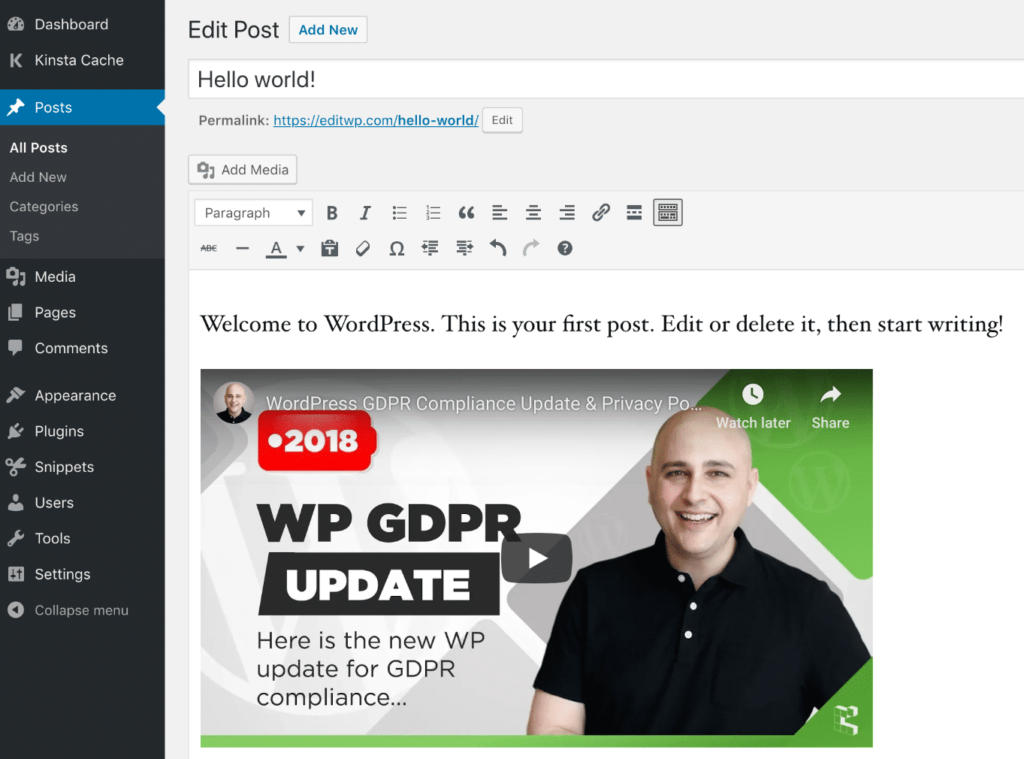
Step 1: Edit your HTML. Go into edit mode for the page, post, or section of your website where you'd like to embed the video.
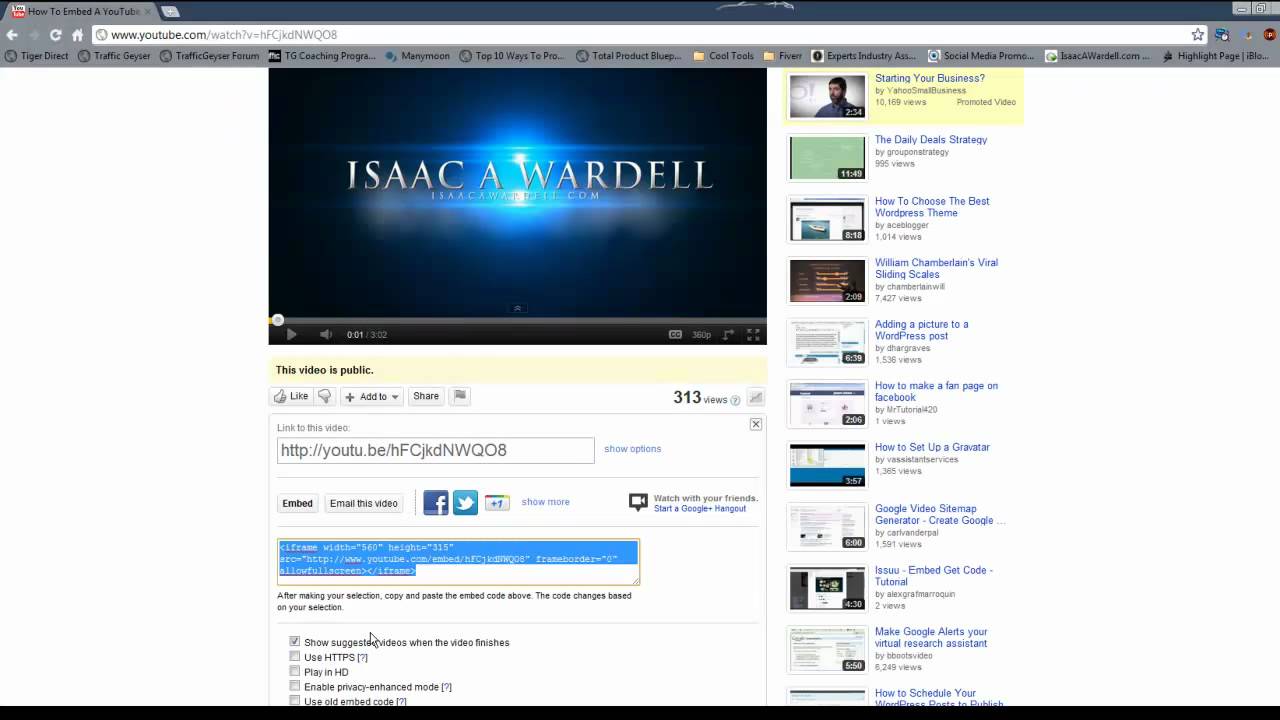
Step 2: Copy your embed code. Next, copy your embed code.
