To override the CSS properties of a class using another class, the `! important` directive can be employed. In CSS, `! important` signifies the significance of a style declaration, ensuring it takes precedence over other styles, regardless of their specificity.To bring more weight to a CSS property, it is suggested to use '! important'. In CSS, the ! important means that “this is important”.Definition and Usage
The <style> tag is used to define style information (CSS) for a document. Inside the <style> element you specify how HTML elements should render in a browser. The <style> element must be included inside the <head> section of the document.
How to define CSS : CSS stands for Cascading Style Sheets. CSS saves a lot of work. It can control the layout of multiple web pages all at once.
Can we override CSS variables
Sometimes we want the variables to change only in a specific section of the page. Assume we want a different color of blue for button elements. Then, we can re-declare the –blue variable inside the button selector. When we use var(–blue) inside this selector, it will use the local –blue variable value declared here.
Is it possible to override inline CSS : Approach: To override the inline CSS, ! important keyword is used. This makes the CSS property precede all the other CSS properties for that element.
CSS allows you to apply styles to web pages. More importantly, CSS enables you to do this independent of the HTML that makes up each web page. Overriding: Overriding in CSS means that you are providing any style property to an element for which you have already provided a style. Using Pseudo-elements & CSS Visibility
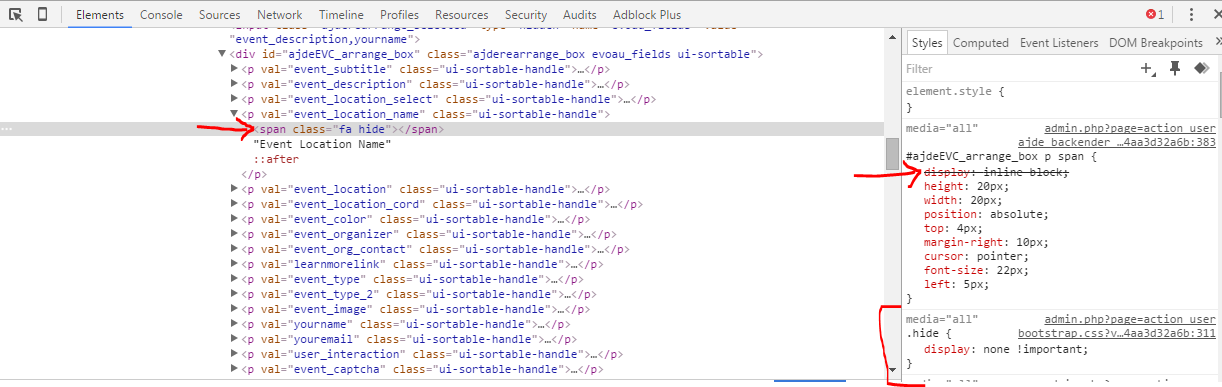
This approach utilizes pseudo-elements and CSS visibility to achieve text replacement. The original text is hidden using a hidden span, and the replacement text is added using the :after' pseudo-element.
Is style tag HTML or CSS
The <style> HTML element contains style information for a document, or part of a document. It contains CSS, which is applied to the contents of the document containing the <style> element.You can use any physical style tag anywhere you can use an item allowed in text. In general, this means anywhere within a document, except in the <title> , <listing> , and <xmp> tags. You can use a physical style tag in a heading, but the browser will probably override and ignore its effect in lieu of the heading tag.Internal CSS is placed inside a <style> element, which goes inside the <head> of the HTML document. External CSS exists in a separate file called an external stylesheet, and requires a <link> element placed inside the head section of an HTML file. Impact of CSS on HTML
It can be done via a set of properties, each with a value that updates the way the HTML content gets displayed. For example, a set of properties in the CSS might say the element should have a yellow background and a width that is 20 percent of that of the parent element.
Why inline CSS is not recommendable : When to Use Inline Styles. Using inline styles is not considered best practice, though, because it results in a lot of repetition – because the styles cannot be reused elsewhere.
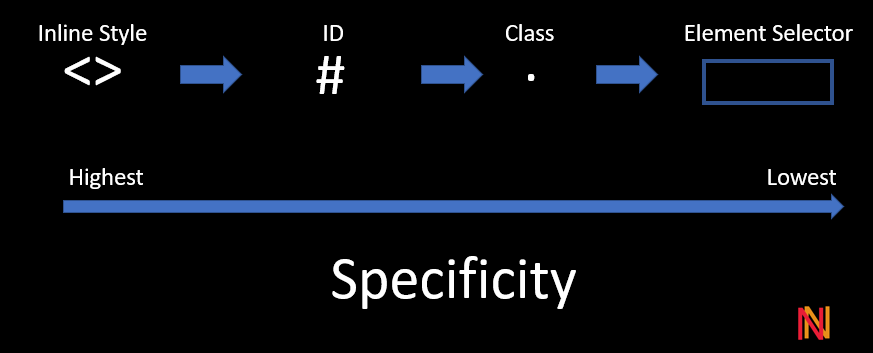
Is it possible to override important in CSS : There are two ways you can override an ! important tag in CSS. You can add another CSS rule with an ! important tag and use a selector with a higher specificity.
Do I need to use CSS with HTML
If you're building a website, HTML is your best friend. With it, you create all of your page content, including headings, paragraphs, images, tables, forms, lists, and so on. However, you can't control how these elements look on the page, at least not with HTML alone. That's why we have CSS. CSS may be added to HTML in three different ways. To style a single HTML element on the page, use Inline CSS in a style attribute. By adding CSS to the head section of our HTML document, we can embed an internal stylesheet. We can also connect to an external stylesheet that separates our CSS from our HTML.You can use any physical style tag anywhere you can use an item allowed in text. In general, this means anywhere within a document, except in the <title> , <listing> , and <xmp> tags. You can use a physical style tag in a heading, but the browser will probably override and ignore its effect in lieu of the heading tag.
How to embed CSS into HTML : CSS may be added to HTML in three different ways. To style a single HTML element on the page, use Inline CSS in a style attribute. By adding CSS to the head section of our HTML document, we can embed an internal stylesheet. We can also connect to an external stylesheet that separates our CSS from our HTML.
Antwort Can I override CSS in HTML? Weitere Antworten – How do you override a CSS file
To override the CSS properties of a class using another class, the `! important` directive can be employed. In CSS, `! important` signifies the significance of a style declaration, ensuring it takes precedence over other styles, regardless of their specificity.To bring more weight to a CSS property, it is suggested to use '! important'. In CSS, the ! important means that “this is important”.Definition and Usage
The <style> tag is used to define style information (CSS) for a document. Inside the <style> element you specify how HTML elements should render in a browser. The <style> element must be included inside the <head> section of the document.

