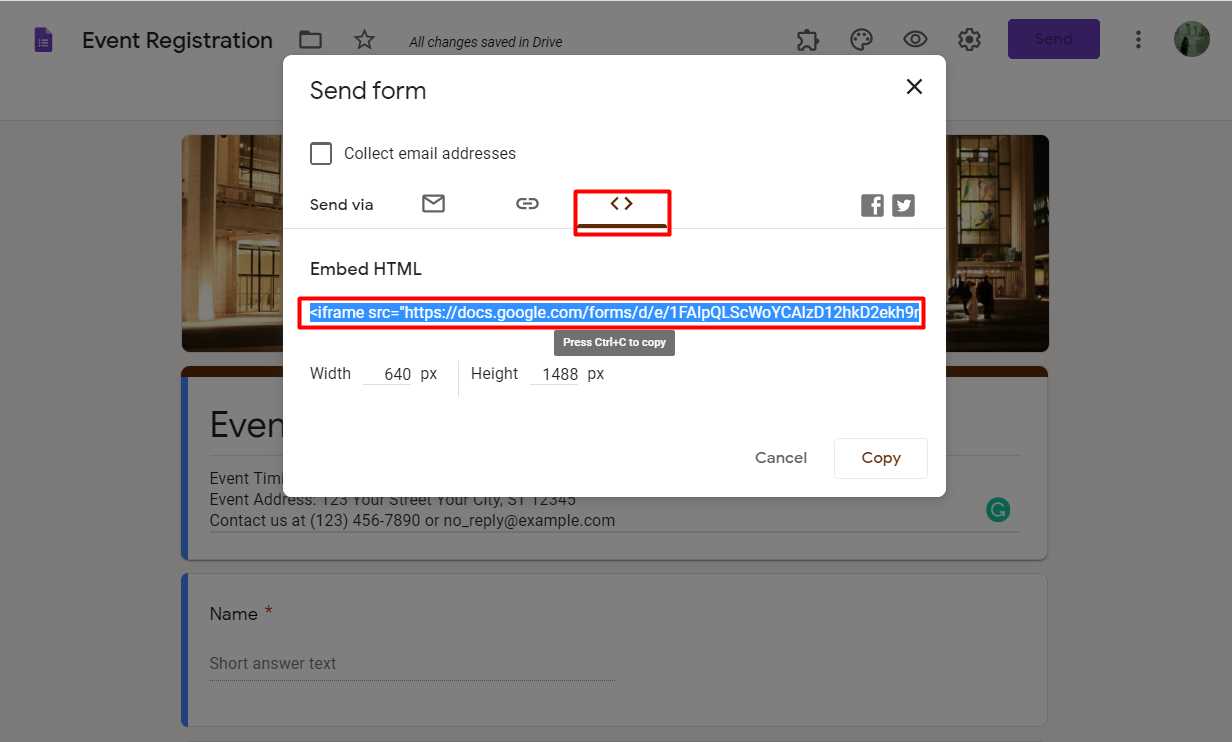
Highlight the embed code, then copy it to your clipboard. In your content management system, open up your HTML viewer. Paste the HTML snippet you just copied into your HTML viewer window. Then click 'OK' or 'Save.Embedding an HTML file is simple. All we need to do is use the common „<link>“ element. Then we add the value „import“ to the „rel“ attribute. Using „href“ we attach the URL of the HTML file, just like we are used to when it comes to stylesheets and scripts.The <video> tag is used to embed video content in a document, such as a movie clip or other video streams. The <video> tag contains one or more <source> tags with different video sources. The browser will choose the first source it supports.
How do I embed an HTML page in another : Using <embed> tag:
The <embed> tag in HTML is used for embedding external applications which are generally multimedia content like audio or video into an HTML document. But other raw HTML content can be embedded using this tag. We can use this feature to create a nested webpage.
How do I insert code in HTML
You can include code examples in your HTML by using the <code> tag. This automatically uses a monospaced font and also semantically labels our code as what it is.
Can you embed a link in HTML : HTML links are hyperlinks. You can click on a link and jump to another document. When you move the mouse over a link, the mouse arrow will turn into a little hand. Note: A link does not have to be text.
HTML's object tag is the first way to embed PDF files. In the below example, the pdf file will be displayed on a web page, which is an object. In addition to embedding a PDF file into a webpage, the object tag can embed ActiveX, Flash, video, audio, and Java applets. As mentioned, we use iframe to embed an HTML document onto a page. Alternatively, embed is used to embed other types of content, including PDFs, browser plugins, and Flash animations. The embed element can also be used to place media, but iframe is better for this purpose.
Does HTML support video
<video>: The Video Embed element. The <video> HTML element embeds a media player which supports video playback into the document. You can use <video> for audio content as well, but the <audio> element may provide a more appropriate user experience.How to Embed Live Streaming Video on Your Website
Choose a Live Streaming Platform. The first step in embedding a live video on your website is investing in a live streaming platform.
Create a Live Channel.
Generate an Embed Code.
Paste the Embed Code.
Save Your Changes.
HTML Iframe is used to display a nested webpage (a webpage within a webpage). The HTML <iframe> tag defines an inline frame, hence it is also called as an Inline frame. An HTML iframe embeds another document within the current HTML document in the rectangular region. Tip: There are three ways to paste some content in an element:
Press CTRL + V.
Select "Paste" from the Edit menu in your browser.
Right click to display the context menu and select the "Paste" command.
How to add content in HTML : Add New HTML Content
append() – Inserts content at the end of the selected elements.
prepend() – Inserts content at the beginning of the selected elements.
after() – Inserts content after the selected elements.
before() – Inserts content before the selected elements.
Can you put link in body HTML : The link element can be added to the body of an HTML document if the itemprop attribute is present. Here's a demo. Also here's a link itemprop attribute example.
How do I embed a PDF in an HTML frame
Method 1: Using <iframe> tag. In HTML web pages, the <iframe> tag is one of the most widely used tags to embed PDF files. It is also known as an inline frame because it displays the embedded content within the HTML page. The embedded content is now viewed from the same web page, not in a separate window or tab. Google Drive
Upload your PDF to Google Drive. Click "New" and then select "File upload"
Share Document. Right click on the document and select "Share"
Change settings for the document.
Create a public link for your document.
Embed your document inside an iframe on your website.
Preview of Google Drive embedded PDF.
Google Says Do Not Use iFrames
In addition to the negative impact on your site's overall appearance and the user experience, they also have a deadly impact on your traffic goals.
Is it legal to use an iframe : this is legal because your site is not hosting the material. You are writing code (the iFrame) that tells the users's browser to display both pages in the same screen. But in all other ways, this is no different than the user just browsing that other page normally, say in its own tab.
Antwort Can you embed in HTML? Weitere Antworten – How to embed code in HTML
Highlight the embed code, then copy it to your clipboard. In your content management system, open up your HTML viewer. Paste the HTML snippet you just copied into your HTML viewer window. Then click 'OK' or 'Save.Embedding an HTML file is simple. All we need to do is use the common „<link>“ element. Then we add the value „import“ to the „rel“ attribute. Using „href“ we attach the URL of the HTML file, just like we are used to when it comes to stylesheets and scripts.The <video> tag is used to embed video content in a document, such as a movie clip or other video streams. The <video> tag contains one or more <source> tags with different video sources. The browser will choose the first source it supports.
How do I embed an HTML page in another : Using <embed> tag:
The <embed> tag in HTML is used for embedding external applications which are generally multimedia content like audio or video into an HTML document. But other raw HTML content can be embedded using this tag. We can use this feature to create a nested webpage.
How do I insert code in HTML
You can include code examples in your HTML by using the <code> tag. This automatically uses a monospaced font and also semantically labels our code as what it is.
Can you embed a link in HTML : HTML links are hyperlinks. You can click on a link and jump to another document. When you move the mouse over a link, the mouse arrow will turn into a little hand. Note: A link does not have to be text.
HTML's object tag is the first way to embed PDF files. In the below example, the pdf file will be displayed on a web page, which is an object. In addition to embedding a PDF file into a webpage, the object tag can embed ActiveX, Flash, video, audio, and Java applets.

