Identify the HTML element you'd like to add a background to or create one.
Choose an HTML background color.
Add a style attribute to the opening tag.
Find the “body” CSS selector.
Change the background color of the body.
The correct answer to this question “What is the correct HTML for adding a background color” is option (b). <body bgcolor = “green”>. This is the correct HTML command that is used for adding a background color of choice.The background color in HTML can be added using an attribute known as bgcolor attribute without the need for CSS. You can provide the color to the bgcolor attribute inside the body tag to change the background color.
What is the BG color tag in HTML : The HTML bgcolor attribute determines the background color of elements such as <body>, <table>, <marquee>, <td>, <tr>, and <th>, enhancing visual presentation and design flexibility.
How do I insert color in HTML
The following three methods are mostly used to set colors in HTML:
Color Names: We can specify color names directly like green, blue or red.
HEX Color Codes: A six-digit code representing the amount of red, green, and blue that makes up the color.
RGB Color Values: This value is specified using the rgb() property.
How do you put a custom background on HTML : Background attribute
Open the HTML file in text editor.
Within the starting <body> tag in your Html file, type <Body background=” “>
Give the path of the image we want to add. (Example, <Body background=”C:Usersanshuman. singhDownloadsinfoedge. jpg “>
Save the Html file in the text editor and run the file.
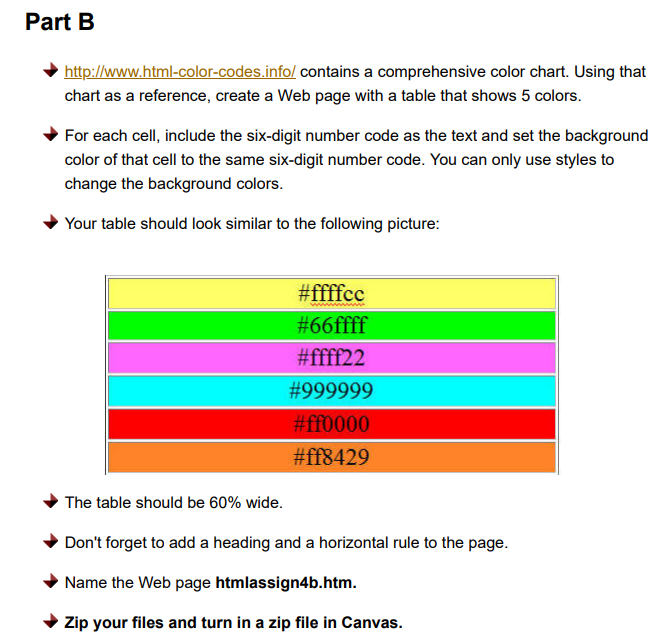
The background color of the table is given by the bgcolor="color" attribute. When applied to the <table> tag, the color fills the background. Cell background colors are set by applying the bgcolor attribute to a <tr> tag (to color the row) or to a <td> tag (to color the cell). To change some of the text in the HTML document to another color use the FONT COLOR Tag. To change the color of the font to red add the following attribute to the code to the <FONT COLOR=" "> tag. #ff0000 is the color code for red.
What is the color code for BG in HTML
You can specify the background color using various color representations, including named colors (e.g., “red”, “blue”), hexadecimal color codes (e.g., “#FF0000” for red), RGB values (e.g., “rgb(255, 0, 0)” for red), or HSL values (e.g., “hsl(0, 100%, 50%)” for red). In which HTML tags can we set the background colorThe most common way of coloring HTML text is by using hexadecimal color codes (Hex code for short). Simply add a style attribute to the text element you want to color – a paragraph in the example below – and use the color property with your Hex code.<input type="color"> <input> elements of type color provide a user interface element that lets a user specify a color, either by using a visual color picker interface or by entering the color into a text field in #rrggbb hexadecimal format. The following three methods are mostly used to set colors in HTML:
Color Names: We can specify color names directly like green, blue or red.
HEX Color Codes: A six-digit code representing the amount of red, green, and blue that makes up the color.
RGB Color Values: This value is specified using the rgb() property.
How do I add a random background color in HTML : Live Demo:
function random_bg_color() {
var x = Math. floor(Math. random() * 256);
var y = Math. floor(Math. random() * 256);
var z = Math. floor(Math. random() * 256);
var bgColor = "rgb(" + x + "," + y + "," + z + ")";
console. log(bgColor);
document. body. style. background = bgColor;
How can I add background in HTML : Background attribute
Open the HTML file in text editor.
Within the starting <body> tag in your Html file, type <Body background=” “>
Give the path of the image we want to add. (Example, <Body background=”C:Usersanshuman. singhDownloadsinfoedge. jpg “>
Save the Html file in the text editor and run the file.
How do you input color in HTML
The <input type="color"> defines a color picker. The default value is #000000 (black). The value must be in seven-character hexadecimal notation. Tip: Always add the <label> tag for best accessibility practices! Hex color codes start with a pound sign or hashtag (#) and are followed by six letters and/or numbers. The first two letters/numbers refer to red, the next two refer to green, and the last two refer to blue. The color values are defined in values between 00 and FF (instead of from 0 to 255 in RGB).Definition and Usage. The <br> tag inserts a single line break. The <br> tag is useful for writing addresses or poems. The <br> tag is an empty tag which means that it has no end tag.
How do I insert a color in HTML : To add a color to the background, use an attribute of the <BODY> tag known as BGCOLOR. Most newer browsers understand colors specified using English words such as black, blue, white, red, etc. For a blue background add the following attribute to the <BODY BGCOLOR= " "> tag.
Antwort How do I add a background color in HTML only? Weitere Antworten – How to set a background color in HTML
How to Add Background Color in HTML
The correct answer to this question “What is the correct HTML for adding a background color” is option (b). <body bgcolor = “green”>. This is the correct HTML command that is used for adding a background color of choice.The background color in HTML can be added using an attribute known as bgcolor attribute without the need for CSS. You can provide the color to the bgcolor attribute inside the body tag to change the background color.