How to define CSS : CSS stands for Cascading Style Sheets. CSS saves a lot of work. It can control the layout of multiple web pages all at once.
Can we override CSS variables
Sometimes we want the variables to change only in a specific section of the page. Assume we want a different color of blue for button elements. Then, we can re-declare the –blue variable inside the button selector. When we use var(–blue) inside this selector, it will use the local –blue variable value declared here.
Is it possible to override inline CSS : Approach: To override the inline CSS, ! important keyword is used. This makes the CSS property precede all the other CSS properties for that element.
CSS allows you to apply styles to web pages. More importantly, CSS enables you to do this independent of the HTML that makes up each web page. Overriding: Overriding in CSS means that you are providing any style property to an element for which you have already provided a style.

Using Pseudo-elements & CSS Visibility
This approach utilizes pseudo-elements and CSS visibility to achieve text replacement. The original text is hidden using a hidden span, and the replacement text is added using the :after' pseudo-element.
Is style tag HTML or CSS
The <style> HTML element contains style information for a document, or part of a document. It contains CSS, which is applied to the contents of the document containing the <style> element.You can use any physical style tag anywhere you can use an item allowed in text. In general, this means anywhere within a document, except in the <title> , <listing> , and <xmp> tags. You can use a physical style tag in a heading, but the browser will probably override and ignore its effect in lieu of the heading tag.Internal CSS is placed inside a <style> element, which goes inside the <head> of the HTML document. External CSS exists in a separate file called an external stylesheet, and requires a <link> element placed inside the head section of an HTML file.

Impact of CSS on HTML
It can be done via a set of properties, each with a value that updates the way the HTML content gets displayed. For example, a set of properties in the CSS might say the element should have a yellow background and a width that is 20 percent of that of the parent element.
Why inline CSS is not recommendable : When to Use Inline Styles. Using inline styles is not considered best practice, though, because it results in a lot of repetition – because the styles cannot be reused elsewhere.
Is it possible to override important in CSS : There are two ways you can override an ! important tag in CSS. You can add another CSS rule with an ! important tag and use a selector with a higher specificity.
Do I need to use CSS with HTML
If you're building a website, HTML is your best friend. With it, you create all of your page content, including headings, paragraphs, images, tables, forms, lists, and so on. However, you can't control how these elements look on the page, at least not with HTML alone. That's why we have CSS.

CSS may be added to HTML in three different ways. To style a single HTML element on the page, use Inline CSS in a style attribute. By adding CSS to the head section of our HTML document, we can embed an internal stylesheet. We can also connect to an external stylesheet that separates our CSS from our HTML.You can use any physical style tag anywhere you can use an item allowed in text. In general, this means anywhere within a document, except in the <title> , <listing> , and <xmp> tags. You can use a physical style tag in a heading, but the browser will probably override and ignore its effect in lieu of the heading tag.
How to embed CSS into HTML : CSS may be added to HTML in three different ways. To style a single HTML element on the page, use Inline CSS in a style attribute. By adding CSS to the head section of our HTML document, we can embed an internal stylesheet. We can also connect to an external stylesheet that separates our CSS from our HTML.