Step 1: Edit your HTML. Go into edit mode for the page, post, or section of your website where you'd like to embed the video.
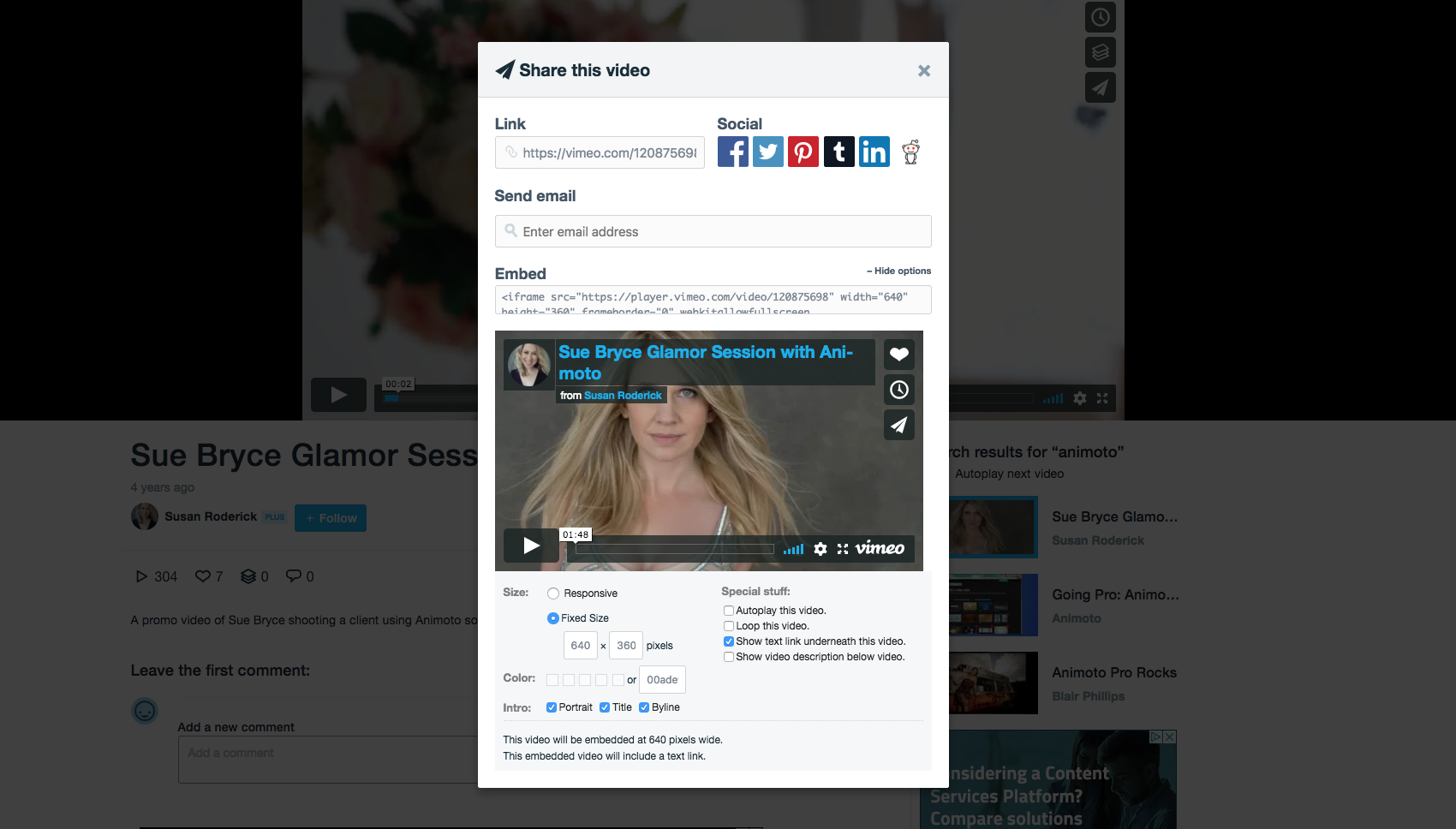
Step 2: Copy your embed code. Next, copy your embed code.
Step 3: Paste the embed code into your HTML.
Adding Video Using <video> Tag
The <video> tag allows us to embed videos directly into our HTML pages. The video tag uses width, height, and control attributes to set and control the video on the web page. Also, use the source tag with the src attribute to add a source of the video.A video embed code is a string of code containing a video's data: its URL, size, and name, among other variables. These codes allow you to show video content on your blog and landing pages.
How to embed a YouTube video in HTML : Embed a video or playlist
From the list of Share options, click Embed. From the box that appears, copy the HTML code. Paste the code into your website HTML. For network administrators: You will need to add youtube.com to the firewall allowlist.
How do I get a video URL in HTML
Add the video URL to the element by using either the src attribute of the <video> element or by nesting one or more <source> elements between the opening and closing <video> tags.
Can I host a video on my website : Self-hosting: Host videos on your server
Another option is to host videos on your own private server. This gives you more control, and keeps people on your site, but there are still a few drawbacks: Bandwidth consumption. Bandwidth is the amount of data transferred between your site and your users.
The <video> tag is used to embed video content in a document, such as a movie clip or other video streams. The <video> tag contains one or more <source> tags with different video sources. The browser will choose the first source it supports. Video elements are more responsive and can be resized across devices like Phone and Tablet. An iframe element, short for inline frame, is an HTML element that allows an external webpage to be embedded in an HTML document. There are no options to hide controls or loop iframes.
How do you embed a video file
All you need to do is find your video and click the “Share” button to get to the embed code.
Go to YouTube to get your video.
Click the Share button.
Click embed.
Copy the embed code into the code of your site.
Embed a video stored on your PC
In Normal view, click the slide that you want the video to be in.
On the Insert tab, click the arrow under Video, and then select This Device (or Video on My PC).
In the Insert Video box, click the video that you want, and then click Insert.
Open a YouTube video, select the 'Share' Option. Click on the 'Embed' option. Enable the start at option, enter your chosen time, and copy the code. Paste the code in your website page. To quickly insert a hyperlink into a document, use the shortcut Ctrl + K (PC) or Cmd + K (Mac). Most email clients and blogging platforms let you insert a hyperlink by selecting text and then clicking a Link button or icon.
How to get embed code for mp4 : All you need to do is find your video and click the “Share” button to get to the embed code.
Go to YouTube to get your video.
Click the Share button.
Click embed.
Copy the embed code into the code of your site.
How can I embed a video for free : Free Video Embedding. Jumpshare lets you embed your videos anywhere for free. All you need to embed your videos is to upload them to our online library first. Once uploaded, open the video on Jumpshare and click Share from the top-right corner and click on the Embed tab.
Which websites allow embedding
YouTube. Youtube is one of the earlier video embedding websites that have become famous among many video creators and viewers but do you know that there are still volumes of sites out there where you can host and embed your videos
Vimeo.
JW Player.
Wistia.
Viddler.
Blip.tv.
WebM is often recommended for embedding videos on websites due to its small file size, high quality, and compatibility with HTML.As mentioned, we use iframe to embed an HTML document onto a page. Alternatively, embed is used to embed other types of content, including PDFs, browser plugins, and Flash animations. The embed element can also be used to place media, but iframe is better for this purpose.
Why use iframe instead of video : For example, videos embedded with IFrame will play on the latest player and can be viewed on browsers that support HTML5 and Flash, but a video embedded with Object code plays only on a flash player that mobile devices have problems playing.
Antwort How do I embed a video into a website? Weitere Antworten – How do I embed a video on a website
The good news is, it's really simple.
Adding Video Using <video> Tag
The <video> tag allows us to embed videos directly into our HTML pages. The video tag uses width, height, and control attributes to set and control the video on the web page. Also, use the source tag with the src attribute to add a source of the video.A video embed code is a string of code containing a video's data: its URL, size, and name, among other variables. These codes allow you to show video content on your blog and landing pages.

