The play() method starts playing the current video. Tip: This method is often used together with the pause() method. Tip: Use the controls property to display video controls (like play, pause, seeking, volume, etc, attached on the video).JS
window. onload = function(){
let player = document. getElementById("player"),
play = document. getElementById("play");
play. addEventListener("click",function(){
player. play();
});
}
To implement the play and pause feature on the HTML5 custom video player, you'll start by selecting the play and pause buttons using their respective IDs from the markup. You can also select the video element. Then you'll programmatically control the playback using the Video API provided by JavaScript in the browser.
How to autoplay video in HTML using JavaScript : Video autoplay Property
Find out if the video started to play as soon as it was ready: getElementById("myVideo"). autoplay;
Enable autoplay, and reload the video: getElementById("myVideo"); x.
A demonstration of how to create a <video> element and setting the autoplay property: createElement("VIDEO"); Try it Yourself »
How to play video on button click in jQuery
In jQuery, the video file is first selected using a selector and the actual element is selected using the get() method. Then the play() method is used on this element to attempt to start the video. The pause() method in JavaScript is used to pause the playback of a media file.
How to add video in button in HTML : A <video> element with browser default controls:
<video controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
</video>
You enter your button text I'm going to say open Amazon. We see our actions that we saw previously. I'm gonna go ahead and choose open link and enter amazon.com. As a link. Value.
Implementing the JavaScript
Create a new JavaScript file in the same directory level as your index. html file. Call it custom-player. js .
At the top of this file, insert the following code: js. const media = document.
Next, insert the following at the bottom of your code: js. media.
How to implement video player in HTML
The <video> tag is used to embed video content in a document, such as a movie clip or other video streams. The <video> tag contains one or more <source> tags with different video sources. The browser will choose the first source it supports.Toggle. When using youtube on a computer click the auto play toggle in the video player to change your auto play settings on the youtube app on your tv. Go to settings scroll to auto.The autoplay attribute is a boolean attribute. When present, the video will automatically start playing. Note: Chromium browsers do not allow autoplay in most cases. However, muted autoplay is always allowed.
To click a button on a webpage using JavaScript, you can use the click() method of the Element object. Here's an example: Copy codedocument. getElementById("button").
How to add video in JavaScript : Create audio / video elements with JavaScript
The video tag can be treated like any other tag in the DOM, so you can easily create one with the document. createElement("video") and then set the video's attributes like source, controls, and so on. Here's an example that adds a video inside a div with id = "myVideo" .
How to add video in button HTML : A <video> element with browser default controls:
<video controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
</video>
Can a video have a clickable link
Clickable links in videos can help you engage viewers, show how your product works, and create an interactive experience. These links can be a call to action, hotspot, overlay, and so on. A video platform like YouTube lets you add clickable links to videos. However, this comes with limitations.
To play your video on a web page, do the following:
Upload the video to YouTube.
Take a note of the video id.
Define an <iframe> element in your web page.
Let the src attribute point to the video URL.
Use the width and height attributes to specify the dimension of the player.
Add any other parameters to the URL (see below)
To open Windows Media Player using the Run command, do the following:
Press Win + R on your keyboard to open the Run dialog box. For more information, check out our complete guide to Windows Keyboard Shortcuts.
In the Run dialog box, type wmplayer.exe and click OK.
Can HTML play video : Utilizing HTML elements like <video>, <iframe>, or <object>, you can embed video files directly into your web pages, enabling seamless viewing and interaction with the video content within the webpage itself.
Antwort How to play video on click in JavaScript? Weitere Antworten – How to video play in JavaScript
Video play() Method
The play() method starts playing the current video. Tip: This method is often used together with the pause() method. Tip: Use the controls property to display video controls (like play, pause, seeking, volume, etc, attached on the video).JS
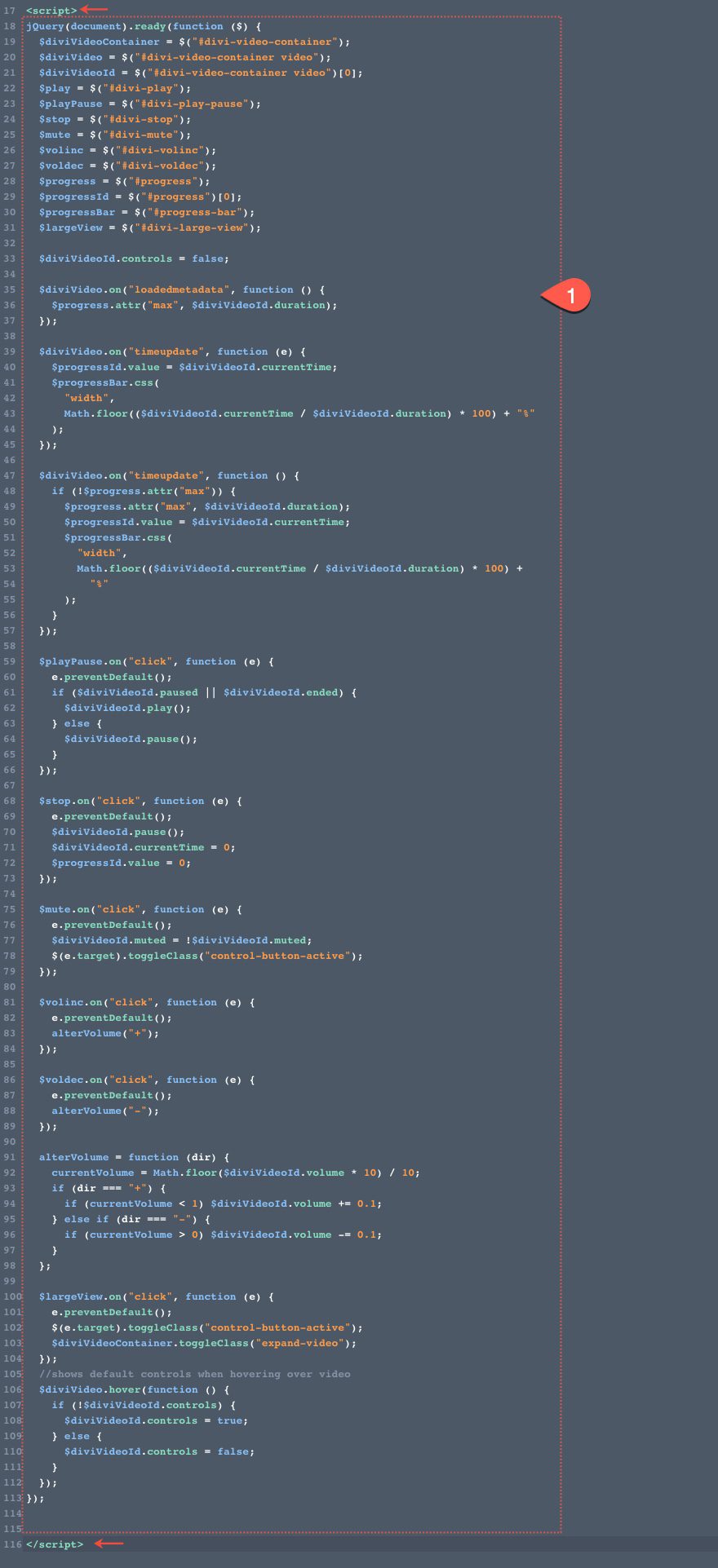
To implement the play and pause feature on the HTML5 custom video player, you'll start by selecting the play and pause buttons using their respective IDs from the markup. You can also select the video element. Then you'll programmatically control the playback using the Video API provided by JavaScript in the browser.

