You can often get the embed code by clicking the Share button on the uploaded photo in the photo sharing site and then clicking "Embed", "Embed Code", "<>" or "</>".Copy the link of the embeddable content you want to use. To do this, go to the site with the content you want to embed. Somewhere near the content you will typically see a Share button or link. Click it, and copy the link address provided.What is an embed code An embed code is a block of HTML that is placed in another page and renders a visual element — a video, social media post, form, or page — from another website or source.
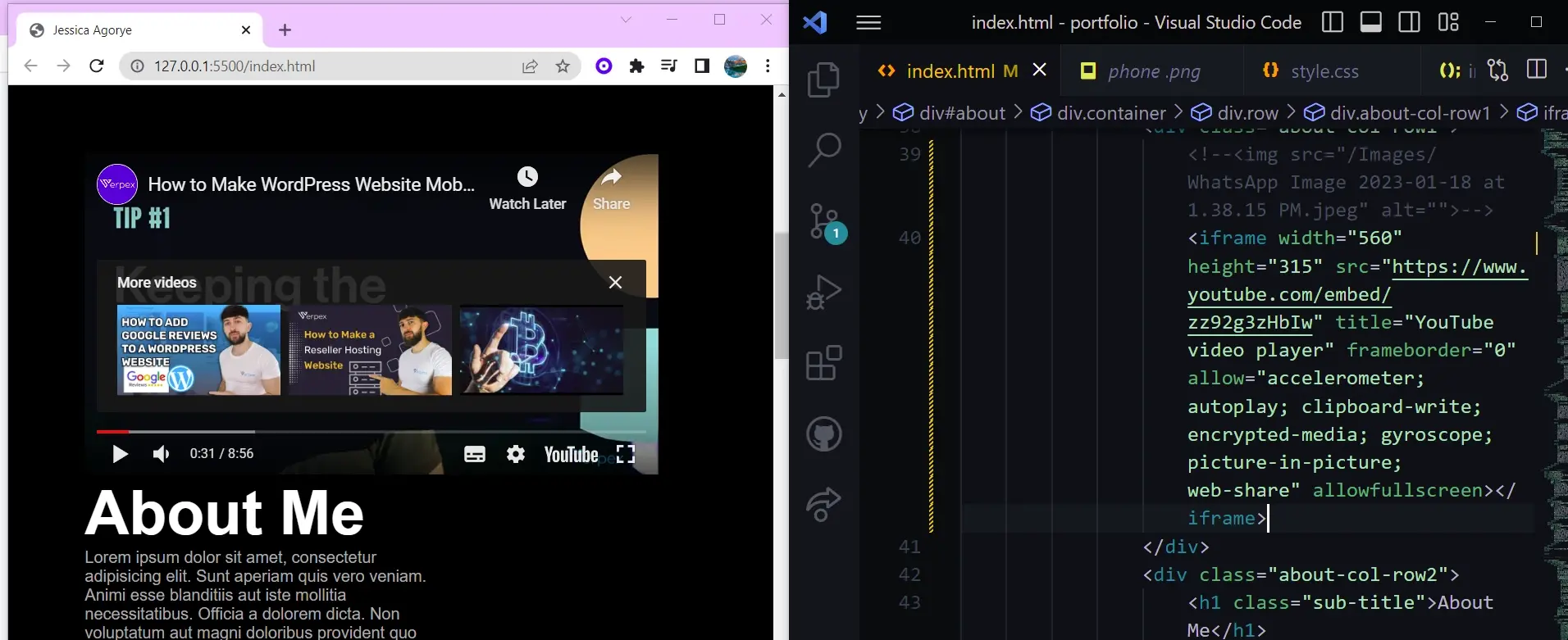
How to imbed a video in HTML : You simply use the <iframe> tag. This specifies an inline frame, which contains an independent HTML. With this frame, you can embed a form, a webpage or a video from an external URL. It's primarily used to include resources from other domains or subdomains, but can also include content from the same domain.
How do I get an embed code from Google
Click Open in new window. On the new window, on the top right, click the More icon, and then click Embed item. Copy the embed code and click OK.
Is an embed code the same as a URL : Share links are URLs for assets that you can quickly copy from the Acquia DAM (Widen) and share with anyone, while embed codes are HTML codes that you can copy into a web content management system, public website, or another online source to display assets.
Code. And I'll write a new blog post over here in my classroom blog. And I'll paste in the code. And publish it. And that's what it looks like. Now.
Steps
Open your page in pages. Open your page and select the "Share" button.
CREATE A PUBLIC link. Enter a name and create a public link.
COPY THE IFRAME LINK. Pages will generate an Iframe link that you can paste in the HTML code.
PASTE THE IFRAME LINK IN THE HTML BODY. Paste the Iframe link in the HTML.
How do I save an HTML code as an embed
Once the code is written, you can click on Files and then Save or directly press Ctrl + S.
Once you click on Save you will get an option to write the name of the file with an extension.
Write the name of the file followed by the . html extension and save the file encoding as UTF-8.
Simply type your anchor text, mark it with a mouse and click on the link button. Then add the URL of the target web page – many people recommend using the full web address even when linking to content on your domain.Embed videos & playlists
On a computer, go to the YouTube video or playlist you want to embed.
Click SHARE .
From the list of Share options, click Embed.
From the box that appears, copy the HTML code.
Paste the code into your website HTML.
Add the video URL to the element by using either the src attribute of the <video> element or by nesting one or more <source> elements between the opening and closing <video> tags.
How to get embed code for a video : Into your blog post. Just scroll down below the video click the share button. And now you'll see you down here the embed.
Can you create an embed code for a website : Creating the embed code requires locating the option to share or embed the content on the hosting platform. Naturally, it would open a window with the embed code that you could modify to suit your needs, such as changing the size of the embedded material or turning on particular features.
How to create an embedded link
Create a hyperlink to a location on the web
Select the text or picture that you want to display as a hyperlink. Link. You can also right-click the text or picture and click Link on the shortcut menu. In the Insert Hyperlink box, type or paste your link in the Address box.
On a computer, open a site in new Google Sites.
At the right, click Insert Embed. You can also add an embed as an entire page.
Click Embed code.
Add your code, then click Next. JavaScript code must be within <script> tags.
Click Insert.
To publish your changes, at the top right, click Publish.
Get the embed code:
Go to Google maps. In the Search Google Maps text box, type in the address of the location you want to display on your web page.
When the map appears, click on the Share icon.
Select the Embed tab on the Share window.
Click on Copy HTML.
How to embed a URL in HTML : Use this code to add a Link to a page:
Antwort How do I get an embed code? Weitere Antworten – How do you get the embed code
Embed Code and Where to Get It
You can often get the embed code by clicking the Share button on the uploaded photo in the photo sharing site and then clicking "Embed", "Embed Code", "<>" or "</>".Copy the link of the embeddable content you want to use. To do this, go to the site with the content you want to embed. Somewhere near the content you will typically see a Share button or link. Click it, and copy the link address provided.What is an embed code An embed code is a block of HTML that is placed in another page and renders a visual element — a video, social media post, form, or page — from another website or source.

