
Moving text in HTML refers to changing its position within the document's layout structure. This can be achieved by adjusting HTML elements' attributes such as style or class and <marquee> tag to modify their positioning, or by dynamically manipulating the HTML structure using JavaScript.To make text fixed, you can use the CSS position property with a value of fixed . This will position the element relative to the viewport, meaning that it will not move even if the user scrolls down the page.Text is horizontally aligned within cells with the align="left|center|right" attribute applied to the <tr> , <td> , or <th> tags. Text is vertically aligned within cells by applying the valign="top|middle|bottom" attribute to the cell.

How to Justify Paragraphs on Text Block Element
How do you align text in a row in HTML : The HTML <tr> align Attribute is used to set the horizontal alignment of text content inside the table row. The HTML <tr> element itself doesn't have an align attribute. For aligning content within a table row, use the CSS text-align property on the individual <td> or <th> elements inside the row.
How do you align text : To align left, press Ctrl + L. To align right, press Ctrl + R. To align center, press Ctrl + C. To justify, Ctrl + J.
How do I indent text in HTML
To indent it you must put the text in a <P> element. So, for example, the following code does not have a <P> between the header and the text, so the text is not indented: <H1>My Story</H1> This paragraph is not indented.

The size of a text area is specified by the cols and rows attributes (or with CSS). The name attribute is needed to reference the form data after the form is submitted (if you omit the name attribute, no data from the text area will be submitted). The id attribute is needed to associate the text area with a label.The first step to make your site localization-ready is to define the language attribute lang on the <html> element. This attribute enables screen readers to invoke the correct pronunciation, and helps browsers offer a translation of the page if the defined language is not the default browser language.
How to drag text in HTML : Approach for Drag and Drop in HTML
Set an element as draggable with the draggable attribute: <img draggable="true"> . Specify the drag behavior using the ondragstart attribute, calling a function ( drag(event) ) to define the data to be dragged with event. dataTransfer. setData() .