Step 3: Paste the embed code into your HTML.
Embed a video or playlist
On a computer, go to the YouTube video or playlist you want to embed. Click SHARE . From the list of Share options, click Embed. From the box that appears, copy the HTML code.So if you're embedding it through html. Go ahead go to your video copy the code and then insert it right here after the url. When you embed that on your website.
Does rel 0 still work : rel=0 onto the end of your YouTube video reference was exactly what the original “show suggested videos when the video finishes” option used to add when you unchecked that control box. It actually still works, but not as it used to.
How do I embed an online video in HTML
Playing a YouTube Video in HTML
Upload the video to YouTube.
Take a note of the video id.
Define an <iframe> element in your web page.
Let the src attribute point to the video URL.
Use the width and height attributes to specify the dimension of the player.
Add any other parameters to the URL (see below)
How do I embed a video into HTML : You simply use the <iframe> tag. This specifies an inline frame, which contains an independent HTML. With this frame, you can embed a form, a webpage or a video from an external URL. It's primarily used to include resources from other domains or subdomains, but can also include content from the same domain.
To play your video on a web page, do the following:
Upload the video to YouTube.
Take a note of the video id.
Define an <iframe> element in your web page.
Let the src attribute point to the video URL.
Use the width and height attributes to specify the dimension of the player.
Add any other parameters to the URL (see below)
Add the video URL to the element by using either the src attribute of the <video> element or by nesting one or more <source> elements between the opening and closing <video> tags.
How do I remove a copy link from an embedded YouTube video
So we go back to text. And we go to the part of the url. That is called youtube.com embed and then the video id.Embedding is a feature that allows you to display YouTube live streams on other websites using an HTML code provided by YouTube. Embedding live stream videos allows you to extend your reach beyond those using the YouTube website or app, and makes it accessible to a vast number potential viewers on countless platforms.Things we know: rel=0 no longer works as a YouTube parameter, so random “related videos” show up when a video completes. having related videos that are not related to the video or from a different source is typically the worst.
After the change, if the rel parameter is set to 0 , the player will show related videos that are from the same channel as the video that was just played.
How do you display a video file in HTML : The <video> tag is used to embed video content in a document, such as a movie clip or other video streams. The <video> tag contains one or more <source> tags with different video sources. The browser will choose the first source it supports.
How to make a video link : How to create a video link
Upload video. Upload your video to ScreenPal's free video hosting platform from any device.
Generate video link. Copy the direct link to your video from the video detail page, or create a custom video link.
Share. Simply paste your video link anywhere to share it with others!
As mentioned, we use iframe to embed an HTML document onto a page. Alternatively, embed is used to embed other types of content, including PDFs, browser plugins, and Flash animations. The embed element can also be used to place media, but iframe is better for this purpose.Video elements are more responsive and can be resized across devices like Phone and Tablet. An iframe element, short for inline frame, is an HTML element that allows an external webpage to be embedded in an HTML document. There are no options to hide controls or loop iframes.
How do I get the URL of a video : The video URL can be found in the address bar of your web browser when you're watching the video on YouTube. It can also be obtained by clicking the "Share" button under the video and selecting "Copy Link".
Antwort How do I embed a video not from YouTube? Weitere Antworten – How do I embed a video into a website
The good news is, it's really simple.
Embed a video or playlist
On a computer, go to the YouTube video or playlist you want to embed. Click SHARE . From the list of Share options, click Embed. From the box that appears, copy the HTML code.So if you're embedding it through html. Go ahead go to your video copy the code and then insert it right here after the url. When you embed that on your website.

Does rel 0 still work : rel=0 onto the end of your YouTube video reference was exactly what the original “show suggested videos when the video finishes” option used to add when you unchecked that control box. It actually still works, but not as it used to.
How do I embed an online video in HTML
Playing a YouTube Video in HTML
How do I embed a video into HTML : You simply use the <iframe> tag. This specifies an inline frame, which contains an independent HTML. With this frame, you can embed a form, a webpage or a video from an external URL. It's primarily used to include resources from other domains or subdomains, but can also include content from the same domain.
To play your video on a web page, do the following:
Add the video URL to the element by using either the src attribute of the <video> element or by nesting one or more <source> elements between the opening and closing <video> tags.
How do I remove a copy link from an embedded YouTube video
So we go back to text. And we go to the part of the url. That is called youtube.com embed and then the video id.Embedding is a feature that allows you to display YouTube live streams on other websites using an HTML code provided by YouTube. Embedding live stream videos allows you to extend your reach beyond those using the YouTube website or app, and makes it accessible to a vast number potential viewers on countless platforms.Things we know: rel=0 no longer works as a YouTube parameter, so random “related videos” show up when a video completes. having related videos that are not related to the video or from a different source is typically the worst.

After the change, if the rel parameter is set to 0 , the player will show related videos that are from the same channel as the video that was just played.
How do you display a video file in HTML : The <video> tag is used to embed video content in a document, such as a movie clip or other video streams. The <video> tag contains one or more <source> tags with different video sources. The browser will choose the first source it supports.
How to make a video link : How to create a video link
How do I insert a link in HTML
Use this code to add a Link to a page:
As mentioned, we use iframe to embed an HTML document onto a page. Alternatively, embed is used to embed other types of content, including PDFs, browser plugins, and Flash animations. The embed element can also be used to place media, but iframe is better for this purpose.Video elements are more responsive and can be resized across devices like Phone and Tablet. An iframe element, short for inline frame, is an HTML element that allows an external webpage to be embedded in an HTML document. There are no options to hide controls or loop iframes.
How do I get the URL of a video : The video URL can be found in the address bar of your web browser when you're watching the video on YouTube. It can also be obtained by clicking the "Share" button under the video and selecting "Copy Link".