How to imbed a video in HTML : You simply use the <iframe> tag. This specifies an inline frame, which contains an independent HTML. With this frame, you can embed a form, a webpage or a video from an external URL. It's primarily used to include resources from other domains or subdomains, but can also include content from the same domain.
How do I get an embed code from Google
Click Open in new window. On the new window, on the top right, click the More icon, and then click Embed item. Copy the embed code and click OK.
Is an embed code the same as a URL : Share links are URLs for assets that you can quickly copy from the Acquia DAM (Widen) and share with anyone, while embed codes are HTML codes that you can copy into a web content management system, public website, or another online source to display assets.
Code. And I'll write a new blog post over here in my classroom blog. And I'll paste in the code. And publish it. And that's what it looks like. Now.

Steps
How do I save an HTML code as an embed
Once the code is written, you can click on Files and then Save or directly press Ctrl + S.
Simply type your anchor text, mark it with a mouse and click on the link button. Then add the URL of the target web page – many people recommend using the full web address even when linking to content on your domain.Embed videos & playlists
Add the video URL to the element by using either the src attribute of the <video> element or by nesting one or more <source> elements between the opening and closing <video> tags.
How to get embed code for a video : Into your blog post. Just scroll down below the video click the share button. And now you'll see you down here the embed.
Can you create an embed code for a website : Creating the embed code requires locating the option to share or embed the content on the hosting platform. Naturally, it would open a window with the embed code that you could modify to suit your needs, such as changing the size of the embedded material or turning on particular features.
How to create an embedded link
Create a hyperlink to a location on the web
Select the text or picture that you want to display as a hyperlink. Link. You can also right-click the text or picture and click Link on the shortcut menu. In the Insert Hyperlink box, type or paste your link in the Address box.

Get the embed code:
How to embed a URL in HTML : Use this code to add a Link to a page: