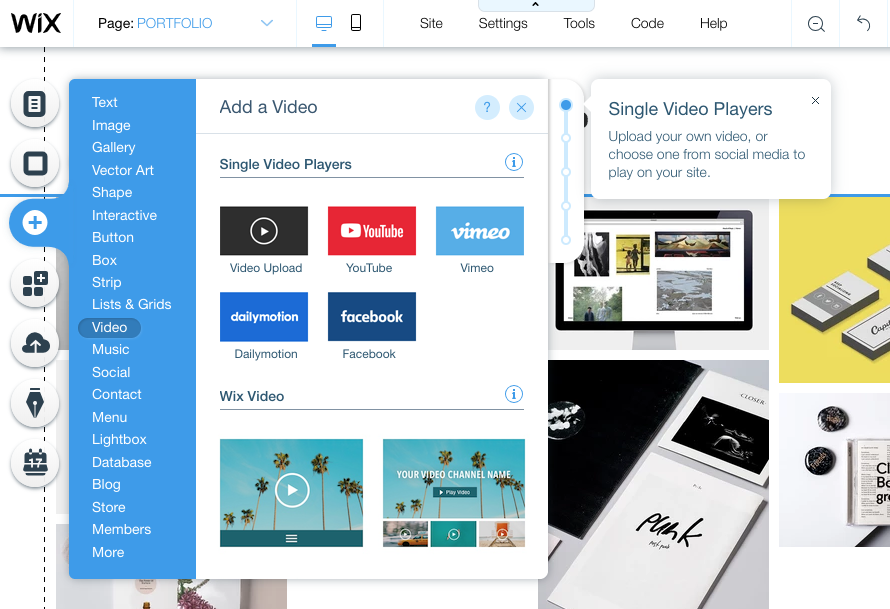
Seen. Or in some cases just drop in a url. If your site is hosted by a provider like wix wordpress or squarespace. And your video is hosted on a supported platform like youtube or vimeo.<video> HTML Tag
Add the video URL to the element by using either the src attribute of the <video> element or by nesting one or more <source> elements between the opening and closing <video> tags.The good news is, it's really simple.
Step 1: Edit your HTML. Go into edit mode for the page, post, or section of your website where you'd like to embed the video.
Step 2: Copy your embed code. Next, copy your embed code.
Step 3: Paste the embed code into your HTML.
What is the embed code for a video : A video embed code is a string of code containing a video's data: its URL, size, and name, among other variables. These codes allow you to show video content on your blog and landing pages.
How do I embed a link
To quickly insert a hyperlink into a document, use the shortcut Ctrl + K (PC) or Cmd + K (Mac). Most email clients and blogging platforms let you insert a hyperlink by selecting text and then clicking a Link button or icon.
Can you put a clickable link on a video : Clickable links in videos can help you engage viewers, show how your product works, and create an interactive experience. These links can be a call to action, hotspot, overlay, and so on. A video platform like YouTube lets you add clickable links to videos. However, this comes with limitations.
The <video> tag is used to embed video content in a document, such as a movie clip or other video streams. The <video> tag contains one or more <source> tags with different video sources. The browser will choose the first source it supports.
How do you embed a video from your computer
Embed a video stored on your PC
In Normal view, click the slide that you want the video to be in.
On the Insert tab, click the arrow under Video, and then select This Device (or Video on My PC).
In the Insert Video box, click the video that you want, and then click Insert.
The <video> tag is used to embed video content in a document, such as a movie clip or other video streams. The <video> tag contains one or more <source> tags with different video sources. The browser will choose the first source it supports.An embed code is a block of HTML that is placed in another page and renders a visual element — a video, social media post, form, or page — from another website or source. You can embed YouTube videos, Twitter posts, GIFs, and other multimedia objects on another website. You can embed an external web page using the iframe HTML tag. You can use these same tags to embed an external webpage.
How to embed a URL in HTML : Use this code to add a Link to a page:
How do I make a URL clickable : Create a hyperlink to a location on the web
Select the text or picture that you want to display as a hyperlink. Link. You can also right-click the text or picture and click Link on the shortcut menu. In the Insert Hyperlink box, type or paste your link in the Address box.
How do you make a URL link clickable
To create a clickable link, you will need to use HTML code. Here is an example of the code you can use: <a href="https://www.example.com">This is a clickable link</a> In this example, the "a" tag is used to create the link, and the "href" attribute is used to specify the destination URL (https://www.example.com ). First, start with your anchor tag:
<a> </a> Next, add your homepage's URL using the href attribute:
<a href="https://www.yourhomepage.com"> </a> Now, add the anchor text people will click to go to your link:
<a href="https://www.homepage.com>Visit our homepage</a> Your anchor text should be descriptive.
How do you embed a video object in HTML : <video>: The Video Embed element. The <video> HTML element embeds a media player which supports video playback into the document. You can use <video> for audio content as well, but the <audio> element may provide a more appropriate user experience.
Antwort How do I embed a video URL? Weitere Antworten – How do I embed a video link
Seen. Or in some cases just drop in a url. If your site is hosted by a provider like wix wordpress or squarespace. And your video is hosted on a supported platform like youtube or vimeo.<video> HTML Tag
Add the video URL to the element by using either the src attribute of the <video> element or by nesting one or more <source> elements between the opening and closing <video> tags.The good news is, it's really simple.
What is the embed code for a video : A video embed code is a string of code containing a video's data: its URL, size, and name, among other variables. These codes allow you to show video content on your blog and landing pages.
How do I embed a link
To quickly insert a hyperlink into a document, use the shortcut Ctrl + K (PC) or Cmd + K (Mac). Most email clients and blogging platforms let you insert a hyperlink by selecting text and then clicking a Link button or icon.
Can you put a clickable link on a video : Clickable links in videos can help you engage viewers, show how your product works, and create an interactive experience. These links can be a call to action, hotspot, overlay, and so on. A video platform like YouTube lets you add clickable links to videos. However, this comes with limitations.
Use this code to add a Link to a page:
The <video> tag is used to embed video content in a document, such as a movie clip or other video streams. The <video> tag contains one or more <source> tags with different video sources. The browser will choose the first source it supports.
How do you embed a video from your computer
Embed a video stored on your PC
The <video> tag is used to embed video content in a document, such as a movie clip or other video streams. The <video> tag contains one or more <source> tags with different video sources. The browser will choose the first source it supports.An embed code is a block of HTML that is placed in another page and renders a visual element — a video, social media post, form, or page — from another website or source. You can embed YouTube videos, Twitter posts, GIFs, and other multimedia objects on another website.

You can embed an external web page using the iframe HTML tag. You can use these same tags to embed an external webpage.
How to embed a URL in HTML : Use this code to add a Link to a page:
How do I make a URL clickable : Create a hyperlink to a location on the web
Select the text or picture that you want to display as a hyperlink. Link. You can also right-click the text or picture and click Link on the shortcut menu. In the Insert Hyperlink box, type or paste your link in the Address box.
How do you make a URL link clickable
To create a clickable link, you will need to use HTML code. Here is an example of the code you can use: <a href="https://www.example.com">This is a clickable link</a> In this example, the "a" tag is used to create the link, and the "href" attribute is used to specify the destination URL (https://www.example.com ).

First, start with your anchor tag:
Use this code to add a Link to a page:
How do you embed a video object in HTML : <video>: The Video Embed element. The <video> HTML element embeds a media player which supports video playback into the document. You can use <video> for audio content as well, but the <audio> element may provide a more appropriate user experience.