How to Add Background Color in HTML. To add background color in HTML, use the CSS background-color property. Set it to the color name or code you want and place it inside a style attribute. Then add this style attribute to an HTML element, like a table, heading, div, or span tag.The bgcolor was once the correct way to specify the color to be applied to the background of a table. However, this attribute has been deprecated in favor or using CSS to style tables. The attribute does still work in most browsers and can accept color names, hex color codes, and rgb values.The following three methods are mostly used to set colors in HTML:
Color Names: We can specify color names directly like green, blue or red.
HEX Color Codes: A six-digit code representing the amount of red, green, and blue that makes up the color.
RGB Color Values: This value is specified using the rgb() property.
Is Bgcolor deprecated : bgColor is deprecated in DOM Level 2 HTML. The recommended alternative is use of the CSS style background-color which can be accessed through the DOM with document.
Is BGcolor not an attribute in HTML
Answer: "bg color" is not an attribute of a tag, the correct attribute is "background-color" which is used to set the background color of an HTML element.
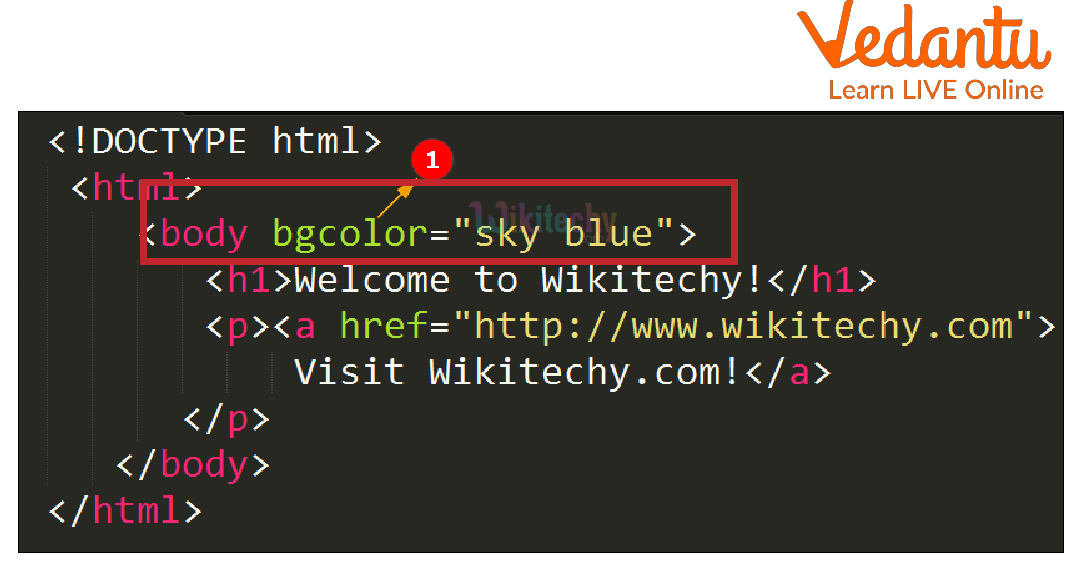
How to add background color in HTML without CSS : The background color in HTML can be added using an attribute known as bgcolor attribute without the need for CSS. You can provide the color to the bgcolor attribute inside the body tag to change the background color.
Answer: "bg color" is not an attribute of a tag, the correct attribute is "background-color" which is used to set the background color of an HTML element. The background color in HTML can be added using an attribute known as bgcolor attribute without the need for CSS. You can provide the color to the bgcolor attribute inside the body tag to change the background color.
How to add color in HTML without CSS
How to add color in HTML without CSS
Using Font Tag.
Using JavaScript.
Using SVG tag with fill attribute.
Using Text Color Attribute.
Using the bgcolor Attribute.