As mentioned, we use iframe to embed an HTML document onto a page. Alternatively, embed is used to embed other types of content, including PDFs, browser plugins, and Flash animations. The embed element can also be used to place media, but iframe is better for this purpose.
Does HTML support video
<video>: The Video Embed element. The <video> HTML element embeds a media player which supports video playback into the document. You can use <video> for audio content as well, but the <audio> element may provide a more appropriate user experience.How to Embed Live Streaming Video on Your Website
HTML Iframe is used to display a nested webpage (a webpage within a webpage). The HTML <iframe> tag defines an inline frame, hence it is also called as an Inline frame. An HTML iframe embeds another document within the current HTML document in the rectangular region.

Tip: There are three ways to paste some content in an element:
How to add content in HTML : Add New HTML Content
Can you put link in body HTML : The link element can be added to the body of an HTML document if the itemprop attribute is present. Here's a demo. Also here's a link itemprop attribute example.
How do I embed a PDF in an HTML frame
Method 1: Using <iframe> tag. In HTML web pages, the <iframe> tag is one of the most widely used tags to embed PDF files. It is also known as an inline frame because it displays the embedded content within the HTML page. The embedded content is now viewed from the same web page, not in a separate window or tab.

Google Drive
Google Says Do Not Use iFrames
In addition to the negative impact on your site's overall appearance and the user experience, they also have a deadly impact on your traffic goals.
Is it legal to use an iframe : this is legal because your site is not hosting the material. You are writing code (the iFrame) that tells the users's browser to display both pages in the same screen. But in all other ways, this is no different than the user just browsing that other page normally, say in its own tab.