How to autoplay video in HTML using JavaScript : Video autoplay Property
How to play video on button click in jQuery
In jQuery, the video file is first selected using a selector and the actual element is selected using the get() method. Then the play() method is used on this element to attempt to start the video. The pause() method in JavaScript is used to pause the playback of a media file.
How to add video in button in HTML : A <video> element with browser default controls:
You enter your button text I'm going to say open Amazon. We see our actions that we saw previously. I'm gonna go ahead and choose open link and enter amazon.com. As a link. Value.

Implementing the JavaScript
How to implement video player in HTML
The <video> tag is used to embed video content in a document, such as a movie clip or other video streams. The <video> tag contains one or more <source> tags with different video sources. The browser will choose the first source it supports.Toggle. When using youtube on a computer click the auto play toggle in the video player to change your auto play settings on the youtube app on your tv. Go to settings scroll to auto.The autoplay attribute is a boolean attribute. When present, the video will automatically start playing. Note: Chromium browsers do not allow autoplay in most cases. However, muted autoplay is always allowed.

To click a button on a webpage using JavaScript, you can use the click() method of the Element object. Here's an example: Copy codedocument. getElementById("button").
How to add video in JavaScript : Create audio / video elements with JavaScript
The video tag can be treated like any other tag in the DOM, so you can easily create one with the document. createElement("video") and then set the video's attributes like source, controls, and so on. Here's an example that adds a video inside a div with id = "myVideo" .
How to add video in button HTML : A <video> element with browser default controls:
Can a video have a clickable link
Clickable links in videos can help you engage viewers, show how your product works, and create an interactive experience. These links can be a call to action, hotspot, overlay, and so on. A video platform like YouTube lets you add clickable links to videos. However, this comes with limitations.

To play your video on a web page, do the following:
To open Windows Media Player using the Run command, do the following:
Can HTML play video : Utilizing HTML elements like <video>, <iframe>, or <object>, you can embed video files directly into your web pages, enabling seamless viewing and interaction with the video content within the webpage itself.