How to embed a YouTube video in HTML : Embed a video or playlist
From the list of Share options, click Embed. From the box that appears, copy the HTML code. Paste the code into your website HTML. For network administrators: You will need to add youtube.com to the firewall allowlist.
How do I get a video URL in HTML
Add the video URL to the element by using either the src attribute of the <video> element or by nesting one or more <source> elements between the opening and closing <video> tags.
Can I host a video on my website : Self-hosting: Host videos on your server
Another option is to host videos on your own private server. This gives you more control, and keeps people on your site, but there are still a few drawbacks: Bandwidth consumption. Bandwidth is the amount of data transferred between your site and your users.
The <video> tag is used to embed video content in a document, such as a movie clip or other video streams. The <video> tag contains one or more <source> tags with different video sources. The browser will choose the first source it supports.

Video elements are more responsive and can be resized across devices like Phone and Tablet. An iframe element, short for inline frame, is an HTML element that allows an external webpage to be embedded in an HTML document. There are no options to hide controls or loop iframes.
How do you embed a video file
All you need to do is find your video and click the “Share” button to get to the embed code.
Embed a video stored on your PC
Open a YouTube video, select the 'Share' Option. Click on the 'Embed' option. Enable the start at option, enter your chosen time, and copy the code. Paste the code in your website page.

To quickly insert a hyperlink into a document, use the shortcut Ctrl + K (PC) or Cmd + K (Mac). Most email clients and blogging platforms let you insert a hyperlink by selecting text and then clicking a Link button or icon.
How to get embed code for mp4 : All you need to do is find your video and click the “Share” button to get to the embed code.
How can I embed a video for free : Free Video Embedding. Jumpshare lets you embed your videos anywhere for free. All you need to embed your videos is to upload them to our online library first. Once uploaded, open the video on Jumpshare and click Share from the top-right corner and click on the Embed tab.
Which websites allow embedding
WebM is often recommended for embedding videos on websites due to its small file size, high quality, and compatibility with HTML.As mentioned, we use iframe to embed an HTML document onto a page. Alternatively, embed is used to embed other types of content, including PDFs, browser plugins, and Flash animations. The embed element can also be used to place media, but iframe is better for this purpose.
Why use iframe instead of video : For example, videos embedded with IFrame will play on the latest player and can be viewed on browsers that support HTML5 and Flash, but a video embedded with Object code plays only on a flash player that mobile devices have problems playing.