The deprecated tags or attributes are those attributes which are replaced by some other attributes. The tag or attributes deprecated when the same attributes is achieved by some other way. They are considered outdated and may not be supported in modern browsers or future versions of HTML.To change some of the text in the HTML document to another color use the FONT COLOR Tag. To change the color of the font to red add the following attribute to the code to the <FONT COLOR=" "> tag. #ff0000 is the color code for red. Either of these methods of incorporating color can be done simply by assigning the value into the "color" attribute of the appropriate HTML tag. <body style="background:silver"> for example, will create a web page with a silver background color.
How do you put a custom background on HTML : Background attribute
Open the HTML file in text editor.
Within the starting <body> tag in your Html file, type <Body background=” “>
Give the path of the image we want to add. (Example, <Body background=”C:Usersanshuman. singhDownloadsinfoedge. jpg “>
Save the Html file in the text editor and run the file.
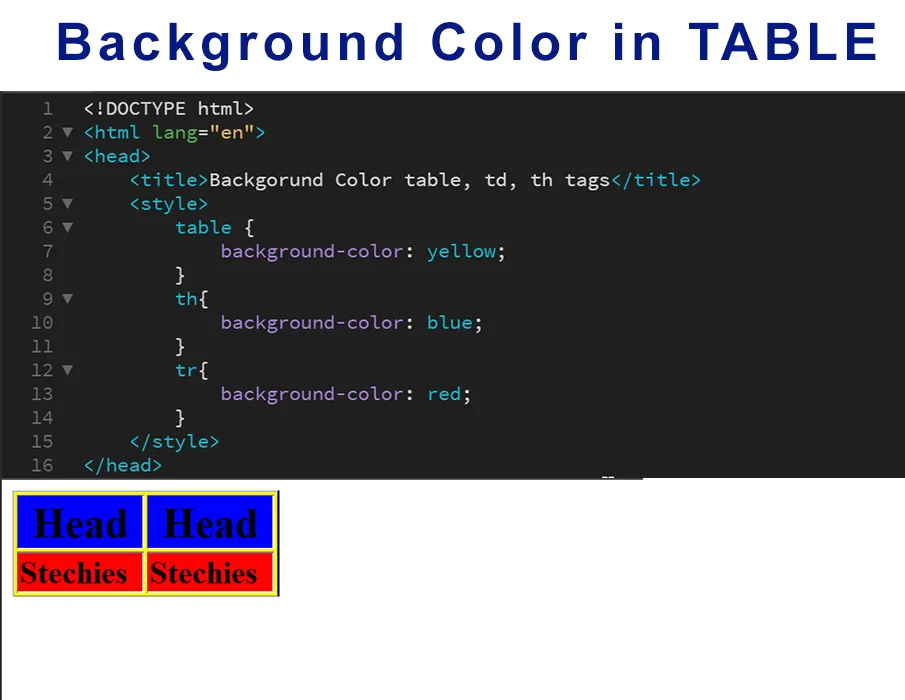
What is the tag for background color : Introduction. The attribute that is used to set background color of an HTML element is bg color. Depending on the element whose background color is to be set, we use the appropriate tag. The bgcolor attribute can be used with the following tags- body, table, td, th, tr, marquee.
