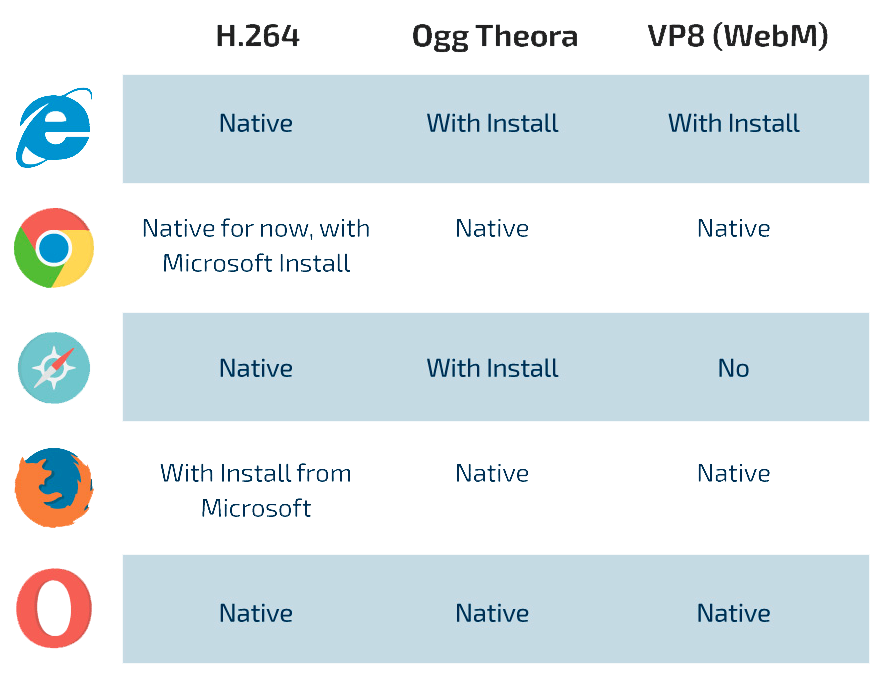
There are three supported video formats in HTML: MP4, WebM, and OGG.Adding Video Using <video> Tag
The <video> tag allows us to embed videos directly into our HTML pages. The video tag uses width, height, and control attributes to set and control the video on the web page. Also, use the source tag with the src attribute to add a source of the video.Use the right video format and codec combination: HTML5 supports MP4 (H. 264), WebM (VP8/VP9), and Ogg (Theora) natively.
What are the video styles in HTML : HTML Video – Media Types
File Format
Media Type
MP4
video/mp4
WebM
video/webm
Ogg
video/ogg
Does HTML support MP4
Common Video Formats. There are many video formats out there. The MP4, WebM, and Ogg formats are supported by HTML.
Can you put a video in HTML : To embed a video in an HTML document, use the <video> tag inside the body of the document.
So what i'm going to do is place this mp4. File next to my index. Html. File and then within vs code we need a video element. And we will list the src attribute equal to the name of our file that we'
The minimum for HTML5 video is MP4 + WebM or Ogg (or both), using the MP4 version for Flash fallback. 2. For mobile support, one H. 264/MP4 output can take you a long way.
Which is better, MP4 or WebM
That depends on the use cases for your video. For streaming and uploading videos, WebM is the better option because it's highly compatible with modern browsers and popular for HTML5. For higher-quality playback and compatibility with more devices, MP4 might be more appropriate.Styling
Basic styling. The HTML video and its controls are all contained within a <figure> element, which is given a maximum width and height (based on the dimensions of the video used) and centered within the page:
Buttons.
Progress bar.
Inline – by using the style attribute inside HTML elements. Internal – by using a <style> element in the <head> section. External – by using a <link> element to link to an external CSS file.
m4v format files are not supporting by browsers, these format need player support. these files directly cannot run in browser.
Is MP4 compatible with HTML5 : The minimum for HTML5 video is MP4 + WebM or Ogg (or both), using the MP4 version for Flash fallback. 2. For mobile support, one H. 264/MP4 output can take you a long way.
How do you embed a video in HTML player : Embed Video in HTML using < Video > tag
Syntax:
src – This attribute gets used to specify the source URL of the video.
type – This attribute specifies one of the three supported video format types.
controls – The controls attribute displays player controls supported by browsers.
How does video work in HTML
The HTML5 video tag is <video> , and the tag is closed, similar to other HTML elements, with </video> . The following important attributes also can go inside the <video> tag: Width: This specifies the video's width in pixels. The number of pixels goes between quotation marks: width="370"
<video>: The Video Embed element. The <video> HTML element embeds a media player which supports video playback into the document. You can use <video> for audio content as well, but the <audio> element may provide a more appropriate user experience.The good news is, it's really simple.
Step 1: Edit your HTML. Go into edit mode for the page, post, or section of your website where you'd like to embed the video.
Step 2: Copy your embed code. Next, copy your embed code.
Step 3: Paste the embed code into your HTML.
Does HTML5 support MOV : Embedding video on a web page is easy if your video is in a supported format. The <video> tag supports MP4, WebM and Ogg video formats. The tag does not support the Quicktime MOV format, which is used by Apple's iPhones, iPads and Mac computers.
Antwort Which video format for HTML? Weitere Antworten – What video format is used in HTML
There are three supported video formats in HTML: MP4, WebM, and OGG.Adding Video Using <video> Tag
The <video> tag allows us to embed videos directly into our HTML pages. The video tag uses width, height, and control attributes to set and control the video on the web page. Also, use the source tag with the src attribute to add a source of the video.Use the right video format and codec combination: HTML5 supports MP4 (H. 264), WebM (VP8/VP9), and Ogg (Theora) natively.