What is the BG color tag in HTML : The HTML bgcolor attribute determines the background color of elements such as <body>, <table>, <marquee>, <td>, <tr>, and <th>, enhancing visual presentation and design flexibility.
How do I insert color in HTML
The following three methods are mostly used to set colors in HTML:
How do you put a custom background on HTML : Background attribute
The background color of the table is given by the bgcolor="color" attribute. When applied to the <table> tag, the color fills the background. Cell background colors are set by applying the bgcolor attribute to a <tr> tag (to color the row) or to a <td> tag (to color the cell).

To change some of the text in the HTML document to another color use the FONT COLOR Tag. To change the color of the font to red add the following attribute to the code to the <FONT COLOR=" "> tag. #ff0000 is the color code for red.
What is the color code for BG in HTML
You can specify the background color using various color representations, including named colors (e.g., “red”, “blue”), hexadecimal color codes (e.g., “#FF0000” for red), RGB values (e.g., “rgb(255, 0, 0)” for red), or HSL values (e.g., “hsl(0, 100%, 50%)” for red). In which HTML tags can we set the background colorThe most common way of coloring HTML text is by using hexadecimal color codes (Hex code for short). Simply add a style attribute to the text element you want to color – a paragraph in the example below – and use the color property with your Hex code.<input type="color"> <input> elements of type color provide a user interface element that lets a user specify a color, either by using a visual color picker interface or by entering the color into a text field in #rrggbb hexadecimal format.

The following three methods are mostly used to set colors in HTML:
How do I add a random background color in HTML : Live Demo:
How can I add background in HTML : Background attribute
How do you input color in HTML
The <input type="color"> defines a color picker. The default value is #000000 (black). The value must be in seven-character hexadecimal notation. Tip: Always add the <label> tag for best accessibility practices!

Hex color codes start with a pound sign or hashtag (#) and are followed by six letters and/or numbers. The first two letters/numbers refer to red, the next two refer to green, and the last two refer to blue. The color values are defined in values between 00 and FF (instead of from 0 to 255 in RGB).Definition and Usage. The <br> tag inserts a single line break. The <br> tag is useful for writing addresses or poems. The <br> tag is an empty tag which means that it has no end tag.
How do I insert a color in HTML : To add a color to the background, use an attribute of the <BODY> tag known as BGCOLOR. Most newer browsers understand colors specified using English words such as black, blue, white, red, etc. For a blue background add the following attribute to the <BODY BGCOLOR= " "> tag.