How to use bgcolor in HTML without CSS
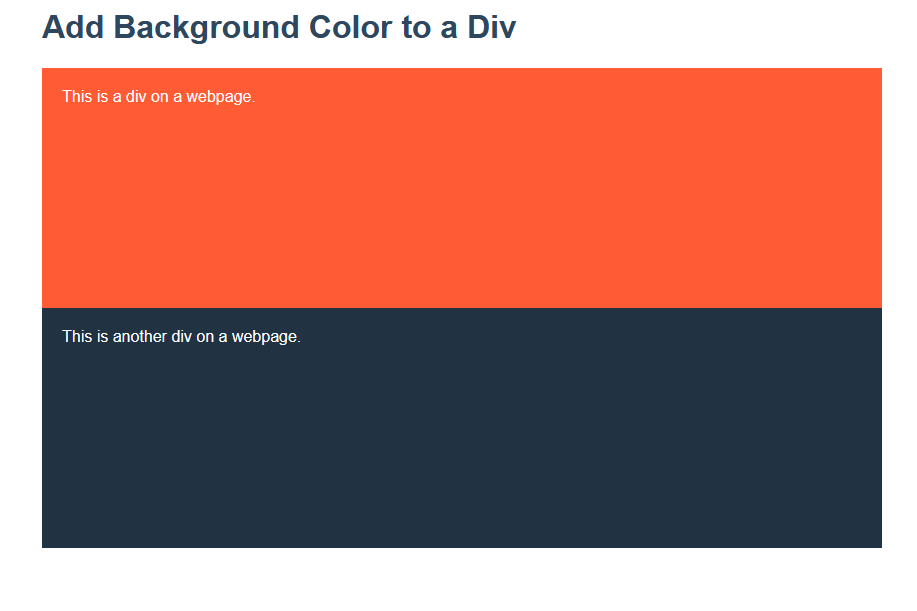
The background color in HTML can be added using an attribute known as bgcolor attribute without the need for CSS. You can provide the color to the bgcolor attribute inside the body tag to change the background color. HTML <input type="color">To set the text or background color in HTML you need to use the style attribute. You can apply the style attribute with the HTML <body> , <p> , <table> , <div> , <h1> , or <h2> tags and etc.
How to add background color without CSS : How to Change Background Color in HTML without CSS
Antwort Can we use Bgcolor in HTML? Weitere Antworten – How do I use Bgcolor in HTML
How to Add Background Color in HTML. To add background color in HTML, use the CSS background-color property. Set it to the color name or code you want and place it inside a style attribute. Then add this style attribute to an HTML element, like a table, heading, div, or span tag.The bgcolor was once the correct way to specify the color to be applied to the background of a table. However, this attribute has been deprecated in favor or using CSS to style tables. The attribute does still work in most browsers and can accept color names, hex color codes, and rgb values.The following three methods are mostly used to set colors in HTML:
Is Bgcolor deprecated : bgColor is deprecated in DOM Level 2 HTML. The recommended alternative is use of the CSS style background-color which can be accessed through the DOM with document.
Is BGcolor not an attribute in HTML
Answer: "bg color" is not an attribute of a tag, the correct attribute is "background-color" which is used to set the background color of an HTML element.
How to add background color in HTML without CSS : The background color in HTML can be added using an attribute known as bgcolor attribute without the need for CSS. You can provide the color to the bgcolor attribute inside the body tag to change the background color.
Answer: "bg color" is not an attribute of a tag, the correct attribute is "background-color" which is used to set the background color of an HTML element.

The background color in HTML can be added using an attribute known as bgcolor attribute without the need for CSS. You can provide the color to the bgcolor attribute inside the body tag to change the background color.
How to add color in HTML without CSS
How to add color in HTML without CSS
The deprecated tags or attributes are those attributes which are replaced by some other attributes. The tag or attributes deprecated when the same attributes is achieved by some other way. They are considered outdated and may not be supported in modern browsers or future versions of HTML.To change some of the text in the HTML document to another color use the FONT COLOR Tag. To change the color of the font to red add the following attribute to the code to the <FONT COLOR=" "> tag. #ff0000 is the color code for red.

Either of these methods of incorporating color can be done simply by assigning the value into the "color" attribute of the appropriate HTML tag. <body style="background:silver"> for example, will create a web page with a silver background color.
How do you put a custom background on HTML : Background attribute
What is the tag for background color : Introduction. The attribute that is used to set background color of an HTML element is bg color. Depending on the element whose background color is to be set, we use the appropriate tag. The bgcolor attribute can be used with the following tags- body, table, td, th, tr, marquee.
How to use bgcolor in HTML without CSS
The background color in HTML can be added using an attribute known as bgcolor attribute without the need for CSS. You can provide the color to the bgcolor attribute inside the body tag to change the background color.

HTML <input type="color">To set the text or background color in HTML you need to use the style attribute. You can apply the style attribute with the HTML <body> , <p> , <table> , <div> , <h1> , or <h2> tags and etc.
How to add background color without CSS : How to Change Background Color in HTML without CSS