What are the video styles in HTML : HTML Video – Media Types
Does HTML support MP4
Common Video Formats. There are many video formats out there. The MP4, WebM, and Ogg formats are supported by HTML.
Can you put a video in HTML : To embed a video in an HTML document, use the <video> tag inside the body of the document.
So what i'm going to do is place this mp4. File next to my index. Html. File and then within vs code we need a video element. And we will list the src attribute equal to the name of our file that we'

The minimum for HTML5 video is MP4 + WebM or Ogg (or both), using the MP4 version for Flash fallback. 2. For mobile support, one H. 264/MP4 output can take you a long way.
Which is better, MP4 or WebM
That depends on the use cases for your video. For streaming and uploading videos, WebM is the better option because it's highly compatible with modern browsers and popular for HTML5. For higher-quality playback and compatibility with more devices, MP4 might be more appropriate.Styling
Inline – by using the style attribute inside HTML elements. Internal – by using a <style> element in the <head> section. External – by using a <link> element to link to an external CSS file.

m4v format files are not supporting by browsers, these format need player support. these files directly cannot run in browser.
Is MP4 compatible with HTML5 : The minimum for HTML5 video is MP4 + WebM or Ogg (or both), using the MP4 version for Flash fallback. 2. For mobile support, one H. 264/MP4 output can take you a long way.
How do you embed a video in HTML player : Embed Video in HTML using < Video > tag
How does video work in HTML
The HTML5 video tag is <video> , and the tag is closed, similar to other HTML elements, with </video> . The following important attributes also can go inside the <video> tag: Width: This specifies the video's width in pixels. The number of pixels goes between quotation marks: width="370"

<video>: The Video Embed element. The <video> HTML element embeds a media player which supports video playback into the document. You can use <video> for audio content as well, but the <audio> element may provide a more appropriate user experience.The good news is, it's really simple.
Does HTML5 support MOV : Embedding video on a web page is easy if your video is in a supported format. The <video> tag supports MP4, WebM and Ogg video formats. The tag does not support the Quicktime MOV format, which is used by Apple's iPhones, iPads and Mac computers.